Bootstrap每天必學之折疊(Collapse)插件
編輯:關於JavaScript
折疊(Collapse)插件可以很容易地讓頁面區域折疊起來。無論您用它來創建折疊導航還是內容面板,它都允許很多內容選項。
如果您想要單獨引用該插件的功能,那麼您需要引用 collapse.js,或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
一、用法
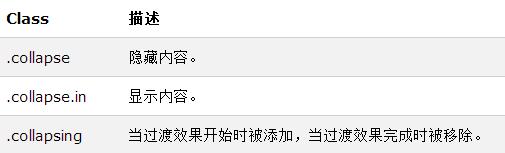
下表列出了折疊(Collapse)插件用於處理繁重的伸縮的 class:

您可以通過以下兩種方式使用折疊(Collapse)插件:
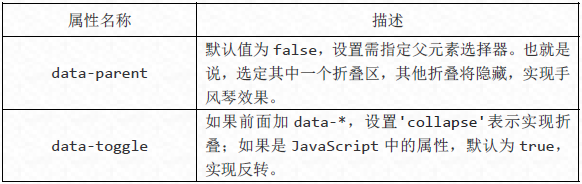
通過 data 屬性:向元素添加 data-toggle="collapse" 和 data-target,自動分配可折疊元素的控制。data-target 屬性接受一個 CSS 選擇器,並會對其應用折疊效果。請確保向可折疊元素添加 class .collapse。如果您希望它默認情況下是打開的,請添加額外的 class .in。
為了向可折疊控件添加類似折疊面板的分組管理,請添加 data 屬性 data-parent="#selector"。
通過 JavaScript:可通過 JavaScript 激活 collapse 方法,如下所示:
$('.collapse').collapse()
二、實例
通過點擊可以折疊內容。
//基本實例
<button class="btn btn-primary" data-toggle="collapse" data-target="#content"> Bootstrap </button> <div class="collapse" id="content"> <div class="well"> Bootstrap 是 Twitter 推出的一個用於前端開發的開源工具包。它由 Twitter 的設計師 Mark Otto 和 Jacob Thornton 合作開發,是一個 CSS/HTML 框架。目前,Bootstrap 最新版本為 3.0 。 </div> </div>
//手風琴折疊
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse"
data-parent="#accordion">點擊我進行展示,再點擊我進行折疊,第一部分</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
這裡是第一部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse"
data-parent="#accordion">點擊我進行展示,再點擊我進行折疊,第二部分</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
這裡是第二部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseThree" data-toggle="collapse"
data-parent="#accordion">點擊我進行展示,再點擊我進行折疊,第三部分</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
這裡是第三部分。
</div>
</div>
</div>
</div>

//手風琴效果
$('#collapseOne, #collapseTwo,#collapseThree, #collapseFour').collapse({
parent : '#accordion',
toggle : false,
});
//手動調用
$('button').on('click', function() {
$('#collapseOne').collapse({
toggle : true,
});
});
//collapse 方法還提供了三個參數:hide、show、toggle。
$('#collapseOne').collapse('hide');
$('#collapseTwo').collapse('show');
$('button').on('click', function() {
$('#collapseOne').collapse('toggle');
});
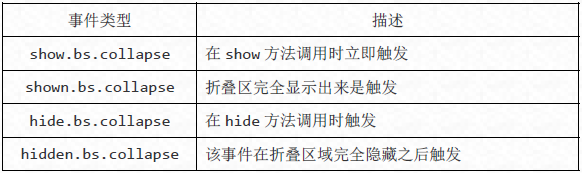
Collapse 插件中事件有四種。

//事件,其他雷同
$('#collapseOne').on('show.bs.collapse', function() {
alert('當 show 方法調用時觸發');
});
希望本文對大家學習Bootstrap折疊(Collapse)插件有所幫助,和啟發。
- 上一頁:詳解Bootstrap插件
- 下一頁:第六章之輔組類與響應式工具
小編推薦
熱門推薦