當您想要描述一個鏈接的時候,工具提示(Tooltip)就顯得非常有用。工具提示(Tooltip)插件是受 Jason Frame 寫的 jQuery.tipsy 的啟發。工具提示(Tooltip)插件做了很多改進,例如不需要依賴圖像,而是改用 CSS 實現動畫效果,用 data 屬性存儲標題信息。

如果您想要單獨引用該插件的功能,那麼您需要引用 tooltip.js。或者,正如Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
一、用法
工具提示(Tooltip)插件根據需求生成內容和標記,默認情況下是把工具提示(tooltip)放在它們的觸發元素後面。您可以有以下兩種方式添加工具提示(tooltip):
1、通過 data 屬性:如需添加一個工具提示(tooltip),只需向一個錨標簽添加 data-toggle="tooltip" 即可。錨的 title 即為工具提示(tooltip)的文本。默認情況下,插件把工具提示(tooltip)設置在頂部。
<a href="#" data-toggle="tooltip" title="Example tooltip">請懸停在我的上面</a>
2、通過 JavaScript:通過 JavaScript 觸發工具提示(tooltip):
$('#identifier').tooltip(options)
工具提示(Tooltip)插件不像之前所討論的下拉菜單及其他插件那樣,它不是純 CSS 插件。如需使用該插件,您必須使用 jquery 激活它(讀取 javascript)。使用下面的腳本來啟用頁面中的所有的工具提示(tooltip):
$(function () { $("[data-toggle='tooltip']").tooltip(); });
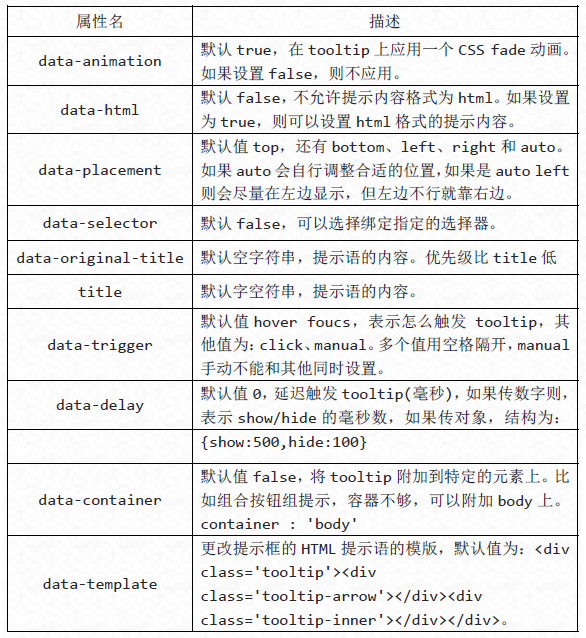
二、選項
有一些選項是通過 Bootstrap 數據 API(Bootstrap Data API)添加或通過 JavaScript 調用的。下表列出了這些選項:

三.工具提示
//基本實例
<a href="#" data-toggle="tooltip" title="超文本標識符">HTML5</a>
//JS 部分需要聲明
$('#section').tooltip();
工具提示有很多屬性來配置提示的顯示,具體如下:

<a href="#" rel="tooltip" data-toggle="tooltip" title="超文本標識符" data-animation="false" data-html="true" data-placement="auto" data-selector="a[rel=tooltip]" data-trigger="click" data-delay="500" data-template="<b>123</b>" >HTML5</a>
JavaScript 方式直接去掉前面的 data 即可。包括:animation、html、placement、selector、original-title、title、trigger、delay、container 和 template 等屬性。
//JavaScript 方式
$('#section a').tooltip({
delay : {
show : 500,
hide : 100,
},
container : 'body'
});
JavaScript 有四個方法:show、hide、toggle 和 destroy 四種。
//顯示
$('#section a').tooltip('show');
//隱藏
$('#section a').tooltip('hide');
//反轉顯示和隱藏
$('#section a').tooltip('toggle');
//隱藏並銷毀
$('#section a').tooltip('destroy');
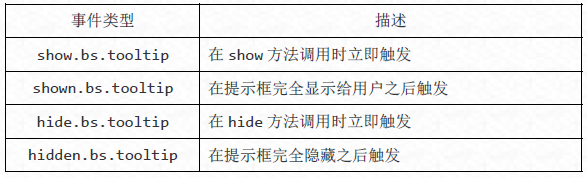
Tooltip 中事件有四種。

//事件,其他雷同
$('#select a').on('show.bs.tooltip', function() {
alert('調用 show 時觸發!');
});
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助。