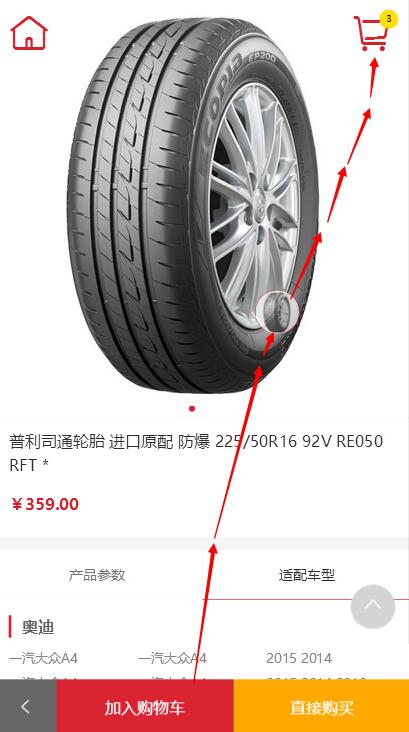
js實現商品拋物線加入購物車特效
編輯:關於JavaScript
本文實例為大家分享了js實現商品拋物線加入購物車動畫代碼,供大家參考,具體內容如下

parapola.js
/*!
* by zhangxinxu(.com) 2012-12-27
* you can visit http://www.zhangxinxu.com/wordpress/?p=3855 to get more infomation
* under MIT license
*/
var funParabola = function(element, target, options) {
/*
* 網頁模擬現實需要一個比例尺
* 如果按照1像素就是1米來算,顯然不合適,因為頁面動不動就幾百像素
* 頁面上,我們放兩個物體,200~800像素之間,我們可以映射為現實世界的2米到8米,也就是100:1
* 不過,本方法沒有對此有所體現,因此不必在意
*/
var defaults = {
speed: 166.67, // 每幀移動的像素大小,每幀(對於大部分顯示屏)大約16~17毫秒
curvature: 0.001, // 實際指焦點到准線的距離,你可以抽象成曲率,這裡模擬扔物體的拋物線,因此是開口向下的
progress: function() {},
complete: function() {}
};
var params = {}; options = options || {};
for (var key in defaults) {
params[key] = options[key] || defaults[key];
}
var exports = {
mark: function() { return this; },
position: function() { return this; },
move: function() { return this; },
init: function() { return this; }
};
/* 確定移動的方式
* IE6-IE8 是margin位移
* IE9+使用transform
*/
var moveStyle = "margin", testDiv = document.createElement("div");
if ("oninput" in testDiv) {
["", "ms", "webkit"].forEach(function(prefix) {
var transform = prefix + (prefix? "T": "t") + "ransform";
if (transform in testDiv.style) {
moveStyle = transform;
}
});
}
// 根據兩點坐標以及曲率確定運動曲線函數(也就是確定a, b的值)
/* 公式: y = a*x*x + b*x + c;
*/
var a = params.curvature, b = 0, c = 0;
// 是否執行運動的標志量
var flagMove = true;
if (element && target && element.nodeType == 1 && target.nodeType == 1) {
var rectElement = {}, rectTarget = {};
// 移動元素的中心點位置,目標元素的中心點位置
var centerElement = {}, centerTarget = {};
// 目標元素的坐標位置
var coordElement = {}, coordTarget = {};
// 標注當前元素的坐標
exports.mark = function() {
if (flagMove == false) return this;
if (typeof coordElement.x == "undefined") this.position();
element.setAttribute("data-center", [coordElement.x, coordElement.y].join());
target.setAttribute("data-center", [coordTarget.x, coordTarget.y].join());
return this;
}
exports.position = function() {
if (flagMove == false) return this;
var scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft,
scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
// 初始位置
if (moveStyle == "margin") {
element.style.marginLeft = element.style.marginTop = "0px";
} else {
element.style[moveStyle] = "translate(0, 0)";
}
// 四邊緣的坐標
rectElement = element.getBoundingClientRect();
rectTarget = target.getBoundingClientRect();
// 移動元素的中心點坐標
centerElement = {
x: rectElement.left + (rectElement.right - rectElement.left) / 2 + scrollLeft,
y: rectElement.top + (rectElement.bottom - rectElement.top) / 2 + scrollTop
};
// 目標元素的中心點位置
centerTarget = {
x: rectTarget.left + (rectTarget.right - rectTarget.left) / 2 + scrollLeft,
y: rectTarget.top + (rectTarget.bottom - rectTarget.top) / 2 + scrollTop
};
// 轉換成相對坐標位置
coordElement = {
x: 0,
y: 0
};
coordTarget = {
x: -1 * (centerElement.x - centerTarget.x),
y: -1 * (centerElement.y - centerTarget.y)
};
/*
* 因為經過(0, 0), 因此c = 0
* 於是:
* y = a * x*x + b*x;
* y1 = a * x1*x1 + b*x1;
* y2 = a * x2*x2 + b*x2;
* 利用第二個坐標:
* b = (y2+ a*x2*x2) / x2
*/
// 於是
b = (coordTarget.y - a * coordTarget.x * coordTarget.x) / coordTarget.x;
return this;
};
// 按照這個曲線運動
exports.move = function() {
// 如果曲線運動還沒有結束,不再執行新的運動
if (flagMove == false) return this;
var startx = 0, rate = coordTarget.x > 0? 1: -1;
var step = function() {
// 切線 y'=2ax+b
var tangent = 2 * a * startx + b; // = y / x
// y*y + x*x = speed
// (tangent * x)^2 + x*x = speed
// x = Math.sqr(speed / (tangent * tangent + 1));
startx = startx + rate * Math.sqrt(params.speed / (tangent * tangent + 1));
// 防止過界
if ((rate == 1 && startx > coordTarget.x) || (rate == -1 && startx < coordTarget.x)) {
startx = coordTarget.x;
}
var x = startx, y = a * x * x + b * x;
// 標記當前位置,這裡有測試使用的嫌疑,實際使用可以將這一行注釋
element.setAttribute("data-center", [Math.round(x), Math.round(y)].join());
// x, y目前是坐標,需要轉換成定位的像素值
if (moveStyle == "margin") {
element.style.marginLeft = x + "px";
element.style.marginTop = y + "px";
} else {
element.style[moveStyle] = "translate("+ [x + "px", y + "px"].join() +")";
}
if (startx !== coordTarget.x) {
params.progress(x, y);
window.requestAnimationFrame(step);
} else {
// 運動結束,回調執行
params.complete();
flagMove = true;
}
};
window.requestAnimationFrame(step);
flagMove = false;
return this;
};
// 初始化方法
exports.init = function() {
this.position().mark().move();
};
}
return exports;
};
/*! requestAnimationFrame.js
* by zhangxinxu 2013-09-30
*/
(function() {
var lastTime = 0;
var vendors = ['webkit', 'moz'];
for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x] + 'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x] + 'CancelAnimationFrame'] || // name has changed in Webkit
window[vendors[x] + 'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame) {
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16.7 - (currTime - lastTime));
var id = window.setTimeout(function() {
callback(currTime + timeToCall);
}, timeToCall);
lastTime = currTime + timeToCall;
return id;
};
}
if (!window.cancelAnimationFrame) {
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
}
}());
使用:
/* 元素 */
var element = document.getElementById("element"),
target = document.getElementById("target");
// 拋物線元素的的位置標記
var parabola = funParabola(element, target).mark();
// 拋物線運動的觸發
document.body.onclick = function() {
element.style.marginLeft = "0px";
element.style.marginTop = "0px";
parabola.init();
};
加入購物車實戰:
/* 本demo演示腳本基於ieBetter.js, 項目地址:https://github.com/zhangxinxu/ieBetter.js */
// 元素以及其他一些變量
var eleFlyElement = document.querySelector("#flyItem"), eleShopCart = document.querySelector("#shopCart");
var numberItem = 0;
// 拋物線運動
var myParabola = funParabola(eleFlyElement, eleShopCart, {
speed: 400,
curvature: 0.002,
complete: function() {
eleFlyElement.style.visibility = "hidden";
eleShopCart.querySelector("span").innerHTML = ++numberItem;
}
});
// 綁定點擊事件
if (eleFlyElement && eleShopCart) {
[].slice.call(document.getElementsByClassName("btnCart")).forEach(function(button) {
button.addEventListener("click", function() {
// 滾動大小
var scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft || 0,
scrollTop = document.documentElement.scrollTop || document.body.scrollTop || 0;
eleFlyElement.style.left = event.clientX + scrollLeft + "px";
eleFlyElement.style.top = event.clientY + scrollTop + "px";
eleFlyElement.style.visibility = "visible";
// 需要重定位
myParabola.position().move();
});
});
}
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦