在實際應用中, 跨域使用天氣預報組件可以使用上面的方式實現,另外一種常用的就是顯示某些電商的廣告,此廣告中會滾動您訪問過的產品或者關聯想推介給你的產品。
比如在某個A網頁中顯示了兩種廣告:
某東的廣告,裡面顯示的東西,都是訪問過滴,並且加推了相關的東西

某寶的廣告,基本一樣呈現方式。

當訪問某東某寶的商品時,會把信息放到cookie中,呈現時會根據cookie中的商品信息進行呈現。
問題來了。
A網頁所在的站點和某東某寶的站點肯定是獨立的兩個域名,在A網頁中訪問某東某寶的cookie是拿不到滴,因為不同源,那麼
在A網頁中的本身去呈現商品信息是做不到而且也不合適。
當然就要通過跨域的方式去呈現商品信息,需要解決的問題就是:
1.跨域服務生成的腳本中不能獲取cookie,只能是在跨域的服務端獲取cookie
為什麼?,跨域服務生成的腳本最終是要在A網頁上運行,在跨域服務生成的腳本中訪問的cookie只能是A網頁所在站點的cookie,那就不對了
2.跨域服務後台能夠拿到cookie
答案是肯定的,浏覽器只要向某個域名/地址發起請求,就會把其對應的cookie帶過去。
那麼,我們來實現個簡單的demo
demo架構:node.js+express
1.在跨域服務上,可以理解成某電商,提供了一個頁面,用來輸入商品信息,模擬訪問過的東西,輸入後保存到cookie中。
頁面

代碼中就是把輸入的東西加上一個過期時間保存進cookie中,當然先簡單編個碼。
<!DOCTYPE html>
<html>
<head>
<title>setCookie</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
<h1>看過的商品</h1>
<div>
<span>商品1</span><input id="s1">
</div>
<p></p>
<div>
<span>商品2</span><input id="s2">
</div>
<p></p>
<div>
<span>商品3</span><input id="s3">
</div>
<p></p>
<div>
<span>商品4</span><input id="s4">
</div>
<p></p>
<div>
<input id="b" type="button" value="保存進cookie" onclick="saveInCookie();">
</div>
<script>
function saveInCookie(){
//所有商品信息
var eleS1=document.getElementById('s1');
var eleS2=document.getElementById('s2');
var eleS3=document.getElementById('s3');
var eleS4=document.getElementById('s4');
//生成24小時後過期的參數
var date=new Date();
var expiresMSeconds=3*24*3600*1000;
date.setTime(date.getTime()+expiresMSeconds);
//商品信息全部設置到cookie中
document.cookie='s1='+escape(eleS1.value)+";expires="+date.toGMTString();
document.cookie='s2='+escape(eleS2.value)+";expires="+date.toGMTString();
document.cookie='s3='+escape(eleS3.value)+";expires="+date.toGMTString();
document.cookie='s4='+escape(eleS4.value)+";expires="+date.toGMTString();
alert(document.cookie);
}
</script>
</body>
</html>
2.在跨域服務上,寫一段服務端生成腳本的代碼,在生成腳本時,把浏覽器帶過來的cookie中的數據解碼取出後拼到腳本中。
這裡是通過request對象取出cookie,可能其他平台的方式不一樣,但原理都是一樣,浏覽器是會帶過來。
router.get('/ad', function (req, res) {
//拼接一JS字符串,完成向html頁面中輸出html標記
printCookies(req.cookies);
var s = 'document.write(\'<div style="background-color:red;width:10rem;height:10rem">商品廣告';
//將cookie中所有的商品取出,拼到腳本字符串中
for (var p in req.cookies) {
s += '<div>' + unescape(req.cookies[p]) + '</div>';
}
s+='</div>\');';
console.log(s);
res.setHeader('content-type', 'text/javascirpt;charset=utf-8');
res.write(s);
res.end();
});
function printCookies(cookies) {
console.log('******cookies******');
for (var p in cookies) {
console.log(p + '=' + unescape(cookies[p]));
}
console.log('*******************');
}
3.在本地網站的A網頁中對跨域服務進行腳本請求。
其中,通過script標簽引用了跨域服務上提供腳本的地址。
<!DOCTYPE html> <html> <head> <title>test</title> <link rel="stylesheet" href="/stylesheets/style.css"></head> <body> <script src="http://localhost:3001/ad"></script> <h1>航班信息</h1> <h4>航班號:MU532</h4> <h4>起飛:北京</h4> <h4>抵達:上海</h4> </body> </html>
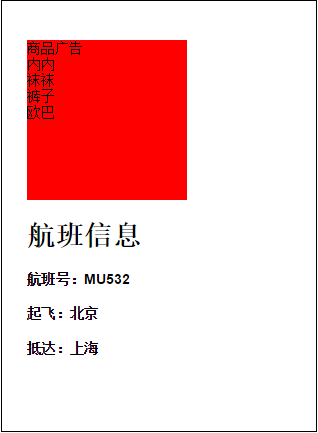
頁面運行後,像下圖一樣,就能將訪問過的商品信息列出,累似打了一個小廣告。

如此,完成。
關於JavaScript cookie 跨域訪問之廣告推廣 的相關知識就給大家介紹這麼多,希望對大家有所幫助!