在項目實踐的過程中,遇到需要將grid中數據根據某一字段分組的要求,當然,這個功能在api中有,在此列出來以供大家查找:
兩點需要注意的地方:
1、在創建store時,需要設置groupField屬性的值,即為需要分組的值
for example:
JavaScript代碼
Ext.define('Person', {
extend: 'Ext.data.Model',
fields: ['name', 'sex']
});
在這個數據模型中,我們需要以性別(sex)分組,那麼請看下面的store
JavaScript代碼
var PersonStore = Ext.create('Ext.data.Store', {
storeId: 'PersonStore',
model: 'Person',
groupField: 'sex',
data: [{
name: 'hongmei li',
sex: 'female'
},{
name: 'san zhang',
sex: 'male'
},{
name: 'Jim Green',
sex: 'male'
},{
name: 'Lily',
sex: 'female'
},{
name: 'Lucy',
sex: 'female'
}]
});
接下來,我們需要定義分組顯示的tpl
JavaScript代碼
var groupingFeature= Ext.create('Ext.grid.feature.Grouping',{
groupHeaderTpl: 'sex: {name} ({rows.length} Item{[values.rows.length > 1 ? "s" : ""]})'
});//注意其中{name}即為store中sex列所對應的值
在gridPanel中,代碼如下:配置features為上述定義的groupingFeature
JavaScript代碼
var grid = Ext.create('Ext.grid.Panel', {
renderTo: Ext.getBody(),
store: PersonStore,
width: 600,
height: 400,
title: 'Person',
features: [groupingFeature],
columns: [{
text: 'Name',
flex: 1,
dataIndex: 'name'
},{
text: 'sex',
flex: 1,
dataIndex: 'sex'
}]
});
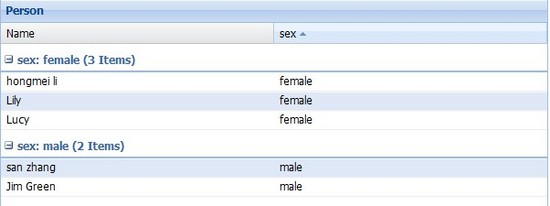
效果圖如下:

當然實現分組後,在gridPanel中sex這一列就可以不用顯示。
需要注意的是store中的數據如果在變化的時候,分組是不是也可以正常顯示呢?
現在給grid增加一個itemclick事件,代碼如下:
JavaScript代碼
listeners:{
itemclick:function(thisview,record){
PersonStore.<span style="color:#ff0000;">add</span>([{name:"li",sex:"male"},{name:"zhang",sex:"female"}]);
}
}
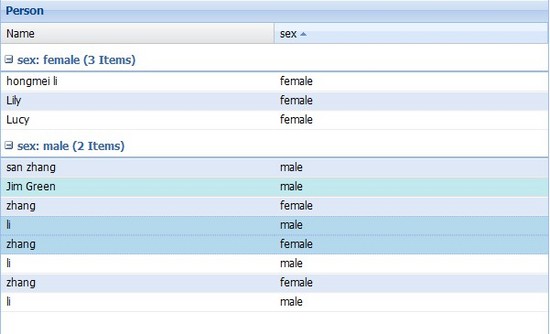
效果如下圖

可以看出來,界面並不是我們想要的,那麼如何解決呢?(最開始愚笨的解決方案是我將此gridPanel移除並銷毀掉,重新加載)我將listeners監聽事件的代碼做了一些變換
JavaScript代碼
listeners:{
itemclick: function (thisview,record){
PersonStore.loadData([{name: "li" ,sex: "male" },{name: "zhang" ,sex: "female" }], true );
}
}
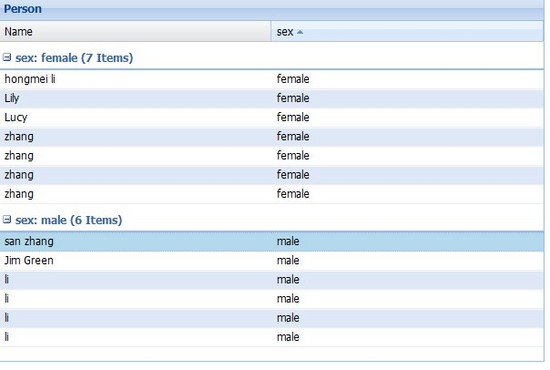
再看效果:

這個就是我們想要的效果,在動態變化store中的數據時,分組也要實現,而不是將數據追加在gridPanel的最後。對應這兩段代碼的區分,主要在,store添加數據的方法,前者是add(record),後者是loadData(records,[append])
起初不能理解為什麼同樣是store添加數據,效果卻不一樣,看官方文檔的解釋,add(),The new Model instances will be added at the end of the existing collection.(將數據追加在集合的最後)恍然大悟,loadData是按照store的規則將數據加載進來。
另外,如何移除組中最舊一行,自己動手查了一下,文檔實現了,在這裡與大家分享:
//將前面的listeners監聽事件修改如下:
注意其中first([boolean group])方法,如果不傳參數,獲取的是store中的第一條數據,傳參為true時,返回的是store分組以組名為key,組內第一條數據為value的多個對象,PersonStore.first(true).female獲取female組內的第一條數據,想獲取male中的,可以使用PersonStore.first(true).male
JavaScript代碼
listeners:{
itemclick: function (thisview,record){
PersonStore.loadData([{name: "li" ,sex: "male" },{name: "zhang" ,sex: "female" }], true );
alert(PersonStore.first( true ).female.get( 'name' ));
console.log(PersonStore.first( true ).female);
PersonStore.remove(PersonStore.first( true ).female);
// console.log(PersonStore.getAt(0));
}
}
為避免removedRecords占用內存,進行了進一步的處理,功能可以實現,但是方法有些笨,大家有好的辦法可以交流交流
看代碼:
listeners:{
itemclick:function(thisview,record){
PersonStore.loadData([{name:"li",sex:"male"},{name:"zhang",sex:"female"}],true);
alert(PersonStore.first(true).female.get('name'));
console.log(PersonStore.first(true));
PersonStore.remove(PersonStore.first(true).female);
var recs = PersonStore.getRange();
console.log(recs);
//PersonStore.removeAll(true);//這句有沒有都可以
PersonStore.loadRecords(recs);//重新load數據,內存中記錄的removed掉的就沒有了
console.log(PersonStore);
alert(PersonStore.getRemovedRecords.length);//這句alert結果為0
// console.log(PersonStore.getAt(0));
}
}