滾動監聽(Scrollspy)插件,即自動更新導航插件,會根據滾動條的位置自動更新對應的導航目標。其基本的實現是隨著您的滾動,基於滾動條的位置向導航欄添加 .active class。
如果您想要單獨引用該插件的功能,那麼您需要引用 scrollspy.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
一、用法
您可以向頂部導航添加滾動監聽行為:
1、通過 data 屬性:向您想要監聽的元素(通常是 body)添加 data-spy="scroll"。然後添加帶有 Bootstrap .nav 組件的父元素的 ID 或 class 的屬性 data-target。為了它能正常工作,您必須確保頁面主體中有匹配您所要監聽鏈接的 ID 的元素存在。
<body data-spy="scroll" data-target=".navbar-example"> ... <div class="navbar-example"> <ul class="nav nav-tabs"> ... </ul> </div> ... </body>
2、通過 JavaScript:您可以通過 JavaScript 調用滾動監聽,選取要監聽的元素,然後調用 .scrollspy() 函數:
$('body').scrollspy({ target: '.navbar-example' })
二、滾動監聽
滾動監聽插件是用來根據滾動條所處在的位置自動更新導航項目, 顯示導航項目高亮顯示。
//基本實例
<nav id="nav" class="navbar navbar-default">
<a href="#" class="navbar-brand">Web 開發</a>
<ul class="nav navbar-nav">
<li>
<a href="#html5">HTML5</a>
</li>
<li>
<a href="#bootstrap">Bootstrap</a>
</li>
<li class="dropdown">
<a href="#" data-toggle="dropdown">JavaScript <span class="caret"></span></a>
<ul class="dropdown-menu">
<li>
<a href="#jquery">jQuery</a>
</li>
<li>
<a href="#yui">Yui</a>
</li>
<li>
<a href="#extjs">Extjs</a>
</li>
</ul>
</li>
</ul>
</nav>
<div data-offset="0" data-target="#nav" data-spy="scroll" style="height: 200px; overflow: auto; position: relative;padding: 0 10px;">
<h4 id="html5">HTML5</h4>
<p>
標准通用標記語言下的一個應用 HTML 標准自 1999 年 12 月發布的 HTML4.01後,後繼的 HTML5 和其它標准被束之高閣,為了推動 Web 標准化運動的發展,一些公司聯合起來,成立了一個叫做 Web Hypertext Application Technology Working Group(Web 超文本應用技術工作組 -WHATWG) 的組織。WHATWG 致力於 Web 表單和應用程序,而 W3C(World Wide Web Consortium,萬維網聯盟) 專注於 XHTML2.0。在 2006 年,
雙方決定進行合作,來創建一個新版本的 HTML。
</p>
<h4 id="bootstrap">Bootstrap</h4>
<p>
Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。Bootstrap 是基於 HTML、 CSS、 JAVASCRIPT 的, 它簡潔靈活, 使得 Web 開發更加快捷。 [1]它由 Twitter的設計師 Mark Otto 和 Jacob Thornton 合作開發,是一個 CSS/HTML 框架。Bootstrap提供了優雅的 HTML 和 CSS 規范,它即是由動態 CSS 語言 Less 寫成。Bootstrap 一經推出後頗受歡迎,一直是 GitHub 上的熱門開源項目,包括 NASA 的 MSNBC(微軟全國廣播公司)的 Breaking News 都使用了該項目。[2]國內一些移動開發者較為熟悉的框架,如 WeX5前端開源框架等,也是基於 Bootstrap 源碼進行性能優化而來。[3]
</p>
<h4 id="jquery">jQuery</h4>
<p>
JQuery 是繼 prototype 之後又一個優秀的 Javascript 庫。 它是輕量級的 js庫 ,它兼容 CSS3,還兼容各種浏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+) ,jQuery2.0 及後續版本將不再支持 IE6/7/8 浏覽器。jQuery 使用戶能更方便地處理 HTML(標准通用標記語言下的一個應用) 、 events、 實現動畫效果, 並且方便地為網站提供 AJAX交互。jQuery 還有一個比較大的優勢是,它的文檔說明很全,而且各種應用也說得很詳細,同時還有許多成熟的插件可供選擇。 jQuery 能夠使用戶的 html 頁面保持代碼和 html 內容分離, 也就是說, 不用再在 html 裡面插入一堆 js 來調用命令了, 只需要定義 id 即可。
</p>
<h4 id="yui">Yui</h4>
<p>
近幾年隨著 jQuery、Ext 以及 CSS3 的發展,以 Bootstrap 為代表的前端開發框架如雨後春筍般擠入視野, 可謂應接不暇。 不論是桌面浏覽器端還是移動端都湧現出很多優秀的框架,極大豐富了開發素材,也方便了大家的開發。這些框架各有特點,本文對這些框架進行初步的介紹與比較, 希望能夠為大家選擇框架提供一點幫助, 也為後續詳細研究這些框架的拋磚引玉。
</p>
<h4 id="extjs">Extjs</h4>
<p>
ExtJS 可以用來開發 RIA 也即富客戶端的 AJAX 應用,是一個用 javascript寫的,主要用於創建前端用戶界面,是一個與後台技術無關的前端 ajax 框架。因此,可以把 ExtJS 用在.Net、Java、Php 等各種開發語言開發的應用中。ExtJs 最開始基於 YUI 技術,由開發人員 JackSlocum 開發,通過參考 JavaSwing 等機制來組織可視化組件,無論從 UI 界面上 CSS 樣式的應用,到數據解析上的異常處理,都可算是一款不可多得的JavaScript 客戶端技術的精品。
</p>
</div>
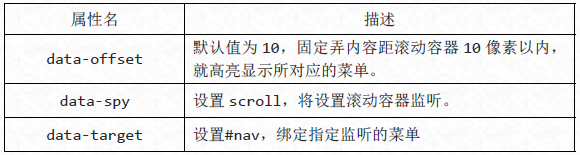
這裡有兩個重要的屬性,如下圖:

PS:在一個菜單和一個容易的時候,data-target 不設置也可以穩定實現滾動監聽高亮。但多個導航時,你不關聯其中一個,會導致錯誤,所以,一般要加上。
如果使用 JavaScript 腳本方式, 可以去掉 data-*, 使用腳本屬性定義: offset、 spy和 target。具體方法如下:
//使用腳本方式定義屬性
$('#content').scrollspy({
offset : 0,
target : '#nav',
});
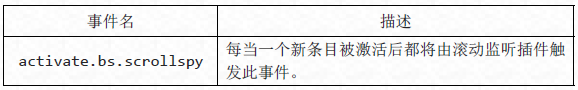
滾動監聽還有一個切換到新條目的事件。

//事件綁定在導航上
$('#nav').on('activate.bs.scrollspy', function() {
alert('新條目被激活後觸發此事件!');
});
滾動監聽還有一個更新容器 DOM 的方法。

//HTML 部分
<section class="sec">
<h4 id="html5">HTML5 <a href="#" onclick="removeSec(this)">刪除此項</a></h4>
<p>
...
</p>
</section>
//刪除內容時,刷新一下 DOM,避免導航監聽錯位
function removeSec(e) {
$(e).parents('.sec').remove();
$('#content').scrollspy('refresh');
}
注意:這個方法必須使用 data-*聲明式。
以上就是本文的全部內容,希望對大家的學習有所幫助。