消息/事件機制是幾乎所有開發語言都有的機制,並不是deviceone的獨創,在某些語言稱之為消息(Event),有些地方稱之為(Message). 其實原理是類似的,只不過有些實現的方式要復雜一點。我們deviceone統一就叫消息.
消息基礎概念
還有一些初學者不太熟悉這個機制,我們先簡單介紹一些基礎概念,如果熟悉的人可以跳過這個部分。
一個/條消息可以理解為是一個數據結構,包含以下幾個基本部分:
1.消息源:就是消息的來源,發出這個消息的對象
2.消息名:就是消息的唯一標示
3.消息數據:消息發出後附帶的數據,有可能數據是空
消息從種類上又可以分為2種:
1.系統消息:由操作系統或deviceone系統發送出來的消息,消息的名稱是固定的。
2.自定義消息:由開發者自己定義,自己發送出來的消息,消息的名字是隨意的,可以任意定義。
舉例說明:
比如用戶點擊一個do_Button按鈕,就會觸發一個系統消息,包含3個部分:
1.消息源:用戶點中的button對象
2.消息名:touch
3.消息數據:這個消息沒有附帶數據
比如用戶通過do_Button按鈕觸發一個自定義事件,包含3個部分:
1.消息源: button對象
2.消息名:用戶隨便定義,叫aaa,bbb,ccc都可以
3.消息數據:附帶的數據由觸發消息的時候設定
發布/訂閱模式
發布/訂閱模式是最常用的設計模式之一,是消息機制的核心,其特點就是降低耦合度,讓二個獨立的對象不互相依賴。簡單介紹一下,熟悉的同學可以跳過。
我們先從現實的一個簡單例子來說明這個問題,參考下圖:

從這個圖我們可以看出
1.消費者和出版社互相不認識,消費者不需要了解他想要的雜志是具體哪家出版社出的;出版社也不需要了解具體是哪個人定了他們出版社發行的書。
2.消費者和出版社必須都認識郵局。
3.消費者需要告訴郵局消費者的名字地址以及想要訂閱的雜志名字
4.可以多個消費者訂閱同一本雜志
5.郵局拿到雜志後,會一一通知消費者,通知的時候同時把雜志送到消費者手裡。
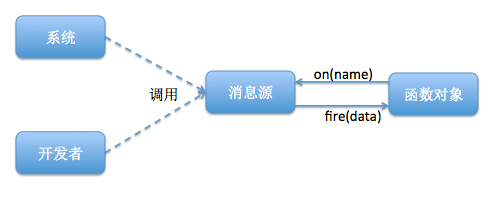
看完上面現實例子,我們再來看抽象的描述會更清晰一點,看下圖:

和上面的實際例子描述一一對應:
1.系統/開發者和函數對象互相不依賴,系統/開發者只管觸發一個消息,並不關心誰去接受
2.系統/開發者和函數對象必須能獲取到消息源對象
3.函數對象訂閱消息的時候需要標示消息的名稱和函數對象的引用
4.可以多個函數對象訂閱同一個消息源同一名字的消息
5.消息源觸發消息會一一通知所有訂閱者,並把data數據傳遞到回調函數對象
看完抽象的描述,我們最後來看實際的deviceone開發的例子,還是以do_Button為例子。
1. 當用戶點擊一個button,觸摸到的時候,系統會獲取到button這個對象作為消息源,fire一個”touch”消息,任何訂閱了”touch”消息的函數對象都會接收到這個消息並引起函數的執行。
//獲取button對象
var btn_hello = ui("btn_hello");
//定義函數對象
function f(){
//當btn_hello這個按鈕接收到手指點擊就會執行下面的代碼
deviceone.print("f 函數接收到點擊觸發消息")
}
function f(){
//當btn_hello這個按鈕接收到手指點擊就會執行下面的代碼
deviceone.print("f 函數接收到點擊觸發消息")
}
//f,f訂閱button的touch消息
btn_hello.on("touch",f);
btn_hello.on("touch",f);
2. 我們可以為button對象定義2個自定義的消息”message1”和”message2”,分別有2個函數對象訂閱這2個消息。但是最後要觸發這個消息必須是開發者通過調用fire函數才能觸發,這就是和系統消息的區別。
//獲取button對象
var btn_hello = ui("btn_hello");
//定義函數對象
function f(d){
//當btn_hello這個按鈕接收到開發者觸發的消息message就會執行下面的代碼
deviceone.print("f 函數接收到message消息,消息的數據是:"+d)
}
function f(d){
//當btn_hello這個按鈕接收到開發者觸發的消息message就會執行下面的代碼
deviceone.print("f 函數接收到message消息,消息的數據是:"+d)
}
//f,f訂閱button的touch消息
btn_hello.on("message",f);
btn_hello.on("message",f);
//觸發消息
btn_hello.fire("message","data");
btn_hello.fire("message","data");
看到這裡,你肯定會奇怪,為什麼我們要在button上自定義對象?這有神馬意義?其實確實沒有意義也沒有必要,這裡只是拿button舉例子,在常規的開發中,基本不會這麼用。
消息的使用
前面講了這麼多,現在才是deviceone消息的使用。使用其實很簡單,上面的例子基本說明的了系統事件和自定義事件的使用方法。
有幾個概念再說明一下
1.deviceone的所有對象,包括UI,MM,SM對象都可以是消息源
// SM對象可以是消息源
var page = sm("do_Page");
page.on("loaded",function()){
// 這個是page對象的系統消息,這個消息不需要手動觸發,系統會自動觸發
}
page.on("message",function(d)){
// 這個是page對象的自定義消息
}
page.fire("message","data");
// MM對象可以是消息源
var http = mm("do_Http");
http.on("result",function()){
// 這個是http對象的系統消息,這個消息不需要手動觸發,接受到http服務端的反饋後會自動觸發
}
http.on("message",function(d)){
// 這個是http對象的自定義消息
}
http.fire("message","data");
//UI對象可以是消息源
var alayout = ui("alayout_id");
alayout.on("touch",function()){
// 這個是alayout對象的系統消息,這個消息不需要手動觸發,手機點擊就會觸發
}
alayout.on("message",function(d)){
// 這個是alayout對象的自定義消息
}
alayout.fire("message","data");
2.消息源對象有作用域,所以訂閱和觸發的消息源必須是是一個作用域的同一個對象。這裡結合數據分享和數據傳遞文檔來理解。
看以下的例子,test1.ui和test2.ui有可能在一個page作用域,也有可能不在一個作業域,只有在一個作用域fire的消息才能正確送達回調函數。
判斷是否一樣,可以通過打印page的地址 page.getAddress().
//在test.ui.js裡訂閱消息
var page = sm("do_Page");
deviceone.print(page.getAddress());
page.on("message",function(d)){
deviceone.print(d);
}
//在test.ui.js觸發消息
var page = sm("do_Page");
deviceone.print(page.getAddress());
page.fire("message","data");
如果不在同一page作用域,則可以把消息訂閱在2個page都能共享到的app作用域
上面的代碼改成:
//在test.ui.js裡訂閱消息
var app = sm("do_App");
app.on("message",function(d)){
deviceone.print(d);
}
//在test.ui.js觸發消息
var app = sm("do_App");
app.fire("message","data");
3.同樣的函數對象可以重復訂閱一個對象源的消息,觸發消息的時候會使函數執行多次,這是初學者經常犯的錯誤。
var page = sm("do_Page");
var count = ;
function f(){
deviceone.print("執行次數"+(count++));
}
page.on("message",f);
page.on("message",f);
page.fire("message");
看上面的例子,如果執行的話,會打印2此,因為訂閱了2次,或許你會說誰會寫這樣的代碼?實際情況肯定沒有這麼容易看出來執行了重復的on函數,實際情況經常是比如在點擊事件裡執行on函數,每點擊一下按鈕,就重復訂閱一次。
4.消息的訂閱一定要在消息的觸發之前,這是初學者經常犯的錯誤。
var page = sm("do_Page");
var count = ;
function f(){
deviceone.print("執行次數"+(count++));
}
page.fire("message");
page.on("message",f);
看上面的例子,如果執行的話,會沒有效果,或許你會說誰會寫這樣的代碼?實際情況肯定沒有這麼容易看出來順序反了,實際情況經常是比如on函數執行在某一個函數的回調函數裡,你無法確定回調函數啥時候執行,是否是在fire之前執行。一般碰到這種情況可以加幾個deviceone.print打印一下看看是on先執行還是fire先執行。
5.有訂閱就有取消訂閱,取消訂閱是off函數,之所以很少用,是因為closePage的時候會自動把當前page作用域訂閱的消息全部釋放。
但是如果消息訂閱在app作用域,就要注意,可能需要手動去取消訂閱。否則就會出現觸發消息的時候會使函數執行多次的問題。
var page = sm("do_Page");
var count = ;
function f(){
deviceone.print("執行次數"+(count++));
}
page.on("message",f);
page.fire("message");
.page.off("message");
page.fire("message");
看上面的例子,打印只會執行一次,因為fire一次後就取消訂閱了。