JS組件Bootstrap實現下拉菜單效果代碼
編輯:關於JavaScript
Bootstrap 下拉菜單 這一章講解了下拉菜單,但是沒有涉及到交互部分,本章將具體講解下拉菜單的交互。使用下拉菜單(Dropdown)插件,您可以向任何組件(比如導航欄、標簽頁、膠囊式導航菜單、按鈕等)添加下拉菜單。
如果您想要單獨引用該插件的功能,那麼您需要引用 dropdown.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
一、用法
您可以切換下拉菜單(Dropdown)插件的隱藏內容:
1、通過 data 屬性:向鏈接或按鈕添加 data-toggle="dropdown" 來切換下拉菜單,如下所示:
<div class="dropdown"> <a data-toggle="dropdown" href="#">下拉菜單(Dropdown)觸發器</a> <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel"> ... </ul> </div>
如果您需要保持鏈接完整(在浏覽器不啟用 JavaScript 時有用),請使用 data-target 屬性代替 href="#":
<div class="dropdown"> <a id="dLabel" role="button" data-toggle="dropdown" data-target="#" href="/page.html"> 下拉菜單(Dropdown) <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel"> ... </ul> </div>
2、通過 JavaScript:通過 JavaScript 調用下拉菜單切換,請使用下面的方法:
$('.dropdown-toggle').dropdown()
二、下拉菜單簡單實例
常規使用中,和組件方法一樣,代碼如下:
//聲明式用法 <div class="dropdown"> <button class="btn btn-primary" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">首頁</a></li> <li><a href="#">產品</a></li> <li><a href="#">資訊</a></li> <li><a href="#">關於</a></li> </ul> </div>
聲明式用法的關鍵核心:
1.外圍容器使用 class="dropdown"包裹;
2.內部點擊按鈕事件綁定 data-toggle="dropdown";
3.菜單元素使用 class="dropdown-menu"。
//如果按鈕在容器外部,可以通過 data-target 進行綁定。
<button class="btn btn-primary" id="btn" data-toggle="dropdown"
data-target="#dropdown">
在 JavaScript 調用中,沒有屬性,方法並不好用,下面介紹四個基本事件。
//下拉菜單方法,但仍然需要 data-*
$('#btn').dropdown();
$('#btn').dropdown('toggle');
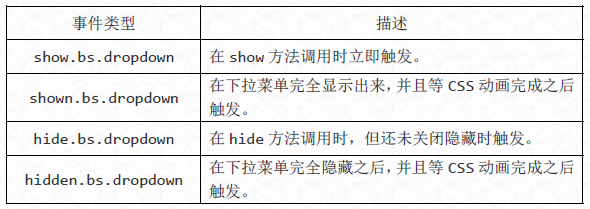
下拉菜單支持 4 種事件,分別對應彈出前、彈出後、關閉前和關閉後。

//事件,其他雷同
$('#dropdown').on('show.bs.dropdown', function() {
alert('在調用 show 方法時立即觸發!');
});
三、在標簽頁內的下拉菜單的用法
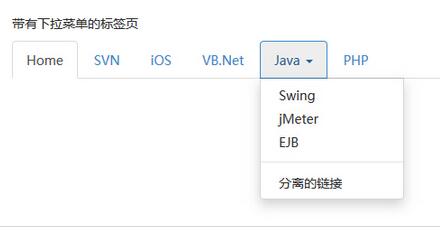
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 帶有下拉菜單的標簽頁</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <p>帶有下拉菜單的標簽頁</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> Java <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">Swing</a></li> <li><a href="#">jMeter</a></li> <li><a href="#">EJB</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> </ul> </li> <li><a href="#">PHP</a></li> </ul> </body> </html>
效果圖:

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦