為頁面內容添加一個小的覆蓋層,就像iPad上的效果一樣,為頁面元素增加額外的信息。
插件依賴
彈出框依賴工具提示插件,因此需要先加載工具提示插件。
選擇性加入的功能
出於性能方面的考慮,工具提示和彈框組件的data屬性api是選擇性加入的,也就是說你必須自己初始化他們。
彈出框在按鈕組和輸入框組中使用時,需要額外的設置
當提示框與.btn-group 或 .input-group聯合使用時,你需要指定container: 'body'選項(見下面的文檔)以避免不需要的副作用(例如,當彈出框顯示之後,與其合作的頁面元素可能變得更寬或是去圓角)。
在禁止使用的頁面元素上使用彈出框時需要額外增加一個元素將其包裹起來
為了給disabled 或.disabled元素添加彈出框時,將需要增加彈出框的頁面元素包裹在一個<div>中,然後對這個<div>元素應用彈出框。
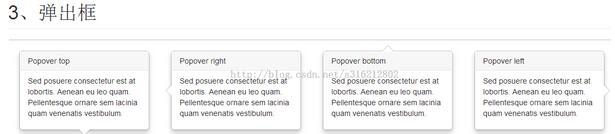
一、靜態案例
4個可選選項:top、right、bottom,和left排列。
代碼段
.bs-example
{
border-color:#ddd;
border-radius:4px 4px 0 0;
border-width:1px;
box-shadow:none;
margin-left:0;
margin-right:0;
border-style:solid;
}
.bs-example-popover .popover {
position: relative;
display: block;
float: left;
width: 240px;
margin: 20px;
}
<h1 class="page-header">3、彈出框</h1> <div class="bs-example bs-example-popover"> <div class="popover top"> <div class="arrow"></div> <h3 class="popover-title">Popover top</h3> <div class="popover-content"> <p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p> </div> </div> <div class="popover right"> <div class="arrow"></div> <h3 class="popover-title">Popover right</h3> <div class="popover-content"> <p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p> </div> </div> <div class="popover bottom"> <div class="arrow"></div> <h3 class="popover-title">Popover bottom</h3> <div class="popover-content"> <p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p> </div> </div> <div class="popover left"> <div class="arrow"></div> <h3 class="popover-title">Popover left</h3> <div class="popover-content"> <p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p> </div> </div> </div>
預覽效果

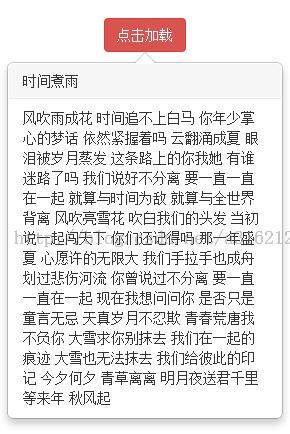
代碼段:
<a href="javascript:void(0)" id="a_pop" class="btn btn-danger" data-placement="bottom" data-content=" 風吹雨成花 時間追不上白馬 你年少掌心的夢話 依然緊握著嗎 雲翻湧成夏 眼淚被歲月蒸發 這條路上的你我她 有誰迷路了嗎 我們說好不分離 要一直一直在一起 就算與時間為敵 就算與全世界背離 風吹亮雪花 吹白我們的頭發 當初說一起闖天下 你們還記得嗎 那一年盛夏 心願許的無限大 我們手拉手也成舟 劃過悲傷河流 你曾說過不分離 要一直一直在一起 現在我想問問你 是否只是童言無忌 天真歲月不忍欺 青春荒唐我不負你 大雪求你別抹去 我們在一起的痕跡 大雪也無法抹去 我們給彼此的印記 今夕何夕 青草離離 明月夜送君千裡 等來年 秋風起" data-original-title="時間煮雨" >點擊加載</a>
<strong>js初始化:</strong>
<script type="text/javascript">
$("#a_pop").popover();
</script>
預覽效果:

注意,當指定了placement時候,特別注意方向問題。因為彈出框是以觸發事件元素中心開始彈出,很可能被覆蓋而無法全部顯示出來。
代碼中a標簽href屬性必須指定為javascript:void(0)去除鏈接效果。
四個方位:
代碼
<a href="javascript:void(0)" id="a_pop1" class="btn btn-danger" data-placement="left" data-content=
"
風吹雨成花 時間追不上白馬
你年少掌心的夢話 依然緊握著嗎
雲翻湧成夏 眼淚被歲月蒸發
這條路上的你我她 有誰迷路了嗎
"
data-original-title="時間煮雨"
>左側</a>
<a href="javascript:void(0)" id="a_pop2" class="btn btn-danger" data-placement="top" data-content=
"
我們說好不分離 要一直一直在一起
就算與時間為敵 就算與全世界背離
風吹亮雪花 吹白我們的頭發
當初說一起闖天下 你們還記得嗎
" data-original-title="時間煮雨">
上部
</a>
<a href="javascript:void(0)" id="a_pop3" class="btn btn-danger" data-placement="bottom" data-content=
"
那一年盛夏 心願許的無限大
我們手拉手也成舟 劃過悲傷河流
你曾說過不分離 要一直一直在一起
現在我想問問你 是否只是童言無忌
" data-original-title="時間煮雨">
下部
</a>
<a href="javascript:void(0)" id="a_pop4" class="btn btn-danger" data-placement="right" data-content=
"
天真歲月不忍欺 青春荒唐我不負你
大雪求你別抹去 我們在一起的痕跡
大雪也無法抹去 我們給彼此的印記
今夕何夕 青草離離
明月夜送君千裡 等來年 秋風起
" data-original-title="時間煮雨">
右側
</a>
</div>
<script type="text/javascript">
$("#a_pop1").popover();
$("#a_pop2").popover();
$("#a_pop3").popover();
$("#a_pop4").popover();
</script>
預覽效果;

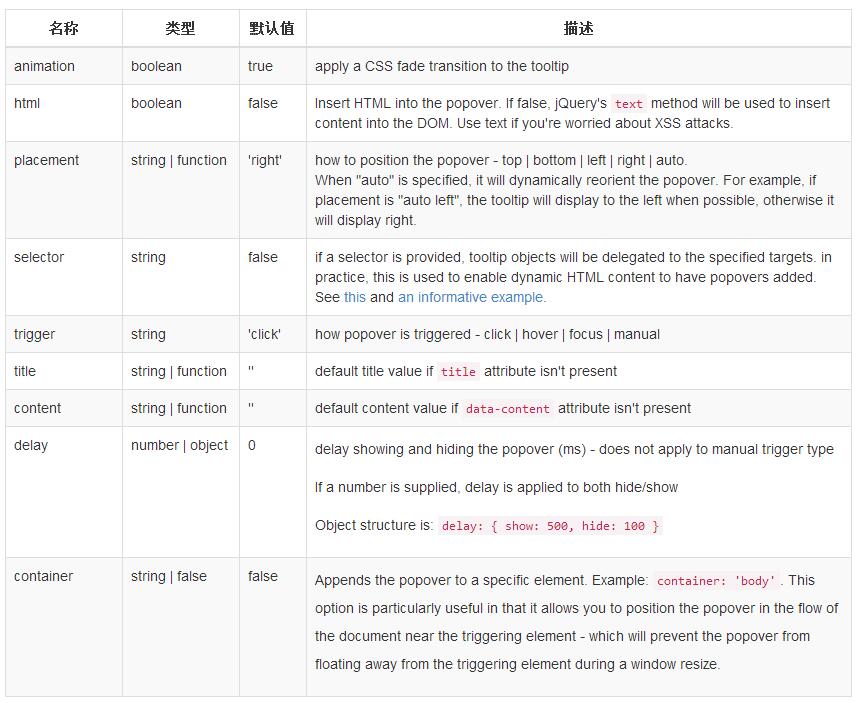
二、選項
可以將選項通過data屬性或JavaScript傳遞。對於data屬性,需要將選項名稱放到data-之後,例如data-animation=""。

為單個彈出框應用data屬性
對單個彈出框可以通過data屬性單獨指定選項,如上所示。
三、方法
$().popover(options)
為一組元素初始化彈出框。
.popover('show')
顯示彈出框。
$('#element').popover('show')
.popover('hide')
隱藏彈出框。
$('#element').popover('hide')
.popover('toggle')
展示或隱藏彈出框。
$('#element').popover('toggle')
.popover('destroy')
隱藏並銷毀彈出框。
$('#element').popover('destroy')
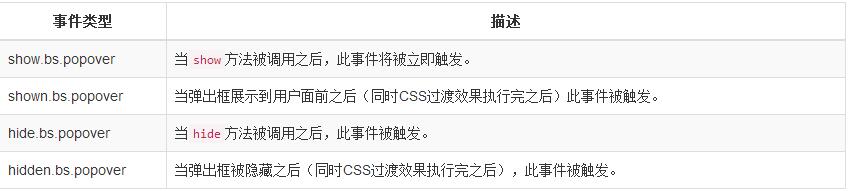
四、事件

$('#myPopover').on('hidden.bs.popover',
function
() {
//
do something…})
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家學習掌握Bootstrap彈出框有所幫助。
- 上一頁:常用原生JS兼容性寫法匯總
- 下一頁:跨域資源共享 CORS 詳解