JS密碼生成與強度檢測完整實例(附demo源碼下載)
編輯:關於JavaScript
本文實例講述了JS密碼生成與強度檢測的方法。分享給大家供大家參考,具體如下:
1. 生成強密碼
截圖如下:

相關代碼如下:
function getPwd(n)
{
var s = '';
while(n--)
s += String.fromCharCode(33 + Math.floor(Math.random()*(126-33)))
document.getElementById('txt1').value = s;
}
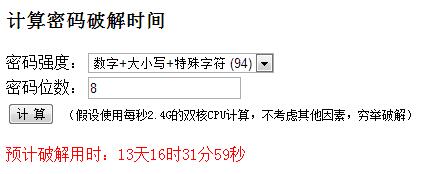
2. 計算密碼破解時間
截圖如下:

相關代碼如下:
function getTime()
{
var str = '預計破解用時:';
var selChar = document.getElementById('selChar');
var txtPwdLen = document.getElementById('txtPwdLen');
var num = Math.pow(parseInt(selChar.value), parseInt(txtPwdLen.value));
str += formatTime(num / (1024*1024*1024*2.4*2));
document.getElementById('span2').innerHTML = str;
}
function formatTime(s)
{
var str = '';
if(s<1)return '小於1秒!';
s = Math.floor(s);
if(s >= 1) str = s % 60 + '秒' + str;
s = Math.floor(s / 60);
if(s >= 1) str = s % 60 + '分' + str;
s = Math.floor(s / 60);
if(s >= 1) str = s % 24 + '時' + str;
s = Math.floor(s / 24);
if(s >= 1) str = s + '天' + str;
return str;
}
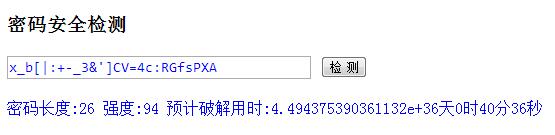
3. 密碼安全檢測
截圖如下:

相關代碼如下:
function showPwd()
{
var p = document.getElementById('txt2').value;
if(p.length < 4)
{
showError('密碼至少4位!');
return;
}
var o = checkPwd(p);
if(o.isSame)
{
showError('密碼為重復字符!');
return;
}
for(var i=0; i<arrPwd.length; i++)
{
if(arrPwd[i] == p || arrPwd[i].indexOf(p) == 0)
{
showError('密碼為100大常用密碼!');
return;
}
}
var year = parseInt(p.substr(0,4));
if(!isNaN(year) && year>1900 && year<2100)
{
var month = parseInt(p.substr(4,2));
if(!isNaN(month) && month>0 && month<13)
{
var day = parseInt(p.substr(6,2));
if(!isNaN(day) && day>0 && day<32)
{
showError('不要使用日期作為密碼!');
return;
}
}
}
var hasUpper = false;
var hasLow = false;
var hasNum = false;
var hasOther = false;
for(var i=0; i<p.length; i++)
{
var c = p.charCodeAt(i);
if(c>=65&&c<=90)hasUpper=true;
else if(c>=97&&c<=122)hasLow=true;
else if(c>=48&&c<=57)hasNum=true;
else hasOther=true;
}
var pwdNum = 0;
if(hasUpper)pwdNum+=26;
if(hasLow)pwdNum+=26;
if(hasNum)pwdNum+=10;
if(hasOther)pwdNum+=32;
var num = Math.pow(pwdNum, p.length);
var str = '密碼長度:' + p.length + ' 強度:' + pwdNum + ' 預計破解用時:' + formatTime(num / (1024*1024*1024*2.4*2));
var span1 = document.getElementById('span1');
span1.style.color = 'blue';
span1.innerHTML = str;
}
4. 檢測鍵盤是否大寫鎖定(Caps Lock鍵狀態)
截圖如下:

相關代碼如下:
var $lock = false;
function checkCapsLock(fn)
{
document.documentElement.onkeypress = function(e)
{
var e = e || event;
var k = e.keyCode || e.which;
var s = e.shiftKey || (k == 16) || false;
if(k>=65&&k<=90)$lock=!s;
if(k>=97&&k<=122)$lock=s;
fn($lock);
}
document.documentElement.onkeyup = function(e)
{
var e = e || event;
var k = e.keyCode || e.which;
if(k==20)$lock = !$lock;
fn($lock);
}
}
完整實例代碼點擊此處本站下載。
更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
PS:對密碼感興趣的讀者還可以參考一下本站密碼相關工具:
密碼安全性在線檢測
高強度密碼生成器
MD5在線加密工具
在線生成htpasswd工具
URL網址16進制加密工具
Escape加密/解密工具
迅雷、快車、旋風URL加密/解密工具
希望本文所述對大家JavaScript程序設計有所幫助。
- 上一頁:JS動態改變浏覽器標題的方法
- 下一頁:JS控制偽元素的方法匯總
小編推薦
熱門推薦