簡介BootStrap model彈出框的使用
編輯:關於JavaScript
之前,我們講解了bootstrap tab的使用,今天我們來了解下bootstrap 中model彈出窗的使用。
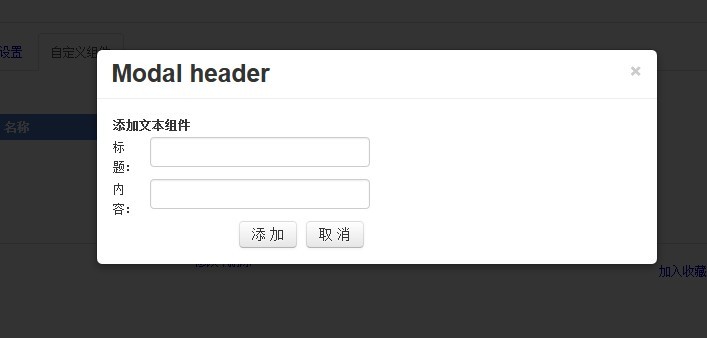
效果:

代碼:
<input id="btntext" type="button" value="添加文本組件" data-toggle="modal" data-target="#myModal" href="../SysManage/ZuJianManage.aspx"/> <!-- Modal --> <div class="modal hide fade" id="myModal" tabindex="-1" role="dialog"> <div class="modal-header"><button class="close" type="button" data-dismiss="modal">×</button> <h3 id="myModalLabel">Modal header</h3> </div> <div class="modal-body"></div> </div>
很簡單吧,這樣就可以了。
注意:data-target屬性,指向了model的id,所以點擊按鈕,model就會彈出來了。
當然你也可以用js來控制。
如下代碼:
顯示:$('#myModal').modal('show');
隱藏:$('#myModal').modal('hide');
開關:$('#myModal').modal('toogle');
事件: $('#myModal').on('hidden', function () {// do something…});
注意:我這邊用到了href屬性,這是讓model去 remote一個url。當然 ,你可以把你要的內容,直接寫在model-body裡面。
認真看model的div結構,你就會明白,model-body是代表內容,model-header是頭部,那麼如果要在底部加兩個按鈕,那麼就得用下面的代碼了。
<div class="modal-footer"> <a href="#" class="btn">關閉</a> <a href="#" class="btn btn-primary">保存</a> </div>
注意:如果要給model設置寬度,那必須得加上布局。就是把model放在下面的代碼塊中,並且設置model的寬度。style="width:500px".對了,你還不可以用span樣式直接放到class裡面。。
<div class="container"></div>
以上所述是小編給大家介紹的BootStrap model彈出框的使用,希望對大家有所幫助!
相關文章
- font-weight:bold 設置字體加粗CSS樣式
- padding-bottom css下內邊距 下內補白
- jquery操作復選框(checkbox)的12個小技巧總結
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
小編推薦
熱門推薦