引言
跨域是我在日常面試中經常會問到的問題,這詞在前端界出現的頻率不低,主要原因還是由於安全限制(同源策略, 即JavaScript或Cookie只能訪問同域下的內容),因為我們在日常的項目開發時會不可避免的需要進行跨域操作,所以跨域能力也算是前端工程師的基本功之一。
和大多數跨域的解決方案一樣,JSONP也是我的選擇,可是某天PM的需求變了,某功能需要改成支持POST,因為傳輸的數據量比較大,GET形式搞不定。所以折騰了下聞名已久的CORS(跨域資源共享,Cross-Origin Resource Sharing),這邊文章也就是折騰期間的小記與總結。
•CORS能做什麼:
正常使用AJAX會需要正常考慮跨域問題,所以偉大的程序員們又折騰出了一系列跨域問題的解決方案,如JSONP、flash、ifame、xhr2等等。
• CORS的原理:
CORS定義一種跨域訪問的機制,可以讓AJAX實現跨域訪問。CORS 允許一個域上的網絡應用向另一個域提交跨域 AJAX 請求。實現此功能非常簡單,只需由服務器發送一個響應標頭即可。
下面我們步入正題具體詳情如下所示:
跨站HTTP請求(Cross-site HTTP request)是指發起請求的資源所在域不同於請求指向的資源所在域的HTTP請求。
比如說,我在Web網站A(www.a.com)中通過<img>標簽引入了B站的資源(www.b.com/images/1.jpg),那麼A站會向B站發起一個跨站請求。
這種圖片資源的跨站請求是被允許的,類似的跨站請求還有CSS文件,JavaScript文件等。
但是如果是在腳本中發起HTTP請求,出於安全考慮,會被浏覽器限制。比如,使用 XMLHttpRequest 對象發起 HTTP 請求就必須遵守 同源策略。
所謂“同源策略”是指Web應用程序只能使用 XMLHttpRequest 對象向發起源所在域內發起HTTP請求,這個請求源和請求對象必須在一個域內。
舉例來說,http://www.a.com,這個網址的協議是http,域名是www.a.com,端口默認是80。那麼以下是它的同源情況:
•http://www.a.com/index.html 同源
•https://www.a.com/a.html 不同源(協議不同)
•http://service.a.com/testService/test 不同源(域名不同)
•http://www.b.com/index.html 不同源(域名不同)
•http://www.a.com:8080/index.html 不同源(端口不同)
為了開發出更強大,更豐富的Web應用,跨域請求是很常見的,那麼如何在不捨棄安全的情況下進行跨域請求呢?
W3C推薦了一種新的機制,即跨源資源共享(Cross-Origin Resource Sharing (CORS))。
跨源資源共享(CORS)是通過客戶端+服務端協作聲明的方式來確保請求安全的。服務端會在HTTP請求頭中增加一系列HTTP請求參數(例如Access-Control-Allow-Origin等),來限制哪些域的請求和哪些請求類型可以接受,而客戶端在發起請求時必須聲明自己的源(Orgin),否則服務器將不予處理,如果客戶端不作聲明,請求甚至會被浏覽器直接攔截都到不了服務端。服務端收到HTTP請求後會進行域的比較,只有同域的請求才會處理。
一個使用CORS實現跨域請求的示例:
客戶端:
function getHello() {
var xhr = new XMLHttpRequest();
xhr.open("post", "http://b.example.com/Test.ashx", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 聲明請求源
xhr.setRequestHeader("Origin", "http://a.example.com");
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var responseText = xhr.responseText;
console.info(responseText);
}
}
xhr.send();
}
服務端:
public class Test : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
// 聲明接受所有域的請求
context.Response.AddHeader("Access-Control-Allow-Origin", "*");
context.Response.Write("Hello World");
}
public bool IsReusable
{
get
{
return false;
}
}
}
在Web API中啟用跨域訪問
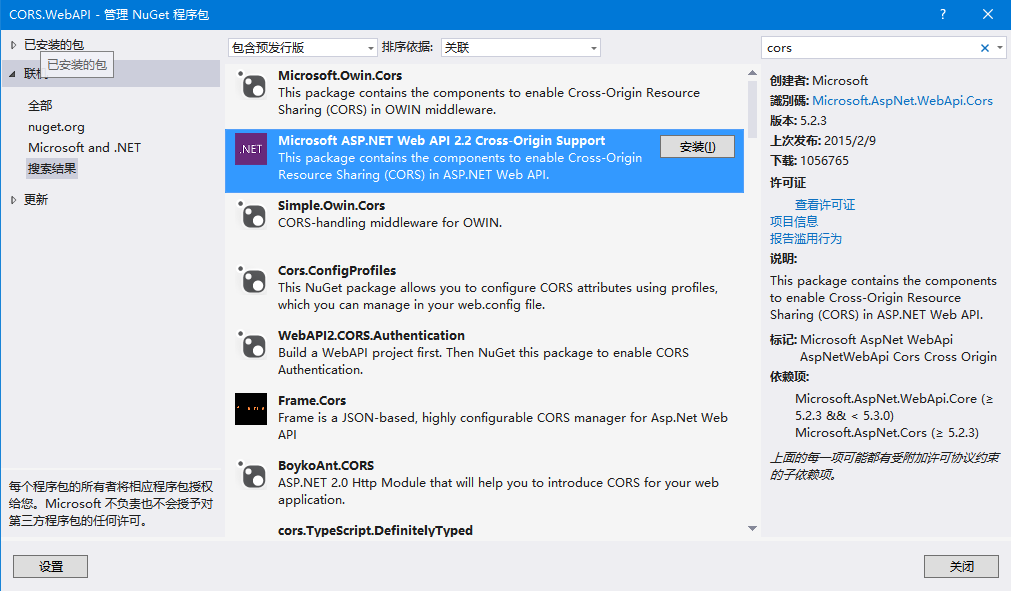
CORS是服務端和客戶端協作聲明來確保請求安全的,因此,如果需要在Web API中啟用CORS也需要進行相應配置。好在微軟的ASP.NET團隊提供了官方的支持跨域的解決方案,只需要在NuGet中添加即可。

然後在App_Start/WebApiConfig.cs進行如下配置即可實現跨域訪問:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服務
// 將 Web API 配置為僅使用不記名令牌身份驗證。
config.SuppressDefaultHostAuthentication();
config.Filters.Add(new HostAuthenticationFilter(OAuthDefaults.AuthenticationType));
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
// 允許Web API跨域訪問
EnableCrossSiteRequests(config);
config.Formatters.JsonFormatter.SupportedMediaTypes.Add(new MediaTypeHeaderValue("text/html"));
}
private static void EnableCrossSiteRequests(HttpConfiguration config) {
var cors = new EnableCorsAttribute(
origins: "*",
headers: "*",
methods: "*"
);
config.EnableCors(cors);
}
}
由於IE10以下浏覽器不支持CORS,所以目前在國內CORS並不是主流的跨域解決方案,但是隨著windows 10的發布,IE的逐漸衰落,可以預見,在不遠的將來CORS將成為跨域的標准解決方案。
以上所述是小編給大家介紹的JS跨域解決方案之使用CORS實現跨域,希望對大家有所幫助!