Bootstrap 輪播插件是一種靈活的響應式的向站點添加滑塊的方式。除此之外,內容也是足夠靈活的,可以是圖像、內嵌框架、視頻或者其他您想要放置的任何類型的內容。
如果您想要單獨引用該插件的功能,那麼您需要引用 carousel.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
一、實例
下面是一個簡單的幻燈片,使用 Bootstrap 輪播(Carousel)插件顯示了一個循環播放元素的通用組件。為了實現輪播,您只需要添加帶有該標記的代碼即可。不需要使用 data 屬性,只需要簡單的基於 class 的開發即可。
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 簡單的輪播(Carousel)插件</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div id="myCarousel" class="carousel slide"> <!-- 輪播(Carousel)指標 --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- 輪播(Carousel)項目 --> <div class="carousel-inner"> <div class="item active"> <img src="/media/uploads/2014/07/slide1.png" alt="First slide"> </div> <div class="item"> <img src="/media/uploads/2014/07/slide2.png" alt="Second slide"> </div> <div class="item"> <img src="/media/uploads/2014/07/slide3.png" alt="Third slide"> </div> </div> <!-- 輪播(Carousel)導航 --> <a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a> <a class="carousel-control right" href="#myCarousel" data-slide="next">›</a> </div> </body> </html>
結果如下所示:

簡單的輪播(Carousel)插件
二、可選的標題
您可以通過 .item 內的 .carousel-caption 元素向幻燈片添加標題。只需要在該處放置任何可選的 HTML 即可,它會自動對齊並格式化。下面的實例演示了這點:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 輪播(Carousel)插件的標題</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div id="myCarousel" class="carousel slide"> <!-- 輪播(Carousel)指標 --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- 輪播(Carousel)項目 --> <div class="carousel-inner"> <div class="item active"> <img src="/media/uploads/2014/07/slide1.png" alt="First slide"> <div class="carousel-caption">標題 1</div> </div> <div class="item"> <img src="/media/uploads/2014/07/slide2.png" alt="Second slide"> <div class="carousel-caption">標題 2</div> </div> <div class="item"> <img src="/media/uploads/2014/07/slide3.png" alt="Third slide"> <div class="carousel-caption">標題 3</div> </div> </div> <!-- 輪播(Carousel)導航 --> <a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a> <a class="carousel-control right" href="#myCarousel" data-slide="next">›</a> </div> </body> </html>
結果如下所示:

輪播(Carousel)插件的標題
三、用法
通過 data 屬性:使用 data 屬性可以很容易控制輪播(Carousel)的位置。
屬性 data-slide 接受關鍵字 prev 或 next,用來改變幻燈片相對於當前位置的位置。
使用 data-slide-to 來向輪播床底一個原始滑動索引,data-slide-to="2" 將把滑塊移動到一個特定的索引,索引從 0 開始計數。
data-ride="carousel" 屬性用於標記輪播在頁面加載時就開始動畫播放。
通過 JavaScript:輪播(Carousel)可通過 JavaScript 手動調用,如下所示:
$('.carousel').carousel()
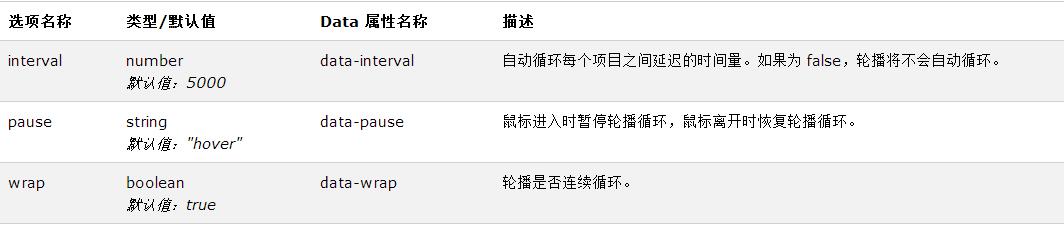
四、選項
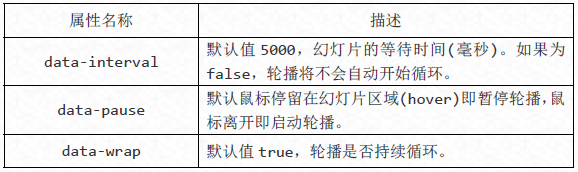
有一些選項是通過 data 屬性或 JavaScript 來傳遞的。下表列出了這些選項:

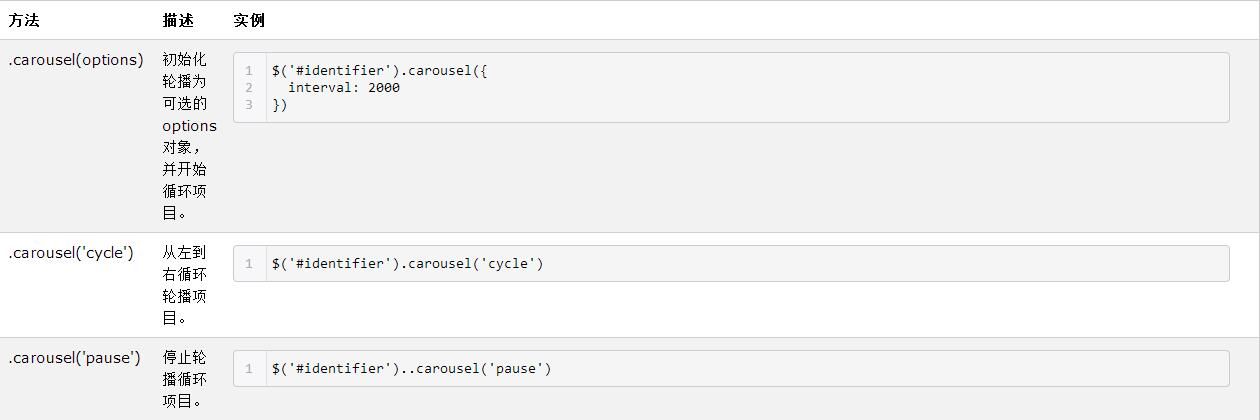
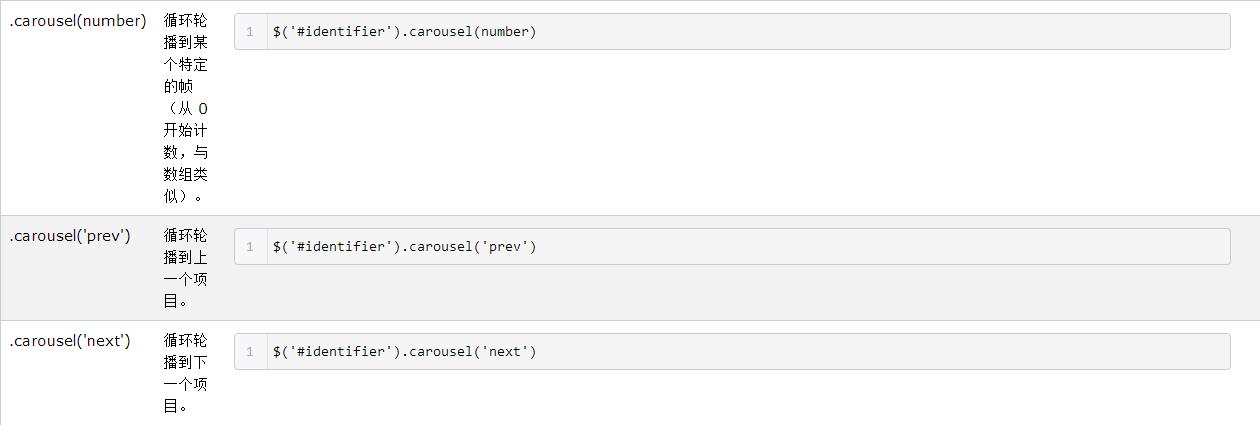
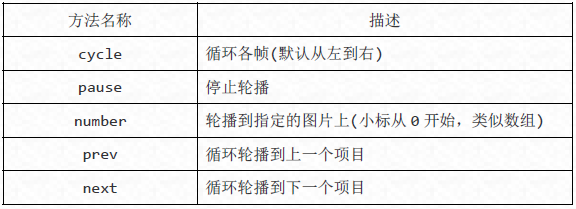
五、方法
下面是一些輪播(Carousel)插件中有用的方法:


六、實例
下面的實例演示了方法的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 輪播(Carousel)插件方法</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<!-- 輪播(Carousel)指標 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0"
class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 輪播(Carousel)項目 -->
<div class="carousel-inner">
<div class="item active">
<img src="/media/uploads/2014/07/slide1.png" alt="First slide">
</div>
<div class="item">
<img src="/media/uploads/2014/07/slide2.png" alt="Second slide">
</div>
<div class="item">
<img src="/media/uploads/2014/07/slide3.png" alt="Third slide">
</div>
</div>
<!-- 輪播(Carousel)導航 -->
<a class="carousel-control left" href="#myCarousel"
data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel"
data-slide="next">›</a>
<!-- 控制按鈕 -->
<div style="text-align:center;">
<input type="button" class="btn start-slide" value="Start">
<input type="button" class="btn pause-slide" value="Pause">
<input type="button" class="btn prev-slide" value="Previous Slide">
<input type="button" class="btn next-slide" value="Next Slide">
<input type="button" class="btn slide-one" value="Slide 1">
<input type="button" class="btn slide-two" value="Slide 2">
<input type="button" class="btn slide-three" value="Slide 3">
</div>
</div>
<script>
$(function(){
// 初始化輪播
$(".start-slide").click(function(){
$("#myCarousel").carousel('cycle');
});
// 停止輪播
$(".pause-slide").click(function(){
$("#myCarousel").carousel('pause');
});
// 循環輪播到上一個項目
$(".prev-slide").click(function(){
$("#myCarousel").carousel('prev');
});
// 循環輪播到下一個項目
$(".next-slide").click(function(){
$("#myCarousel").carousel('next');
});
// 循環輪播到某個特定的幀
$(".slide-one").click(function(){
$("#myCarousel").carousel(0);
});
$(".slide-two").click(function(){
$("#myCarousel").carousel(1);
});
$(".slide-three").click(function(){
$("#myCarousel").carousel(2);
});
});
</script>
</body>
</html>
結果如下所示:

輪播(Carousel)插件方法
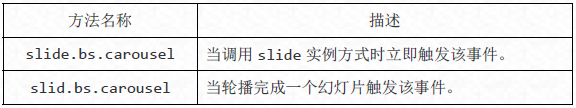
七、事件
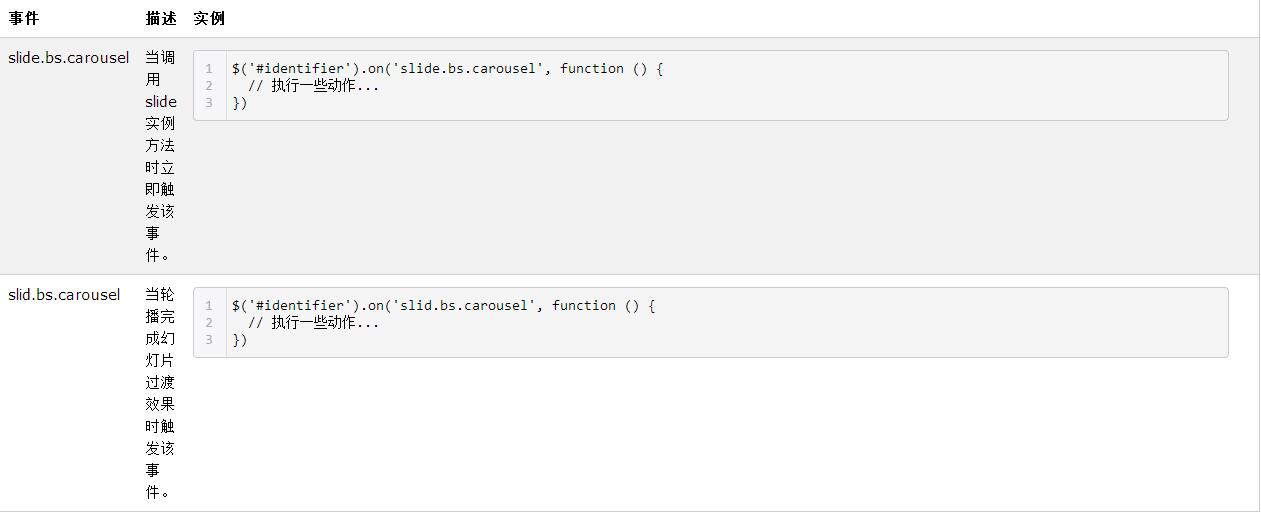
下表列出了輪播(Carousel)插件中要用到的事件。這些事件可在函數中當鉤子使用。

實例
下面的實例演示了事件的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 輪播(Carousel)插件事件</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<!-- 輪播(Carousel)指標 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0"
class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 輪播(Carousel)項目 -->
<div class="carousel-inner">
<div class="item active">
<img src="/media/uploads/2014/07/slide1.png" alt="First slide">
</div>
<div class="item">
<img src="/media/uploads/2014/07/slide2.png" alt="Second slide">
</div>
<div class="item">
<img src="/media/uploads/2014/07/slide3.png" alt="Third slide">
</div>
</div>
<!-- 輪播(Carousel)導航 -->
<a class="carousel-control left" href="#myCarousel"
data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel"
data-slide="next">›</a>
</div>
<script>
$(function(){
$('#myCarousel').on('slide.bs.carousel', function () {
alert("當調用 slide 實例方法時立即觸發該事件。");
});
});
</script>
</body>
</html>
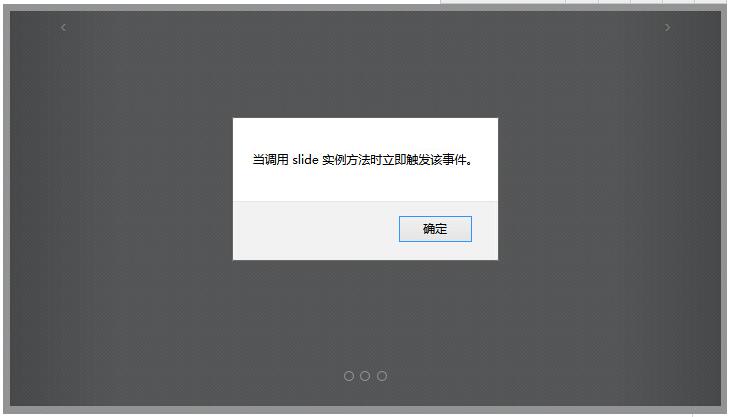
結果如下所示:

輪播(Carousel)插件事件
根據上面的教程自己制作的實例:
輪播插件就是將幾張同等大小的大圖,按照順序依次播放。
//基本實例。 <div id="myCarousel" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="item active"> <img src="img/slide1.png" alt="第一張"> </div> <div class="item"> <img src="img/slide2.png" alt="第二張"> </div> <div class="item"> <img src="img/slide3.png" alt="第三張"> </div> </div> <a href="#myCarousel" data-slide="prev" class="carousel-controlleft">‹</a> <a href="#myCarousel" data-slide="next" class="carousel-controlright">›</a> </div>
data 屬性解釋:
1.data-slide 接受關鍵字 prev 或 next,用來改變幻燈片相對於當前位置的位置;
2.data-slide-to 來向輪播底部創建一個原始滑動索引, data-slide-to="2"將把滑動塊移動到一個特定的索引,索引從 0 開始計數。
3.data-ride="carousel"屬性用戶標記輪播在頁面加載時開始動畫播放。

如果在 JavaScript 調用就直接使用鍵值對方法,並去掉 data-;
//設置自定義屬性
$('#myCarousel').carousel({
//設置自動播放/2 秒
interval : 2000,
//設置暫停按鈕的事件
pause : 'hover',
//只播一次
wrap : false,
});
輪播插件還提供了一些方法,如下:

//點擊按鈕執行
$('button').on('click', function() {
//點擊後,自動播放
$('#myCarousel').carousel('cycle');
//其他雷同
});

事件
$('#myCarousel').on('slide.bs.carousel', function() {
alert('當調用 slide 實例方式時立即觸發');
});
$('#myCarousel').on('slid.bs.carousel', function() {
alert('當輪播完成一個幻燈片觸發');
});
更多內容可以參考:Bootstrap學習教程
以上就是本文的全部內容,希望對大家學習Bootstrap輪播(Carousel)插件有所幫助。
- 上一頁:第九章之路徑分頁標簽與徽章組件
- 下一頁:第十章之巨幕頁頭縮略圖與警告框組件