基於JS實現Android,iOS一個手勢動畫效果
編輯:關於JavaScript
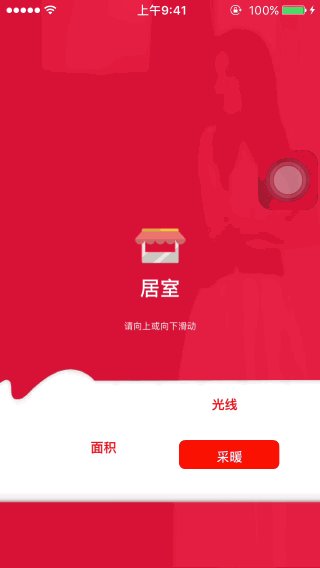
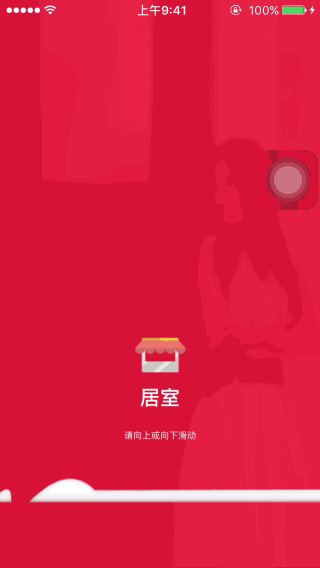
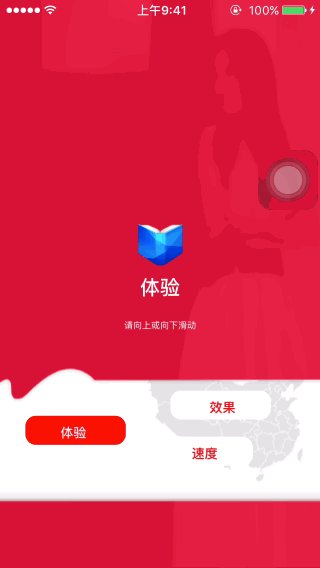
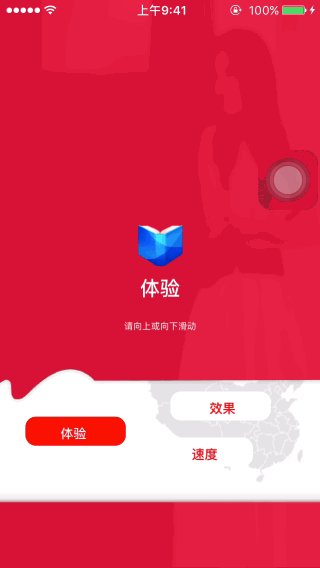
廢話不多說了,先給大家展示下效果圖:

這是iOS下的效果,android下完全一致。通過do_GestureView組件和do_Animation組件,deviceone能很容易實現復雜的跨平台純原生動畫效果,這個示例就是通過手勢控制圖片上下動畫滑動實現開合效果,還支持聲音效果。
下面是主要的代碼
//index.ui.js
var do_Animator1 = mm("do_Animator");
do_Animator1.append(500, {
y: -1334,
curve:"Linear"
});
var do_Animator2 = mm("do_Animator");
do_Animator2.append(500, {
y: 0,
curve:"Linear"
});
do_Page.on("NextPagemoveing", function(){
currentView=json_define[currentIndex].view;
currentIndex++;
if (currentIndex>=json_define.length) currentIndex=0;
nextView=json_define[currentIndex].view;
for(var i=0;i<json_define.length;++i){
if (json_define[i].view != currentView && json_define[i].view != nextView){
json_define[i].view.visible=false;
}
else{
json_define[i].view.visible=true;
}
}
currentView.fire("closingBottom", "NextPagemove");
});
do_Page.on("NextPagemove", function(){
nextView.fire("initMoving", "NextPagemoved");
});
do_Page.on("NextPagemoved", function(){
currentView.y= 0;
nextView.y= 1332;
do_ALayout_main.y=0;
do_ALayout_main.redraw();
do_ALayout_main.animate(do_Animator1, function(){
nextView.fire("opening");
});
});
do_Page.on("PrePagemoveing", function(){
currentView=json_define[currentIndex].view;
currentIndex--;
if (currentIndex<0) currentIndex=json_define.length -1;
nextView=json_define[currentIndex].view;
currentView.fire("closingHead", "PrePagemove");
});
do_Page.on("PrePagemove", function(){
nextView.fire("initMoving", "PrePagemoved");
});
do_Page.on("PrePagemoved", function(){
for(var i=0;i<json_define.length;++i){
if (json_define[i].view != currentView && json_define[i].view != nextView){
json_define[i].view.visible=false;
}
else{
json_define[i].view.visible=true;
}
}
currentView.y= 1332;
nextView.y= 0;
do_ALayout_main.y=-1334;
do_ALayout_main.redraw();
do_ALayout_main.animate(do_Animator2, function(){
nextView.fire("opening");
});
});
- 上一頁:JS延時器提示框的應用實例代碼解析
- 下一頁:浏覽器兼容的JS寫法總結
小編推薦
熱門推薦