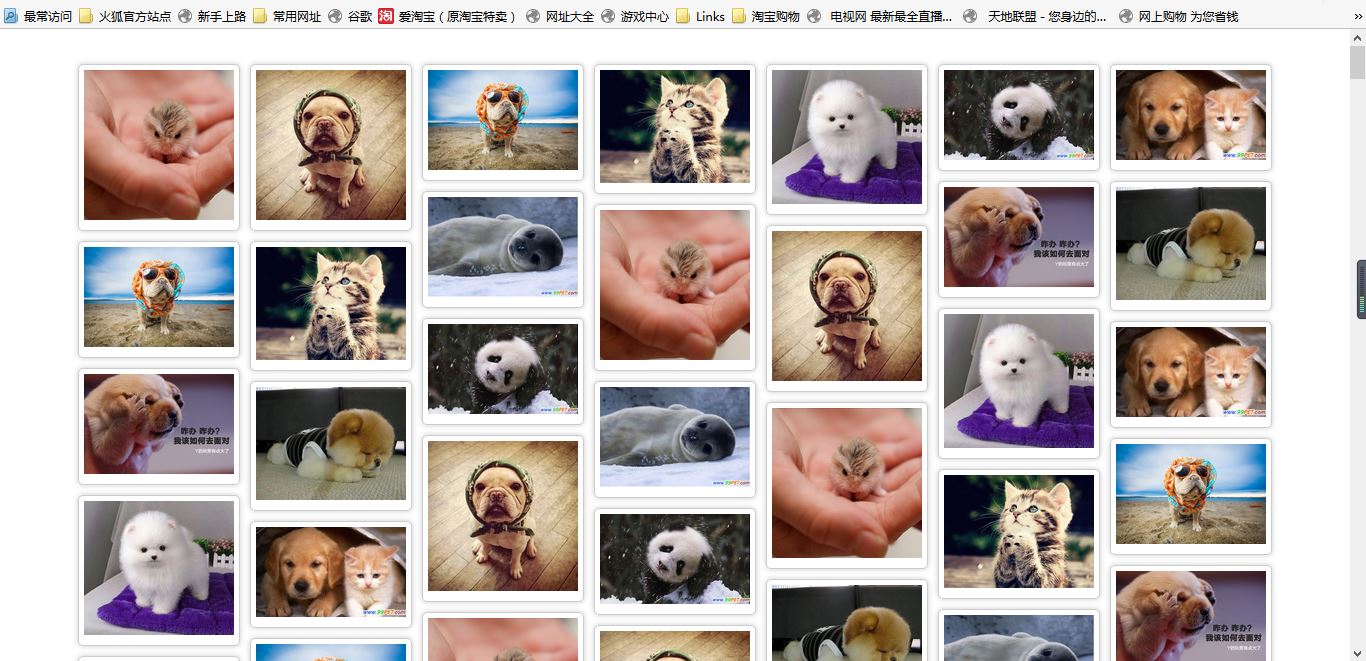
先給大家展示下效果圖:

向下滑動網頁的時候能夠自動加載圖片並顯示。
盛放圖片的盒子模型如下:
<div class="box"> <div class="box_img"> <img src="Img/8.jpg"> </div> </div>
設置img-width為150px,然後box_img添加內邊距和陰影效果,box的外邊距為0,添加內邊距。盒子的寬度是由img-width和邊距撐開的。也就是說盒子之間是沒有間距的,但是盒子內部有一些邊距的效果。這樣在js設置位置的時候就不用考慮邊距問題,直接調用box的寬度就可以了。
設置盛放所有box的div的position為relative,這樣在設置top值或是left值的時候,就不用考慮最外層的margin屬性。
放置圖片的位置:獲得第一行圖片的高度並且存放在數組裡面,接下來的圖片設置position為absolute,放置在高度最小的圖片的下面,然後設置top和left,並且把數組的最小值加上新放置的圖片的高度。也就是說HTML裡面原始放置的圖片除了第一行以外,其他的圖片都是在js裡面又重新定位的。
當滑動頁面到底部的時候觸發事件函數,緊接著放置一些圖片,這樣保證圖片的無限加載。
HTML文件:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-"> <title></title> <link rel="stylesheet" href="waterfall.css" type="text/css"> <script src="waterfall.js"></script> </head> <body> <div id="content"> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> </div> </body> </html>
CSS文件:
*{
margin: ;
padding:;
}
#content{
position: relative;
background-color: #;
}
.box{
padding: px;
float: left;
}
.box_img{
padding: px;
border: px solid #cccccc;
box-shadow: px #cccccc;
border-radius: px;
}
img{
width: px;
height: auto;
}
js文件:
Math.floor()函數能夠向下取整。
Math.min.apply(null,heightArr);函數能獲得heightArr數組的最小值。
window.onscroll=function(){};滑動頁面的時候觸發這個函數。
document.documentElement.clientHeight;浏覽器顯示出來的高度。
document.documentElement.scrollTop;滑動的距離。
/**
* Created by asua on 2016/4/9.
*/
window.onload=function(){
imgLocation("content","box");
var lodeImage={"Date":[{"src":"1.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"7.jpg"},{"src":"8.jpg"},{"src":"9.jpg"},{"src":"10.jpg"},]}
window.onscroll=function(){
if(checkFlag()){
for(var i=0;i<lodeImage.Date.length;i++){
var box=document.createElement("div");
box.className="box";
var cparent=document.getElementById("content");
cparent.appendChild(box);
var box_img=document.createElement("div");
box_img.className="box_img";
box.appendChild(box_img);
var img=document.createElement("img");
img.src="Img/"+lodeImage.Date[i].src;
box_img.appendChild(img);
}
imgLocation("content","box");
}
}
}
function checkFlag(){
var cparent=document.getElementById("content");
var ccontent=getChildElement(cparent,"box");
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
var scrollHeight=document.documentElement.scrollTop||document.body.scrollTop;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
console.log(lastContentHeight+":"+scrollHeight+":"+pageHeight);
if(lastContentHeight<scrollHeight+pageHeight){
return true;
}
}
function imgLocation(parent,child){
var cparent=document.getElementById(parent);
var ccontent=getChildElement(cparent,child);
var imgwidth=ccontent[0].offsetWidth;
var cols=Math.floor(document.documentElement.clientWidth/imgwidth);
cparent.style.cssText="width:"+imgwidth*cols+"px;margin:30px auto";
var heightArr=[];
for(var i=0;i<ccontent.length;i++){
if(i<cols){
heightArr.push(ccontent[i].offsetHeight);
}else{
var minHeight=Math.min.apply(null,heightArr);
var minIndex=getMinIndex(heightArr,minHeight);
ccontent[i].style.position="absolute";
ccontent[i].style.top=minHeight+"px";
ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px";
heightArr[minIndex]+=ccontent[i].offsetHeight;
}
}
}
function getMinIndex(heightArr,minHeight){
for(var i=0;i<heightArr.length;i++){
if(heightArr[i]==minHeight){
return i;
}
}
}
function getChildElement(parent,content){
var contentArr=[];
var allcontent=parent.getElementsByTagName("*");
for(var i=0;i<allcontent.length;i++){
if(allcontent[i].className==content){
contentArr.push(allcontent[i]);
}
}
return contentArr;
}
好了,關於js實現圖片自動加載的瀑布流效果代碼到此給大家介紹完了,希望對大家有所幫助!