js仿3366小游戲選字游戲
編輯:關於JavaScript
本文實例為大家分享了js仿3366小游戲中“你是色盲嗎”游戲,大家先來挑戰一下
游戲目標: 按畫面中出現的文字的顏色來選擇顏色,千萬不要被顏色的困局打擾,眼睛一定要放亮哦,游戲開始時會有10分,每答對一題得一分,總共有10分,時間用完游戲會結束。
操作說明: 鼠標點擊選擇顏色
1、效果圖:
原圖:


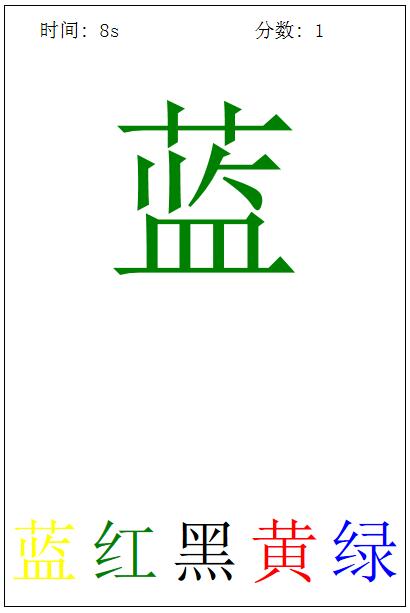
模仿:

代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.wrap {
width: 400px;
height: 600px;
border: 1px solid black;
margin: 0 auto;
}
.head {
width: 100%;
height: 50px;
overflow: hidden;
}
.time {
float: left;
width: 150px;
height: 100%;
line-height: 50px;
font-size: 20px;
text-align: center;
}
.score {
width: 150px;
height: 100%;
float: right;
line-height: 50px;
font-size: 20px;
/*text-align: center;*/
}
.middle {
width: 100%;
height: 450px;
}
.text {
width: 100%;
height: 300px;
font-size: 200px;
text-align: center;
line-height: 300px;
}
.alert {
width: 80%;
height: 150px;
margin: 0 auto;
text-indent: 2em;
font-size: 25px;
}
.bottom {
width: 100%;
height: 100px;
overflow: hidden;
}
.bottomText {
width: 20%;
height: 100px;
float: left;
text-align: center;
line-height: 100px;
font-size: 70px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<div class="head">
<div class="time">時間:10s</div>
<div class="score">分數 :0</div>
</div>
<div class="middle">
<div class="text">藍</div>
<div class="alert">根據上面的字的顏色從下面選擇正確的字,選擇正確自動開始</div>
</div>
<div class="bottom">
<div class="bottomText">紅</div>
<div class="bottomText">綠</div>
<div class="bottomText">黑</div>
<div class="bottomText">藍</div>
<div class="bottomText">黃</div>
</div>
</div>
</body>
<script type="text/javascript">
//變化的核心 獲得不重復的亂序數組(數組中下標值)
function random(min, max) {
return parseInt(Math.random() * (max - min + 1)) + min;
}
//不重復的數組
function randomArr() {
var arr = [];
while (arr.length < 5) {
var temp = random(0, 4);
if (arr.indexOf(temp) == -1) {
arr.push(temp);
}
}
return arr;
}
function fresh() {
//中間字 變化
var textIndex = random(0, 4);
colorIndex = random(0, 4);
textDiv.innerHTML = textArr[textIndex];
textDiv.style.color = colorArr[colorIndex];
//獲取亂序下標數組
var textRandoms = randomArr();
var colorRandoms = randomArr();
for (var i = 0; i < bottomDivs.length; i++) {
//通過亂序下標獲取文本,賦值給div
bottomDivs[i].innerHTML = textArr[textRandoms[i]];
bottomDivs[i].style.color = colorArr[colorRandoms[i]];
//保存亂序下標
bottomDivs[i].index = textRandoms[i];
}
}
var textDiv = document.querySelector(".text");
var bottomDivs = document.querySelectorAll(".bottomText");
var timeDiv = document.querySelector(".time");
var scoreDiv = document.querySelector(".score");
var alertDiv = document.querySelector(".alert");
var textArr = ["紅", "綠", "藍", "黃", "黑"];
var colorArr = ["red", "green", "blue", "yellow", "black"];
var colorIndex=0;
var timer = null;
var isplaying = false;
var countDown = 10;
var score = 0;
fresh();
for (var i = 0; i < bottomDivs.length; i++) {
bottomDivs[i].onclick = function(){
//判斷
if(colorIndex == this.index &&countDown!=0 ){
//刷新
score ++;
isplaying =true;
//分數增加
fresh();
scoreDiv.innerHTML = "分數: "+score ;
alertDiv.style.opacity = 0;
}else if(colorIndex != this.index &&isplaying){
//點錯時間減小
countDown --;
//更新時間變化
timeDiv.innerHTML = "時間: " + countDown +"s";
//判斷清理定時器
if(countDown <= 0){
clearInterval(timer);
isplaying = false;
}
}
}
}
//定時器,監聽游戲進行
timer = setInterval(function(){
if(isplaying){
countDown --;
timeDiv.innerHTML = "時間: " + countDown +"s";
if(countDown <= 0){
clearInterval(timer);
isplaying =false;
alert("game over!!");
}
//停止游戲
}else{
}
},1000);
</script>
</html>
以上就是本文的全部內容,希望大家能夠挑戰成功。
小編推薦
熱門推薦