淺析JS動態創建元素【兩種方法】
編輯:關於JavaScript
前言:
創建元素有兩種方法
1)將需要創建的元素,以字符串的形式拼接;找到父級元素,直接對父級元素的innnerHTML進行賦值。
2)使用Document、Element對象自帶的一些函數,來實現動態創建元素(創建元素 => 找到父級元素 => 在指定位置插入元素)
一、字符串拼接形式
為了更好的理解,設定一個應用場景。
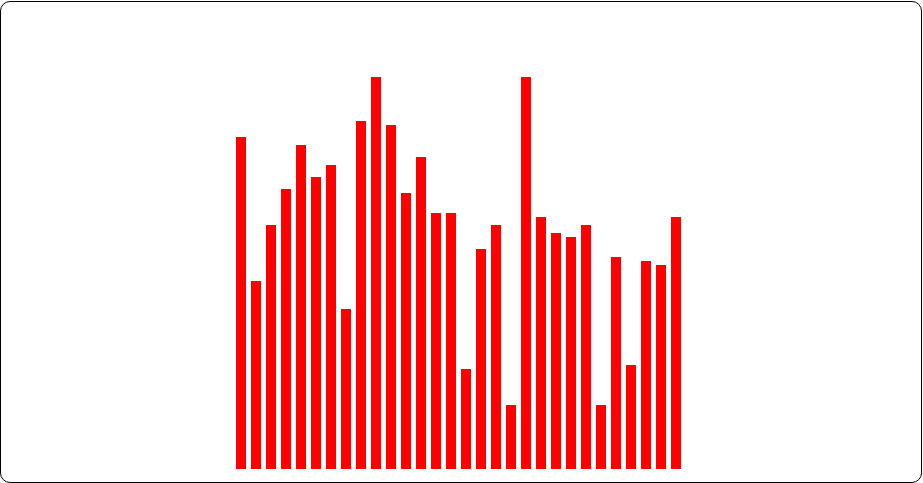
隨機生成一組數字,將這組數據渲染為條形圖的形式,放在div[id="container"]中,如下圖

<div id="container">
</div>
<script>
window.onload = function () {
var str='';
for(var i=0; i<30 ;i++){
var r = parseInt(Math.random()*100); //隨機生成一個數字
str += '<div>'+r+'</div>'; //拼接str
}
document.getElementById('container').innerHTML=str;
}
</script>
二、使用Document、Element對象自帶的一些函數
也設定一個應用場景,如下圖
獲取input中的信息,根據右邊的按鈕,分別插入到下方紅色矩形的左邊或者右邊。

解決思路分三步:
- 創建元素:Document.createElement()
- 找到父級元素 :可以通過Id、name、標簽名、class、匹配指定的css選擇器
- 在指定位置插入元素:element.appendChild()、element.insertBefore()
實現代碼:
<div id="div-input">
<input type="text" id="txt_input" value="4"/>
<input type="button" id="leftInsert" value="左側入" />
<input type="button" id="rightInsert" value="右側入" />
</div>
<div id="container">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<script>
window.onload = function () {
var inputValue= document.getElementById('txt_input').value;
document.getElementById('leftInsert').onclick=function(){
//左側入
var span = document.createElement('span'); //1、創建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父級元素
container.insertBefore(span,container.childNodes[0]);//插入到最左邊
}
document.getElementById('rightInsert').onclick=function(){
//右側入
var span = document.createElement('span'); //1、創建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父級元素
container.appendChild(span); //3、在末尾中添加元素
}
}
</script>
以上這篇淺析JS動態創建元素【兩種方法】就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦