附加導航(Affix)插件允許某個 <div> 固定在頁面的某個位置。您也可以在打開或關閉使用該插件之間進行切換。一個常見的例子是社交圖標。它們將在某個位置開始,但當頁面點擊某個標記,該 <div> 會鎖定在某個位置,不會隨著頁面其他部分一起滾動。
如果您想要單獨引用該插件的功能,那麼您需要引用 affix.js。
一、用法
可以通過 data 屬性或者通過 JavaScript 來使用附加導航(Affix)插件。
1、通過 data 屬性:如需向元素添加附加導航(Affix)行為,只需要向需要監聽的元素添加 data-spy="affix" 即可。請使用偏移來定義何時切換元素的鎖定和移動。
2、通過 JavaScript:您可以通過 JavaScript 手動為某個元素添加附加導航(Affix)
二、通過 CSS 定位
在上面兩種使用附加導航(Affix)插件的方式中,您都必須通過 CSS 定位內容。附加導航(Affix)插件在三種 class 之間切換,每種 class 都呈現了特定的狀態: .affix、.affix-top 和 .affix-bottom。請按照下面的步驟,來為這三種狀態設置您自己的 CSS(不依賴此插件)。
1、在開始時,插件添加 .affix-top 來指示元素在它的最頂端位置。這個時候不需要任何的 CSS 定位。
2、當滾動經過添加了附加導航(Affix)的元素時,應觸發實際的附加導航(Affix)。此時 .affix 會替代 .affix-top,同時設置 position: fixed;(由 Bootstrap 的 CSS 代碼提供)。
3、如果定義了底部偏移,當滾動到達該位置時,應把 .affix 替換為 .affix-bottom。由於偏移是可選的,假如設置了該偏移,則要求同時設置適當的 CSS。在這種情況下,請在必要的時候添加 position: absolute;。
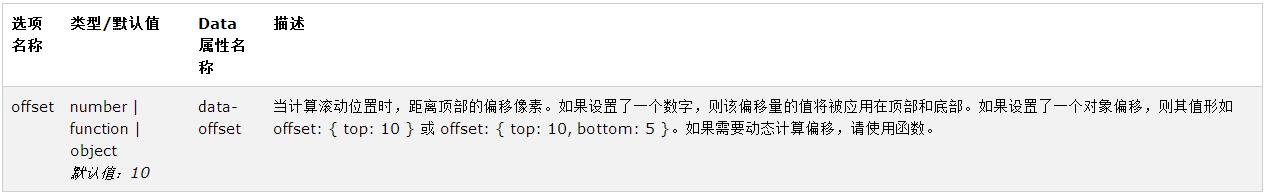
三、選項
有一些選項是通過 data 屬性或 JavaScript 來傳遞的。下表列出了這些選項:

四、實例
附加導航即粘貼在屏幕某處實現錨點功能。
1、基本實例
<body data-spy="scroll" data-target="#myScrollspy"> <div class="container"> <div class="jumbotron" style="height:150px"> <h1>Bootstrap Affix</h1> </div> <div class="row"> <div class="col-xs-3" id="myScrollspy"> <ul class="nav nav-pills nav-stacked" data-spy="affix"data-offset-top="150"> <li class="active"> <a href="#section-1">第一部分 </a> </li> <li> <a href="#section-2">第二部分</a> </li> <li> <a href="#section-3">第三部分</a> </li> <li> <a href="#section-4">第四部分</a> </li> <li> <a href="#section-4">第五部分</a> </li> </ul> </div> <div class="col-xs-9"> <h2 id="section-1">第一部分</h2> <p> ... </p> <h2 id="section-2">第二部分</h2> <p> ... </p> <h2 id="section-3">第三部分</h2> <p> ... </p> <h2 id="section-4">第四部分</h2> <p> ... </p> <h2 id="section-5">第四部分</h2> <p> ... </p> </div> </div> </div>
2、導航的 CSS 部分
ul.nav-pills {
width: 200px;
}
ul.nav-pills.affix {
top: 30px;
}
//JavaScript 代替 data-spy="affix" data-offset-top="125"
$('#myAffix').affix({
offset : {
top : 150
}
})
我們默認使用的是 top,當然也可以默認居底 bottom。這個定位方式是直接通過 CSS定位的。
//設置成 bottom
ul.nav-tabs.affix-bottom {
bottom: 30px;
}
//設置成 bottom
$('#myAffix').affix({
offset : {
bottom : 150
}
})
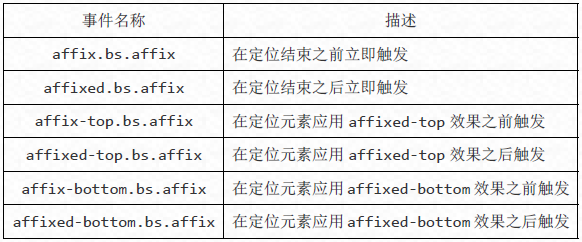
Affix 包含幾個事件,如下:

//其他雷同
$('#myAffix').on('affixed-top.bs.affix', function() {
alert('觸發!');
});
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助。