如何高效率去掉js數組中的重復項
編輯:關於JavaScript
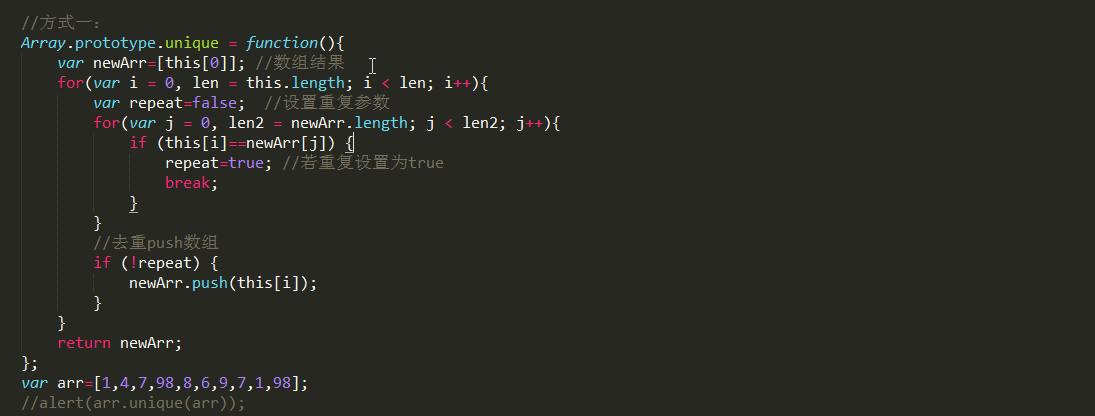
方式一: 常規模式
1.構建一個新的臨時數組存放結果
2.for循環中每次從原數組中取出一個元素,用這個元素循環與臨時數組對比
3.若臨時數組中沒有該元素,則存到臨時數組中

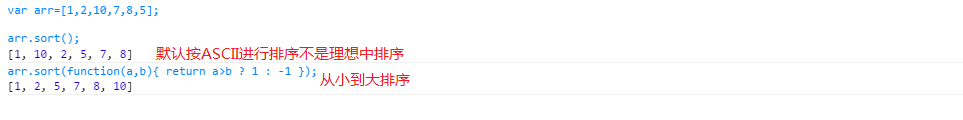
方式二: 使用了默認Js數組sort默認排序,是按ASCII進行排序;
若要按照升降序的排列如下:<控制台打印輸出>

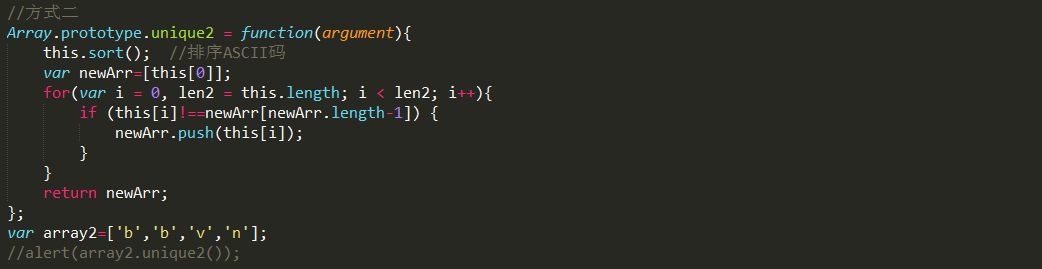
1.先將當前數組進行排序
2.檢查當前中的第i個元素 與 臨時數組中的最後一個元素是否相同,因為已經排序,所以重復元素會在相鄰位置
3.如果不相同,則將該元素存入結果數組中

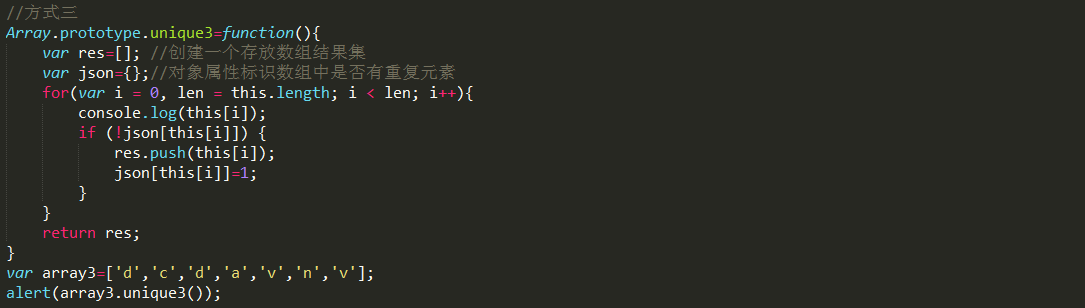
方式三: <推薦>利用json對象是否有屬性值
1.創建一個新的數組存放結果
2.創建一個空對象json
3.for循環時,每次取出一個元素與對象進行對比,如果這個元素不重復,則把它存放到結果數組中,同時把這個元素的內容作為對象的一個屬性,並賦值為1,存入到第2步建立的對象中。
說明:至於如何對比,就是每次從原數組中取出一個元素,然後到對象中去訪問這個屬性,如果能訪問到值,則說明重復。

以上這篇如何高效率去掉js數組中的重復項就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦