在javasript中,代理、委托經常出現。
那麼它究竟在什麼樣的情況下使用?它的原理又是什麼?
這裡介紹一下javascript delegate的用法和原理,以及Dojo,jQuery等框架中delegate的接口。
JavaScript事件代理
事件代理在JS世界中一個非常有用也很有趣的功能。當我們需要對很多元素添加事件的時候,可以通過將事件添加到它們的父節點而將事件委托給父節點來觸發處理函數。
這主要得益於浏覽器的事件冒泡機制,下面我們具體舉個例子來解釋如何使用這個特性。
這個例子主要取自David Walsh的相關文章(How JavaScript Event Delegation Works)。
假設有一個 UL 的父節點,包含了很多個 Li 的子節點:
<ul id="list"> <li id="li-1">Li 1</li> <li id="li-2">Li 2</li> <li id="li-3">Li 3</li> <li id="li-4">Li 4</li> <li id="li-5">Li 5</li> </ul>
當我們的鼠標移到Li上的時候,需要獲取此Li的相關信息並飄出懸浮窗以顯示詳細信息,或者當某個Li被點擊的時候需要觸發相應的處理事件。
我們通常的寫法,是為每個Li都添加一些類似onMouseOver或者onClick之類的事件監聽。
function addListenersLi(liElement) {
liElement.onclick = function clickHandler() {
//TODO
};
liElement.onmouseover = function mouseOverHandler() {
//TODO
}
}
window.onload = function() {
var ulElement = document.getElementById("list");
var liElements = ulElement.getElementByTagName("Li");
for (var i = liElements.length - 1; i >= 0; i--) {
addListenersLi(liElements[i]);
}
}
如果這個UL中的Li子元素會頻繁地添加或者刪除,我們就需要在每次添加Li的時候都調用這個addListenersLi方法來為每個Li節點添加事件處理函數。
這會造成添加或者刪除過程的復雜度和出錯的可能性。
解決問題方法是使用事件代理機制,當事件被拋到更上層的父節點的時候,我們通過檢查事件的目標對象(target)來判斷並獲取事件源Li。
下面的代碼可以完成想要的效果:
/ 獲取父節點,並為它添加一個click事件
document.getElementById("list").addEventListener("click",function(e) {
// 檢查事件源e.targe是否為Li
if(e.target && e.target.nodeName.toUpperCase == "LI") {
//
//TODO
console.log("List item ",e.target.id," was clicked!");
}
});
為父節點添加一個click事件,當子節點被點擊的時候,click事件會從子節點開始向上冒泡。父節點捕獲到事件之後,通過判斷e.target.nodeName來判斷是否為我們需要處理的節點。並且通過e.target拿到了被點擊的Li節點。從而可以獲取到相應的信息,並作處理。
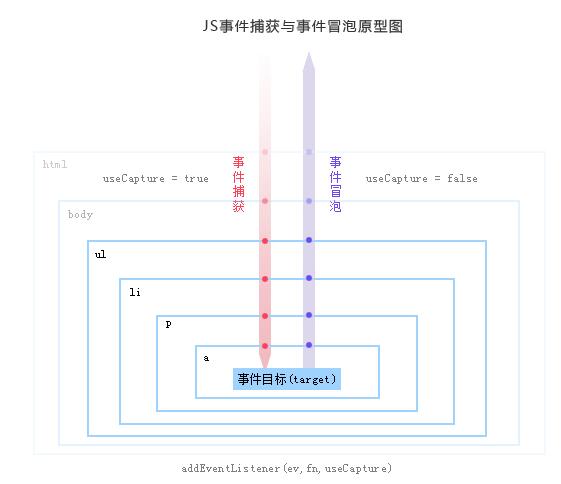
事件冒泡及捕獲
浏覽器的事件冒泡機制,對於事件的捕獲和處理,不同的浏覽器廠商有不同的處理機制,這裡介紹W3C對DOM2.0定義的標准事件。
DOM2.0模型將事件處理流程分為三個階段:
一、事件捕獲階段,
二、事件目標階段,
三、事件起泡階段。
如下圖:

事件捕獲:當某個元素觸發某個事件(如onclick),頂層對象document就會發出一個事件流,隨著DOM樹的節點向目標元素節點流去,直到到達事件真正發生的目標元素。在這個過程中,事件相應的監聽函數是不會被觸發的。
事件目標:當到達目標元素之後,執行目標元素該事件相應的處理函數。如果沒有綁定監聽函數,那就不執行。
事件起泡:從目標元素開始,往頂層元素傳播。途中如果有節點綁定了相應的事件處理函數,這些函數都會被一次觸發。如果想阻止事件起泡,可以使用e.stopPropagation()(Firefox)或者e.cancelBubble=true(IE)來組織事件的冒泡傳播。
jQuery和Dojo中delegate函數
下面看一下Dojo和jQuery中提供的事件代理接口的使用方法。
jQuery:
$("#list").delegate("li", "click", function(){
// "$(this)" is the node that was clicked
console.log("you clicked a link!",$(this));
});
jQuery的delegate的方法需要三個參數,一個選擇器,一個時間名稱,和事件處理函數。
而Dojo的與jQuery相似,僅是兩者的編程風格上的差別:
require(["dojo/query","dojox/NodeList/delegate"], function(query,delegate){
query("#list").delegate("li","onclick",function(event) {
// "this.node" is the node that was clicked
console.log("you clicked a link!",this);
});
})
Dojo的delegate模塊在dojox.NodeList中,提供的接口與jQuery一樣,參數也相同。
通過委托, 能夠體會到使用事件委托對於開發帶來的幾個好處:
1.管理的函數變少了。不需要為每個元素都添加監聽函數。對於同一個父節點下面類似的子元素,可以通過委托給父元素的監聽函數來處理事件。
2.可以方便地動態添加和修改元素,不需要因為元素的改動而修改事件綁定。
3.JavaScript和DOM節點之間的關聯變少了,這樣也就減少了因循環引用而帶來的內存洩漏發生的概率。
在JavaScript編程中使用代理
上面介紹的是對DOM事件處理時,利用浏覽器冒泡機制為DOM元素添加事件代理。其實在純JS編程中,我們也可以使用這樣的編程模式,來創建代理對象來操作目標對象.
var delegate = function(client, clientMethod) {
return function() {
return clientMethod.apply(client, arguments);
}
}
var Apple= function() {
var _color = "red";
return {
getColor: function() {
console.log("Color: " + _color);
},
setColor: function(color) {
_color = color;
}
};
};
var a = new Apple();
var b = new Apple();
a.getColor();
a.setColor("green");
a.getColor();
//調用代理
var d = delegate(a, a.setColor);
d("blue");
//執行代理
a.getColor();
//b.getColor();
上面的例子中,通過調用delegate()函數創建的代理函數d來操作對a的修改。
這種方式盡管是使用了apply(call也可以)來實現了調用對象的轉移,但是從編程模式上實現了對某些對象的隱藏,可以保護這些對象不被隨便訪問和修改。
在很多框架中都引用了委托這個概念用來指定方法的運行作用域。
比較典型的如dojo.hitch(scope,method)和ExtJS的createDelegate(obj,args)。
以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。
- 上一頁:JS表單驗證的代碼(常用)
- 下一頁:JS實現的網頁上的顏色拾色器