javascript實現仿百度圖片的瀑布流加載效果
編輯:關於JavaScript
由於沒有服務器,就用一個json字符串作為下拉時加載圖片數據的來源了
html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="js/waterfall.js"></script>
<style type="text/css">
*{padding: 0;margin:0;}
#main{
position: relative;
}
.pin{
padding: 15px 0 0 15px;
float:left;
}
.box{
padding: 10px;
border:1px solid #ccc;
box-shadow: 0 0 6px #ccc;
border-radius: 5px;
}
.box img{
width:162px;
height:auto;
}
</style>
</head>
<body>
<div id="main">
<div class="pin">
<div class="box">
<img src="./images/1.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/2.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/3.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/4.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/5.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/6.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/7.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/8.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/9.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/10.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/11.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/12.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/13.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/14.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/15.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/16.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/17.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/18.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/19.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/20.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/21.jpg"/>
</div>
</div>
</div>
</body>
</html>
JSWallper.js:
window.onload=function(){
waterfall('main','pin');
var dataInt={'data':[{'src':'1.jpg'},{'src':'2.jpg'},{'src':'3.jpg'},{'src':'4.jpg'}]};
window.onscroll=function(){
if(checkscrollside()){
var oParent = document.getElementById('main');// 父級對象
for(var i=0;i<dataInt.data.length;i++){
var oPin=document.createElement('div'); //添加 元素節點
oPin.className='pin'; //添加 類名 name屬性
oParent.appendChild(oPin); //添加 子節點
var oBox=document.createElement('div');
oBox.className='box';
oPin.appendChild(oBox);
var oImg=document.createElement('img');
oImg.src='./images/'+dataInt.data[i].src;
oBox.appendChild(oImg);
}
waterfall('main','pin');
};
}
}
/*
parend 父級id
pin 元素id
*/
function waterfall(parent,pin){
var oParent=document.getElementById(parent);// 父級對象
var aPin=getClassObj(oParent,pin);// 獲取存儲塊框pin的數組aPin
var iPinW=aPin[0].offsetWidth;// 一個塊框pin的寬
var num=Math.floor(document.documentElement.clientWidth/iPinW);//每行中能容納的pin個數【窗口寬度除以一個塊框寬度】
oParent.style.cssText='width:'+iPinW*num+'px;margin:0 auto;';//設置父級居中樣式:定寬+自動水平外邊距
var pinHArr=[];//用於存儲 每列中的所有塊框相加的高度。a
for(var i=0;i<aPin.length;i++){//遍歷數組aPin的每個塊框元素
var pinH=aPin[i].offsetHeight;
if(i<num){
pinHArr[i]=pinH; //第一行中的num個塊框pin 先添加進數組pinHArr
}else{
var minH=Math.min.apply(null,pinHArr);//數組pinHArr中的最小值minH
var minHIndex=getminHIndex(pinHArr,minH);
aPin[i].style.position='absolute';//設置絕對位移
aPin[i].style.top=minH+'px';
aPin[i].style.left=aPin[minHIndex].offsetLeft+'px';
//數組 最小高元素的高 + 添加上的aPin[i]塊框高
pinHArr[minHIndex]+=aPin[i].offsetHeight;//更新添加了塊框後的列高
}
}
}
/*
*通過父級和子元素的class類 獲取該同類子元素的數組
*/
function getClassObj(parent,className){
var obj=parent.getElementsByTagName('*');//獲取 父級的所有子集
var pinS=[];//創建一個數組 用於收集子元素
for (var i=0;i<obj.length;i++) {//遍歷子元素、判斷類別、壓入數組
if (obj[i].className==className){
pinS.push(obj[i]);
}
};
return pinS;
}
/****
*獲取 pin高度 最小值的索引index
*/
function getminHIndex(arr,minH){
for(var i in arr){
if(arr[i]==minH){
return i;
}
}
}
function checkscrollside(){
var oParent=document.getElementById('main');
var aPin=getClassObj(oParent,'pin');
var lastPinH=aPin[aPin.length-1].offsetTop+Math.floor(aPin[aPin.length-1].offsetHeight/2);//創建【觸發添加塊框函數waterfall()】的高度:最後一個塊框的距離網頁頂部+自身高的一半(實現未滾到底就開始加載)
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//注意解決兼容性
var documentH=document.documentElement.clientHeight;//頁面高度
return (lastPinH<scrollTop+documentH)?true:false;//到達指定高度後 返回true,觸發waterfall()函數
}
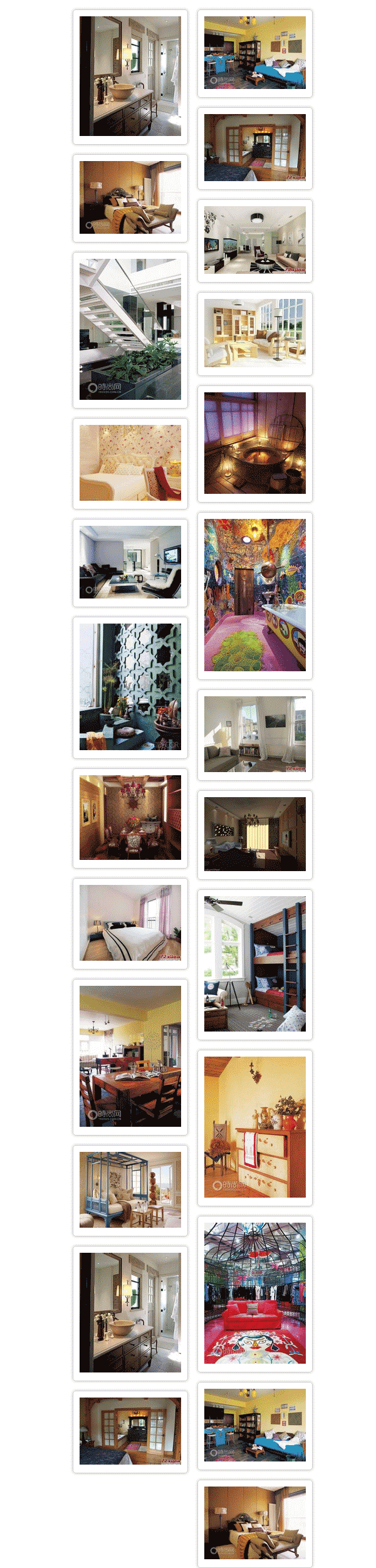
演示圖:

源碼下載:http://www.jb51.net/jiaoben/452663.html
演示地址:http://demo.jb51.net/js/2016/JSWallper/
小編推薦
熱門推薦