為紀念10年沒寫blog,第一篇博文就以這樣一個有趣的竅門開始吧 -___-
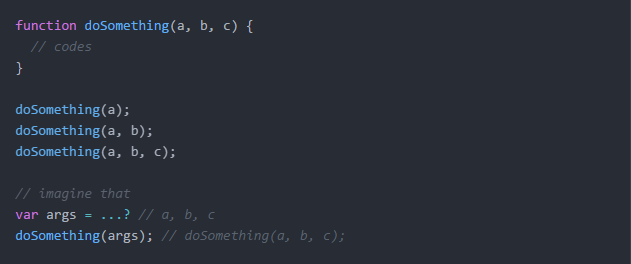
在ES5中,當我們調用一個函數時,如果要傳入的參數是根據其他函數或條件判斷生成的,也就是說不確定會傳入多少個參數時,在不改變原函數的情況下該如何辦呢?
(當然了,能避免此文所述情況發生就盡量避免,比如將參數改為object或array等等)

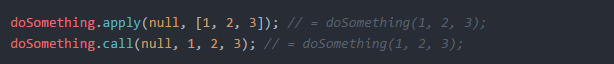
大部分人可能知道用apply能完美解決這個問題:

apply與call一樣會將第一個參數作為函數的調用對象,即改寫了調用函數內的this指針為第一個參數,如果不是對象的方法,可以不考慮this,傳入一個null即可。
而不同之處在於後面的參數,apply將所有要傳入調用函數的參數放在一個數組中,call是與原函數一樣依次追加進去。

既然是數組那就可控了,根據其他函數或邏輯判斷來生成數組,可達到傳入動態個數參數的目的。
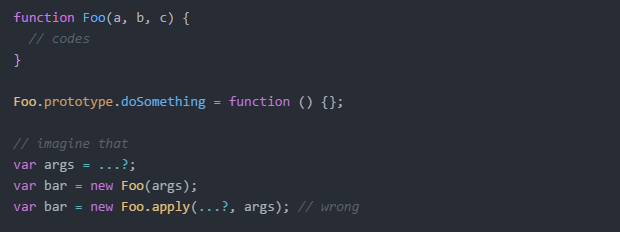
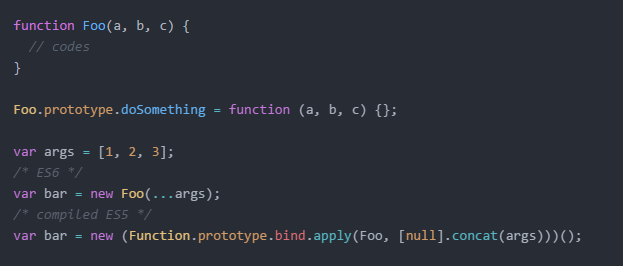
但是我遇到一個頭疼的問題,要在用new創建對象時傳入動態個參數,幾年才遇到一次的問題:

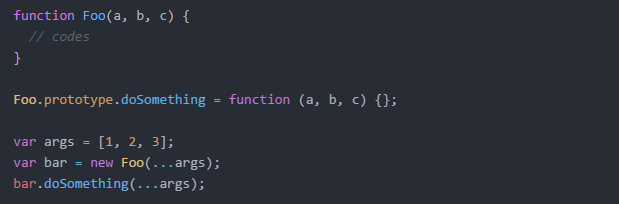
如果是用ES6,有了rest參數,上述問題全都不是問題。注意,數組args前面加三個點並不是語法錯誤,而是ES6提供的rest參數寫法,你可以理解為將...args替換為args數組去掉方括號後的字符。

但ES5裡真的就沒有辦法實現了嗎?畢竟ES6大部分都是語法糖,可以用babel一類的工具編譯為ES5,帶著疑問,我們就用babel編譯一下看看得到什麼:

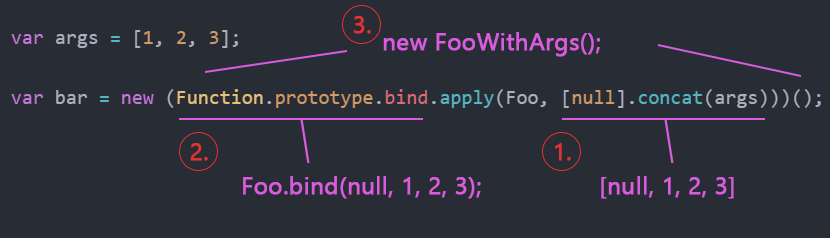
看到最後一行驚呆了,別害怕,讓我們分析一下這句代碼。首先肢解一下,分三步來看:

1. 毫無疑問,用concat將null與我們的參數連接為一個數組,作為apply第二個參數,即得到[null, 1, 2, 3];
2. 讓我們運算一下apply,第一個參數Foo會取代Function來調用原生的bind方法,第二個參數數組的內容將作為bind的參數傳入,即得到Foo.bind(null, 1, 2, 3);
3. bind方法第一個參數與apply、call類似,修改this指針,而後面的參數可以為函數植入默認的前置參數值(preset leading argument),也就是說當bind執行完後在第一組小括號內我們得到一個已經注入了三個參數值的Foo類,暫且叫FooWithArgs;
最終,當我們 new FooWithArgs(); 時,就不用傳入任何參數了。等同於 new Foo(1, 2, 3);