本文用純js代碼手寫一個瀑布流網頁效果,初步實現一個基本的瀑布流布局,以及滾動到底部後模擬ajax數據加載新圖片功能。
缺點:
1. 程序不是響應式,不能實時調整頁面寬度;
2. 程序中當新增ajax模擬數據圖片後,是將整個頁面的所有圖片都重新定位一次。
3. 程序是等所有圖片加載完成後再讀取圖片的尺寸,實際中肯定不能這樣做。
4. 實際項目中,應該由後台程序給出圖片尺寸值,在js代碼中直接使用圖片的width屬性。
本程序思路:
html結構:
<body>
<div id="container">
<div class="box">
<div class="box_img">
<img src="img/1.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/2.jpg" />
</div>
</div>
...
</div>
</body>
一、初始化布局
1. 設置#container為position:relative;
2. 設置.box為float:left;
3. 網頁加載後對所有圖片進行定位;
3.1 圖片寬度是固定的,計算出當前頁面每行能容納的圖片數num,並得出#container的寬度,然後設置頁面居中;
3.2 循環遍歷所有圖片,前num個圖片默認float布局作為第一行,並存入數組BoxHeightArr = [];
3.3 第一行布局完成後,排布下一個圖片,並更新BoxHeightArr[]:
3.3.1 將下一個圖片放到第一行最矮圖片的下方(用position:absolute定位),也就是BoxHeightArr[]中高度最小的那一列,記錄下列數的索引值:minIndex;
3.3.2 更新BoxHeightArr[]中最小的那個值(BoxHeightArr[minIndex]+當前圖片的高度);
3.4 重復循環3.3步驟,直到所有圖片都排布完成
二、實時監測滾動高度,是否要加載新數據
1.初始化完成後得到最後一個圖片距離頂部的高度: lastContentHeight
2.用window.onscroll = function(){...}
實時監測當前頁面的滾動高度為:scrollTop
實時監測當前頁面視窗高度為:pageHeight
3. 當頁面監測到:lastContentHeight < scrollTop + pageHeight 時,用ajax獲取新增圖片的json數據。
三、頁面底部新增內容
1. 用一個循環,先創建一個新的圖片容器,添加到底部,然後將json數據中相應的圖片數據如路徑等信息寫入該容器完成添加圖片。
2. 所有新增圖片添加完成後,對整個頁面的所有圖片及布局重新執行步驟一的初始化操作。
項目文件夾:

index.html: 預先置入部分圖片數據
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="js/app.js"></script>
<title>JavaScript瀑布流</title>
</head>
<body>
<div id="container">
<div class="box">
<div class="box_img">
<img src="img/1.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/2.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/3.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/4.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/5.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/6.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/7.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/8.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/9.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/10.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/1.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/2.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/3.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/4.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/5.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/6.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/7.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/8.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/9.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/10.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/1.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/2.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/3.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/4.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/5.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/6.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/7.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/8.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/9.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/9.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/10.jpg"/>
</div>
</div>
</div>
</body>
</html>
style.css:
*{
margin: 0;
padding: 0;
}
#container{
position: relative;
}
.box{
padding: 5px;
float: left;
}
.box_img{
padding: 5px;
border: 1px solid #ccc;
box-shadow: 0 0 5px #ccc;
border-radius: 5px;
}
.box_img img{
width: 150px;
height: auto;
}
app.js:
window.onload = function(){
imgLocation("container", "box");
//ajax模擬數據
var imgData = {"data":[{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"8.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"8.jpg"}]}
window.onscroll = function(){
if(checkFlag()){ //判斷是否到底部要加載新的數據
var cparent = document.getElementById("container");
//把ajax數據加載進頁面
for(var i=0; i<imgData.data.length; i++){
var ccontent = document.createElement("div");
ccontent.className="box";
cparent.appendChild(ccontent);
var boximg = document.createElement("div");
boximg.className = "box_img";
ccontent.appendChild(boximg);
var img = document.createElement("img");
img.src = "img/"+imgData.data[i].src;
boximg.appendChild(img);
}
//把所有圖片數據重新定位一次
imgLocation("container", "box");
}
}
};
function checkFlag(){
var cparent = document.getElementById("container");
var ccontent = getChildElement(cparent, "box");
//得到最後一張圖距頂部的高度,滾動高度,窗口高度
var lastContentHeight = ccontent[ccontent.length-1].offsetTop;
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var pageHeight = document.documentElement.clientHeight || document.body.clientHeight;
console.log(lastContentHeight+":"+scrollTop+":"+pageHeight);
if(lastContentHeight < scrollTop + pageHeight){
return true;
}
}
function imgLocation(parent, content){
//將parent下所有的content全部取出
var cparent = document.getElementById(parent);
var ccontent = getChildElement(cparent, content);
//根據當前浏覽器窗口的寬度,確定每行圖片數並固定,居中
var imgWidth = ccontent[0].offsetWidth; //offsetWidth = width + padding + border
var num = Math.floor(document.documentElement.clientWidth / imgWidth);
cparent.style.cssText = "width:"+imgWidth*num+"px;margin:0 auto";
//alert("pause");
//設置一個數組,用來承載第一行的圖片信息
var BoxHeightArr = [];
for(var i=0; i<ccontent.length; i++){
if(i<num){
//第一行的圖片的高度記錄下來
BoxHeightArr[i] = ccontent[i].offsetHeight;
//當ajax數據加載後,程序是將所有圖片重新定位,所以第一行的圖片要清除position:absolute
ccontent[i].style.position = "static";
}else{
var minHeight = Math.min.apply(null, BoxHeightArr);
var minIndex = getminheightLocation(BoxHeightArr, minHeight);
//把圖放在第一行圖索引值最小的下面
ccontent[i].style.position = "absolute";
ccontent[i].style.top = minHeight+"px";
ccontent[i].style.left = ccontent[minIndex].offsetLeft+"px";
//圖片放好位置後更新“第一行圖片信息的最小高度”,
//然後利用for循環重復這個動作到結束
BoxHeightArr[minIndex] = BoxHeightArr[minIndex] + ccontent[i].offsetHeight;
}
}
;}
//獲取第一行圖片高度最小的索引值
function getminheightLocation(BoxHeightArr, minHeight){
for(var i in BoxHeightArr){
if(BoxHeightArr[i] == minHeight){
return i;
}
}
}
//獲取所有box
function getChildElement(parent, content){
contentArr = parent.getElementsByClassName(content);
return contentArr;
}
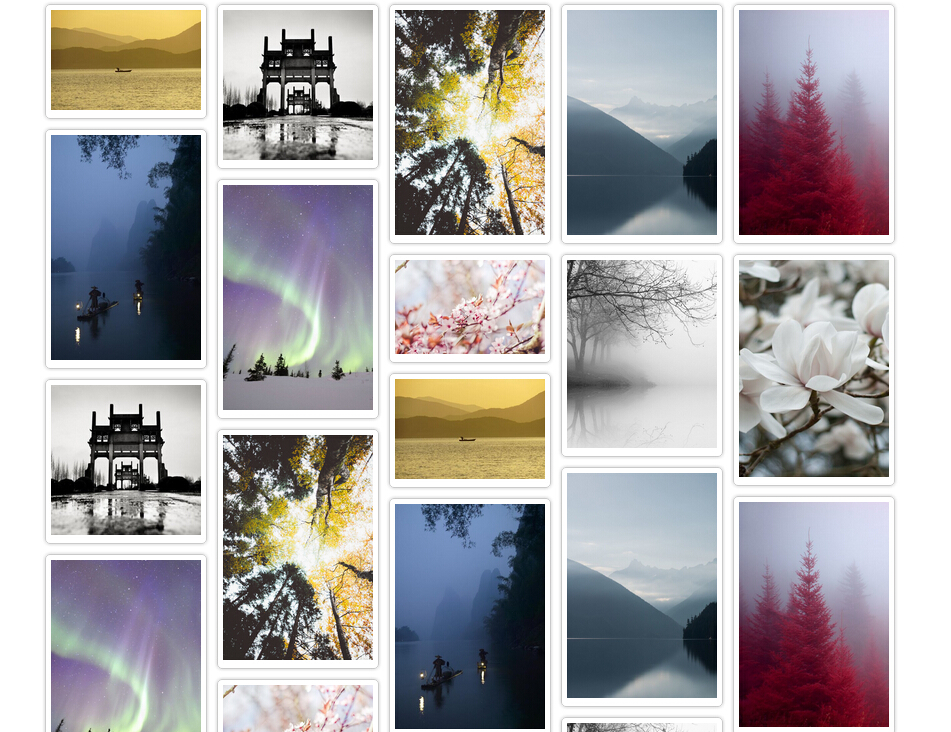
效果圖:

以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。