基於Bootstrap實現Material Design風格表單插件 附源碼下載
編輯:關於JavaScript
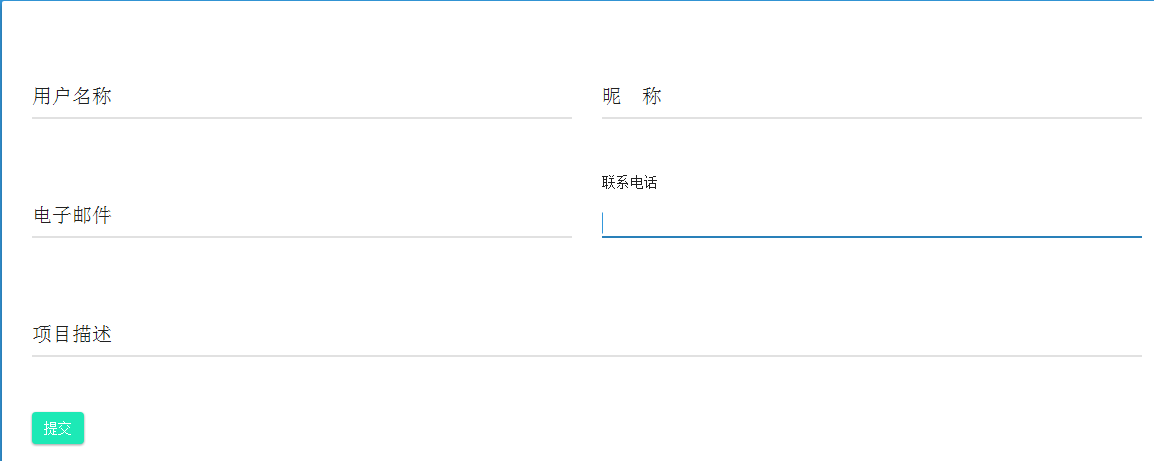
Jquery Material Form Plugin是一款基於Bootstrap的Material Design風格的jQuery表單插件。該表單通過自定義樣式和jQuery來將Bootstrap的表單修改為扁平風格的表單,並帶有浮動標簽特效。

在線預覽 源碼下載
使用方法
使用該Material Design風格表單需要在頁面中引入jquery,bootstrap相關文件和materialFormStyles.css、materialForm.js文件。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css"> <link rel="stylesheet" href="css/materialFormStyles.css"> <script src="js/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="js/materialForm.js"></script>
HTML結構
該Material Design風格表單的HTML結構是固定的,你可以復制下面的代碼。
<div class="container" id="formOutterWrapper"> <div class="container" id="formInnerWrapper"> <form id="materialForm" class="form" method="post" action="" role="form" autocomplete="off"> <div class="form-group"> <div class="col-xs-6"> <label class="labels" for="firstName">用戶名稱</label> <input type="text" class="formInput" id="firstName" name="firstName"> </div> <div class="col-xs-6"> <label class="labels" for="lastName">昵 稱</label> <input type="text" class="formInput" id="lastName" name="lastName"> </div> </div> <div class="form-group"> <div class="col-xs-6"> <label class="labels" for="email">電子郵件</label> <input type="text" class="formInput" id="email" name="email"> </div> <div class="col-xs-6"> <label class="labels" for="phone">聯系電話</label> <input type="tel" class="formInput" id="phone" name="phone"> </div> </div> <div class="form-group"> <div class="col-xs-12"> <label class="labels" for="description">項目描述</label> <input type="text" class="formInput" id="description" name="description"> </div> </div> <div class="form-group"> <div class="col-xs-12"> <button type="button" class="btn btn-primary green flatButton" id="submit">提交</button> </div> </div> </form> </div> </div>
該表單插件的github地址為:https://github.com/ch0chi/Jquery-Material-Form-Plugin
小編推薦
熱門推薦