按鈕(Button)在 Bootstrap 按鈕 一章中介紹過。通過按鈕(Button)插件,您可以添加進一些交互,比如控制按鈕狀態,或者為其他組件(如工具欄)創建按鈕組。
如果您想要單獨引用該插件的功能,那麼您需要引用 button.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
一、加載狀態
如需向按鈕添加加載狀態,只需要簡單地向 button 元素添加 data-loading-text="Loading..." 作為其屬性即可,如下面實例所示:
<button id="fat-btn" class="btn btn-primary" data-loading-text="Loading..."
type="button"> 加載狀態
</button>
<script>
$(function() {
$(".btn").click(function(){
$(this).button('loading').delay(1000).queue(function() {
// $(this).button('reset');
});
});
});
</script>

二、單個切換
如需激活單個按鈕的切換(即改變按鈕的正常狀態為按壓狀態,反之亦然),只需向 button 元素添加 data-toggle="button" 作為其屬性即可,如下面實例所示:
復制代碼 代碼如下:<button class="btn btn-primary" data-toggle="button" autocomplete="off">單個切換</button>
注:在 Firefox 多次頁面加載時,按鈕可能保持表單的禁用或選擇狀態。解決方案是:添加 autocomplete="off"。

三、單選按鈕
類似地,您可以創建單選按鈕組,並通過向 btn-group 添加 data 屬性 data-toggle="buttons" 來添加單選按鈕組的切換。
<div class="btn-group" data-toggle="buttons"> <label for="" class="btn btn-primary active"> <input type="radio" name="sex" autocomplete="off" checked>男 </label> <label for="" class="btn btn-primary"> <input type="radio" name="sex" autocomplete="off">女 </label> </div>
四、復選按鈕
您可以創建復選框組,並通過向 btn-group 添加 data 屬性 data-toggle="buttons" 來添加復選框組的切換。
<div class="btn-group" data-toggle="buttons"> <label for="" class="btn btn-primary active"> <input type="checkbox" name="fa" autocomplete="off" checked> 音樂 </label> <label for="" class="btn btn-primary"> <input type="checkbox" name="fa" autocomplete="off"> 體育 </label> <label for="" class="btn btn-primary"> <input type="checkbox" name="fa" autocomplete="off"> 美術 </label> <label for="" class="btn btn-primary"> <input type="checkbox" name="fa" autocomplete="off"> 電腦 </label> </div>

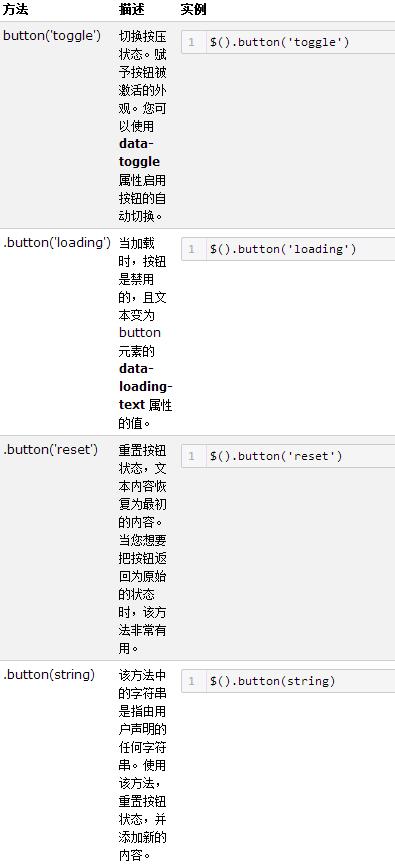
Button 插件中的 button 方法中有三個參數: toggle、 reset、 string(比如 loading、complete)。
//可代替 data-toggle="button"
$('button').on('click', function() {
$(this).button('toggle');
})

下面是一些按鈕(Button)插件中有用的方法:

以上就是本文的全部內容,希望對大家的學習有所幫助,更多關於Bootstrap內容如可以參考專題:Bootstrap學習教程