JS實現隊列與堆棧的方法
編輯:關於JavaScript
本文實例講述了JS實現隊列與堆棧的方法。分享給大家供大家參考,具體如下:
在面向對象的程序設計裡,一般都提供了實現隊列(queue)和堆棧(stack)的方法,而對於JS來說,我們可以實現數組的相關操作,來實現隊列和堆棧的功能,看下面的相關介紹.
一、看一下它們的性質,這種性質決定了它們的使用場合
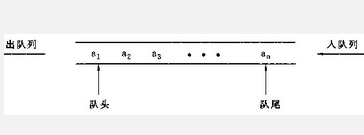
隊列:是一種支持先進先出(FIFO)的集合,即先被插入的數據,先被取出!

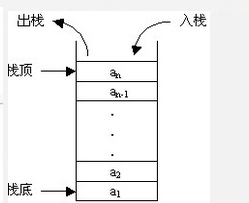
堆棧:是一種支持後進先出(LIFO)的集合,即後被插入的數據,先被取出!

二、看一下實現的代碼(JS代碼)
var a=new Array();
a.unshift(1);
a.unshift(2);
a.unshift(3);
a.unshift(4);
console.log("先進先出")
a.pop()
var a=new Array();
a.push(1);
a.push(2);
a.push(3);
a.push(4);
console.log("後進先出")
a.pop()
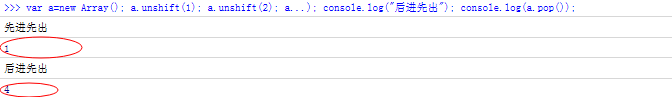
看一下運行結果

更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦