簡介
Base64是一種基於64個可打印字符來表示二進制數據的表示方法。由於2的6次方等於64,所以每6個比特為一個單元,對應某個可打印字符。三個字節有24個比特,對應於4個Base64單元,即3個字節需要用4個可打印字符來表示。它可用來作為電子郵件的傳輸編碼。在Base64中的可打印字符包括字母A-Z、a-z、數字0-9,這樣共有62個字符,此外的兩個可打印符號在不同的系統中而不同,一般為+和/。
轉換原理
Base64的直接數據源是二進制序列(Binary Sequence)。當然,你也可以將圖片、文本和音視頻轉換成二進制序列,再然後轉換為Base64編碼。我們這裡討論的是如何將二進制轉換為Base64編碼,對於如何將圖片,文本和音視頻轉換為二進制序列敬請期待。
在轉換前,先定義一張索引表,這張表規定了如何轉換:

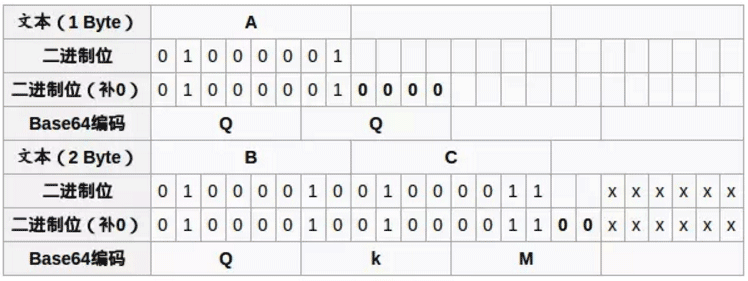
轉換的時候我們先將二進制序列分組,每6個比特為一組。但是如果編碼的字節數不能被3整除,那麼最後就會多出1個或兩個字節,可以使用下面的方法進行處理:先使用0字節值在末尾補足,使其能夠被3整除,然後再進行base64的編碼。在編碼後的base64文本後加上一個或兩個'='號,代表補足的字節數。也就是說,當最後剩余一個八位字節(一個byte)時,最後一個6位的base64字節塊有四位是0值,最後附加上兩個等號;如果最後剩余兩個八位字節(2個byte)時,最後一個6位的base字節塊有兩位是0值,最後附加一個等號。 參考下表:

JavaScript實現Base64
原理明白了以後,實現起來就很容易了。
define(function(require, exports, module) {
var code = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/".split(""); //索引表
/**
* @author laixiangran@163.com
* @description 將二進制序列轉換為Base64編碼
* @param {String}
* @return {String}
*/
function binToBase64(bitString) {
var result = "";
var tail = bitString.length % 6;
var bitStringTemp1 = bitString.substr(0, bitString.length - tail);
var bitStringTemp2 = bitString.substr(bitString.length - tail, tail);
for (var i = 0; i < bitStringTemp1.length; i += 6) {
var index = parseInt(bitStringTemp1.substr(i, 6), 2);
result += code[index];
}
bitStringTemp2 += new Array(7 - tail).join("0");
if (tail) {
result += code[parseInt(bitStringTemp2, 2)];
result += new Array((6 - tail) / 2 + 1).join("=");
}
return result;
}
/**
* @author laixiangran@163.com
* @description 將base64編碼轉換為二進制序列
* @param {String}
* @return {String}
*/
function base64ToBin(str) {
var bitString = "";
var tail = 0;
for (var i = 0; i < str.length; i++) {
if (str[i] != "=") {
var decode = code.indexOf(str[i]).toString(2);
bitString += (new Array(7 - decode.length)).join("0") + decode;
} else {
tail++;
}
}
return bitString.substr(0, bitString.length - tail * 2);
}
/**
* @author laixiangran@163.com
* @description 將字符轉換為二進制序列
* @param {String} str
* @return {String}
*/
function stringToBin(str) {
var result = "";
for (var i = 0; i < str.length; i++) {
var charCode = str.charCodeAt(i).toString(2);
result += (new Array(9 - charCode.length).join("0") + charCode);
}
return result;
}
/**
* @author laixiangran@163.com
* @description 將二進制序列轉換為字符串
* @param {String} Bin
*/
function BinToStr(Bin) {
var result = "";
for (var i = 0; i < Bin.length; i += 8) {
result += String.fromCharCode(parseInt(Bin.substr(i, 8), 2));
}
return result;
}
exports.base64 = function(str) {
return binToBase64(stringToBin(str));
}
exports.decodeBase64 = function(str) {
return BinToStr(base64ToBin(str));
}
})
將圖片數據進行Base64編碼
將圖片數據轉換為Base64,首先要獲取到圖片的二進制數據。圖片的二進制數據可以通過canvas接口得到。具體實現為:
function getCanvas(w, h) {
var c = document.createElement('canvas');
c.width = w;
c.height = h;
return c;
}
function getPixels(img) {
var c = getCanvas(img.width, img.height);
var ctx = c.getContext('2d');
ctx.drawImage(img, 0, 0);
return ctx.getImageData(0, 0, c.width, c.height);
}
取到圖片的二進制數據後,接下來就要進行編碼了。因為圖片不僅包含像素信息,還包含長度,寬度信息。所以在編碼像素信息的同時也應將寬度和高度信息按某一約定進行編碼,我是這樣處理的:
將圖片的像素數值數據轉換為二進制序列;將寬度和高度信息組合成字符串 $$width,height$$,轉換為二進制序列;將圖片像素信息的二進制序列和圖片寬高度的二進制序列組合起來,然後再進行Base64的編碼
具體實現為:
function img2Base64(img) {
var imgData = getPixels(img).data;
var imgWidth = getPixels(img).width;
var imgHeight = getPixels(img).height;
var bin = "";
for (var i = 0; i < imgData.length; i++) {
bin += base.numToString(imgData[i]);
}
bin = bin + base.stringToBin("$$" + imgWidth + "," + imgHeight + "$$");
return base.binToBase64(bin);
}
將圖片Base64數據進行解碼
解碼是編碼的逆過程。過程大致為:
將圖片的Base64信息進行解碼,得到包含圖片像素信息和寬高度信息的二進制序列;然後將這個二進制序列解碼成字符串,獲取高度和寬度信息;去除二進制序列中的高度和寬度信息,得到像素信息;根據像素信息生成像素矩陣;根據像素矩陣、寬度和高度創建圖片對象ImageData;利用putImageData將圖像繪制出來。
具體的代碼實現為:
function paint(imgData) {
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.fillRect(0, 0, imgData.width, imgData.height);
ctx.putImageData(imgData, 0, 0);
}
function base642img(data) {
var str = base.BinToStr(base.base64ToBin(data));
var imgWidth = str.match(/\$\$(\d+),(\d+)\$\$$/, "")[1];
var imgHeight = str.match(/\$\$(\d+),(\d+)\$\$$/, "")[2]
var imgData = base.base64ToBin(data).replace(base.stringToBin("$$" + imgWidth + "," + imgHeight + "$$"), "");
var ImageDataArray = new Uint8ClampedArray(imgWidth * imgHeight * 4);
for (var i = 0; i < ImageDataArray.length; i++) {
ImageDataArray[i] = parseInt(imgData.substr(i * 8, 8), 2);
}
return new ImageData(ImageDataArray, imgWidth, imgHeight);
}