JavaScript中創建對象的模式匯總
**JavaScript創建對象模式:
對象字面量
工廠模式
構造函數模式
原型模式
結合構造函數和原型模式
原型動態模式
**
面向對象的語言大都有一個類的概念,通過類可以創建多個具有相同方法和屬性的對象。雖然從技術上講,javascript是一門面向對象的語言,但是javascript沒有類的概念,一切都是對象。任意一個對象都是某種引用類型的實例,都是通過已有的引用類型創建;引用類型可以是原生的,也可以是自定義的。
1、對象字面量
var person = {
name : 'Nicholas';
age : '22';
job :"software Engineer"
sayName: function() {
alter(this.name);
}
}
例子中創建一個名為person的對象,並為它添加了三個屬性(name,age,job)和一個方法(sayName()),其中,sayName()方法用於顯示this.name(被解析為person.name)的值。
對象字面量可以用來創建單個對象,但這個方法有個明顯的缺點:使用同一個接口創建很多對象,會產生大量重復的代碼。
2、工廠模式
工廠模式是軟件工程領域中一種廣為人知的設計模式,工廠模式抽象了創建具體對象的過程,用函數來封裝以特定的接口創建對象的細節。
function createPerson(name,age,job){
var o = new object{};
o.name=name;
o.age=age;
o.job=job;
o.sayName=function(){
alert(this.name);
};
return o;
}
var person1=creatPerson("Nicholas",22,"software Engineer");
var person2=creatPerson("Greg",24,"student");
函數creatPerson{}能夠根據接受的參數構建一個包含所有必要信息的Person對象。可以無數次的調用這個函數,每次都會返回一個包含三個屬性一個方法的對象。
工廠模型雖然解決了創建多個相似對象的問題,卻沒有解決對象識別的問題(即怎麼知道一個對象的類型)。
3、構造函數模式
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() {
alert(this.name);
}
}
//通過new操作符創建Person的實例
var person1 = new Person("Nicholas",22,"software Engineer");
var person2 = new Person("Greg",24,"student");
person1.sayName(); //Nicholas
person2.sayName(); //Greg
與工廠模式不同的是
沒有顯示的創建對象
直接將屬性和方法賦給了this對象
沒有return語句
創建Person的新實例,必須使用new操作符。調用構造函數的4個步驟:
創建一個新對象
將構造函數的作用域賦給新對象(this指向了這個新對象)
執行構造函數中的代碼
返回新對象
這個例子中創建的所有對象既是Object的實例,也是Person實例。可以通過instanceof操作符驗證。
alert(person1 instanceof Object);//true
構造函數模式也有自己的問題,實際上,sayName方法在每個實例上都會被重新創建一次,需要注意的是,通過實例化創建的方法並不相等,以下代碼可以證明
alert(person1.sayName == person2.sayName);//false
可以將方法移到構造器的外部作為全局函數來解決這個問題。
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job = job;
}
function sayName() {
alert(this.name);
}
在全局下創建的全局函數實際上只能被經由Person創建的實例調用,這就有點名不副實了;如果對象需要定義很對方法,那麼就要定義很多個全局函數,缺少封裝性。
4、原型模式
JavaScript中創建的每個函數都有一個prototype(原型)屬性,它是一個指針,指向一個對象,包含了可以由特定類型的所有實例共享的屬性和方法(讓所有的對象實例共享它的屬性和方法)
function Person() {}
Person.prototype.name ="Nicholas";
Person.prototype.age = 22;
Person.prototype.job = "software Engineer";
Person.prototype.sayName(){
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //Nicholas
alert(person1.sayName == person2.sayName);//true
以上代碼做了這幾件事情:
定義了一個構造函數Person,Person函數自動獲得一個prototype屬性,該屬性默認只包含一個指向Person的constructor屬性
通過Person.prototype添加三個屬性,和一個方法
創建一個Person的實例,隨後在實例上調用了sayName()方法
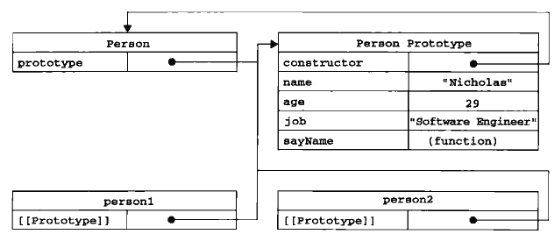
使用Person構造函數和Person.prototype創建實例的代碼為例,展示個對象之間的關系
使用Person構造函數和Person.prototype創建實例的代碼為例,展示個對象之間的關系

圖中展示了Person構造函數、Person的原型屬性以及Person的兩個實例,之間的關系。Person.prototype指向了原型對象,Person.prototype.constructor有指回了Person。原型對象中除了包含constructor屬性,還包含後來添加的其他屬性和方法,Person的兩個實例person1和person2都包含一個內部屬性,該屬性僅指向Person.prototype。
sayName()方法的調用過程:
在person1實例上查找logName()方法,發現沒有這個方法,於是追溯到person1的原型
在person1的原型上查找sayame()方法,有這個方法,於是調用該方法
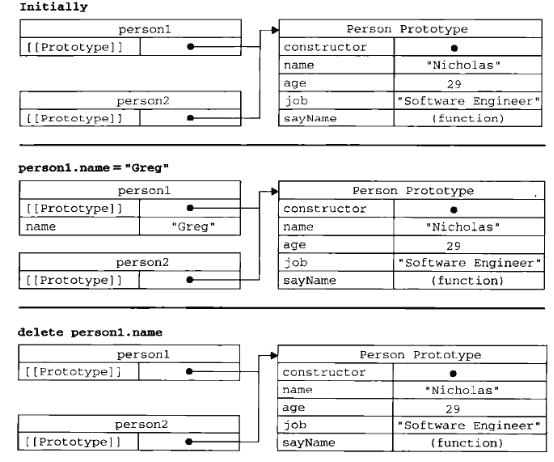
基於這樣一個查找過程,我們可以通過在實例上定義原型中的同名屬性,來阻止該實例訪問原型上的同名屬性,需要注意的是,這樣做並不會刪除原型上的同名屬性,僅僅是阻止實例訪問。
function Person() {}
Person.prototype.name ="Nicholas";
Person.prototype.age = 22;
Person.prototype.job = "software Engineer";
Person.prototype.sayName(){
alert(this.name);
};
var person1 = new Person();
var person2 = new Person();
person1.name="Greg"
alert(person1.name) //Greg 來自實例
alert(person2.name) //Nicholas 來自原型
使用delete操作符可以完全刪除實例屬性
delete person1.name; alert(person1.name) //Nicholas 來自原型
使用hasOwnProperty()方法可以檢測一個屬性是存在於實例還是原型中
function Person() {}
Person.prototype.name ="Nicholas";
Person.prototype.age = 22;
Person.prototype.job = "software Engineer";
Person.prototype.sayName(){
alert(this.name);
};
var person1 = new Person();
var person2 = new Person();
alert(person1,hasOwnProperty("name"));//false
person1.name="Greg"
alert(person1.name) //Greg 來自實例
alert(person1,hasOwnProperty("name"));//true
alert(person2.name) //Nicholas 來自原型
alert(person2,hasOwnProperty("name"));//false
delete person1.name;
alert(person1.name) //Nicholas 來自原型
alert(person1,hasOwnProperty("name"));//false
下圖展示了在不同情況下實例與原型之間的關系

簡單的原型語法
function Person() {}
Person.prototype={
name :"Nicholas",
age : 22,
job : "software Engineer",
sayName:function(){
alert(this.name);
}
};
在上面的代碼中constructor屬性不再指向Person了,通過constructor無法確定對象的類型了。可以像下面這樣特意將他設置回適當的值
function Person() {}
Person.prototype={
constructor:Person,
name :"Nicholas",
age : 22,
job : "software Engineer",
sayName:function(){
alert(this.name);
}
};
重設constructor屬性會導致它的[[Enumerable]]特性被設置為true,默認情況,原生的constructor屬性是不可枚舉的,可以使用Object.defineProperty()方法來改變
Object.defineProperty(Person.prototype,"constructor",{
enumerable:false,
value:Person
});
原型中查找值的過程是一次搜索,原型對象所做的任何修改都能從實例上立即反應出來
var friend=new Person();
Person.prototype.sayHi=function(){
alert("hi);
}
friend,sayHi();//"hi"(沒有問題)
person實例是在添加新方法之前創建的,但仍可以訪問新添加的方法,原因是實例與原型之間的松散連接關系
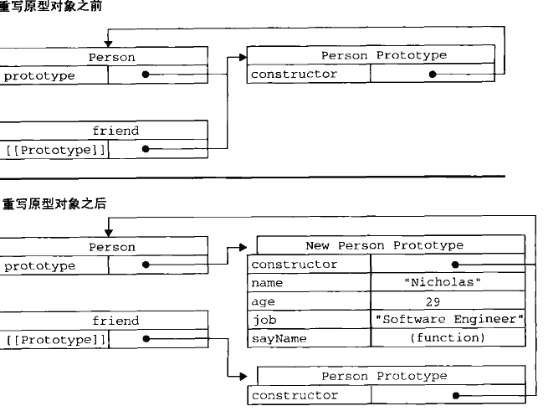
重寫原型對象後的情況
function Person() {}
var friend=new Person();
Person.prototype={
name :"Nicholas",
age : 22,
job : "software Engineer",
sayName:function(){
alert(this.name);
}
};
friend.sayName();//error
調用friend.sayName()時發生錯誤的原因是,friend指向的原型中不包含以該字段命名的屬性,如下圖。

原型對象的問題
原型對象省略了為構造函數傳遞初始化參數這一環節,所有勢力在默認情況下都取得相同的屬性值。原型模型最大的問題是有其共享本性所導致的。當原型模型包含引用類型的屬性來說,問題就比較嚴重了。來看下面的例子。
function Person() {}
Person.prototype={
constructor:Person,
name :"Nicholas",
age : 22,
job : "software Engineer",
friends:["Shelby","Court"],
sayName:function(){
alert(this.name);
}
};
var person1=new Person();
var person2=new Person();
person1.friend.push("Van");
alert(person1.friends);//"Shelby,Court,Van"
alert(person2.friends);//"Shelby,Court,Van"
alert(person1.friends==person2.friends);//true
5、組合使用構造函數模式和原型模式
組合使用構造函數模式和原型模式中,構造函數用於定義實例屬性,原型模型用於定義方法和共享的屬性。這樣每個實例都會有自己的一份實例屬性的副本,同時也可以共享對方法的引用,最大限度的節省了內存。
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job = job;
this.friends=["Shelby","Court"];
}
Person.prototype={
constructor:Person,
sayName:function(){
alert(this.name);
}
}
var person1=new Person("Nicholas",22,"software Engineer");
var person2 = new Person("Greg",24,"student");
person1.friend.push("Van");
alert(person1.friends);//"Shelby,Court,Van"
alert(person2.friends);//"Shelby,Court"
alert(person1.friends==person2.friends);//false
alert(person1.sayName==person2.sayName);//true
6、動態原型模式
原型動態模式將需要的所有信息都封裝到構造函數中,通過if語句判斷原型中的某個屬性是否存在,若不存在(在第一次調用這個構造函數的時候),執行if語句內部的原型初始化代碼。
function Person(name,age) {
this.name = name;
this.age = age;
this.job =job;
//方法
if(typeof this.sayName != 'function') {
Person.prototype.sayName = function() {
alert(this.name);
};
}
}
var friend = new Person('Nicholas','22','Software Engineer');//初次調用構造函數,此時修改了原型
var person2 = new Person('amy','21');//此時sayName()方法已經存在,不會再修改原型
推薦閱讀:
js面向對象之常見創建對象的幾種方式(工廠模式、構造函數模式、原型模式)
以上所述是小編給大家介紹的JavaScript中創建對象的模式,希望對大家有所幫助!