基於javascript實現樣式清新圖片輪播特效
編輯:關於JavaScript
本文實例為大家分享了javascript實現圖片輪播特效,供大家參考,具體內容如下
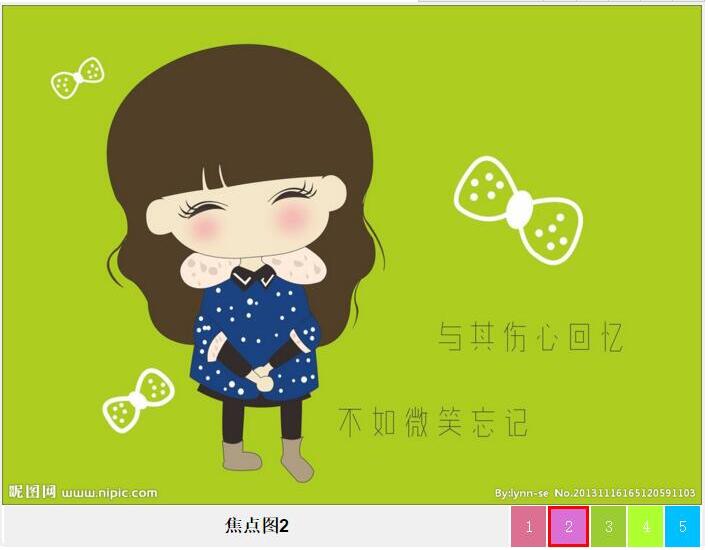
一、實現效果

如上圖:
1、圖片自動依次輪換,每輪換到一張圖片,下面對應的小圖標出現紅色邊框,並顯示對應的圖片名稱
2、鼠標放到大圖片上面的時,圖片停止輪換,一直顯示當前圖片;鼠標移開後圖片繼續輪換
3、鼠標移到小圖標上時,大圖片區域會顯示對應的大圖;鼠標移開則從當前圖片開始繼續輪換
二、代碼
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>帶小圖標的JS圖片輪換</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
#content{
width: 700px;
height: 538px;
margin: 0px auto; /*使所有內容居中*/
border: solid #F0F0F0;
}
/*定義下面小圖標處樣式*/
#nav1 table{
width: 100%;
height: 35px;
margin-top: -4px;
}
#nav1 td{
width: 35px;
height: 35px;
text-align: center; /*文字居中*/
color: #ffffff;
}
#text{
}
#_text{
width: 100%;
height: 100%;
background-color: #F0F0F0;
border: none;
text-align: center;
font-size: 18px;
color: #000000;
font-weight: bold;
}
</style>
</head>
<body onload="changeImg()">
<div id="content">
<div id="images">
<img id="_photoes" src="../images/textPhoto/1.jpg" height="500px" width="700px" onmouseover="over1()" onmouseout="out1()">
</div>
<div id="nav1">
<table border="0">
<tr>
<td id="text" bgcolor="#F0F0F0" colspan="15"><input type="text" id="_text" readonly></td>
<td id="img1" class="sImg" bgcolor="#db7093" onmouseover="over2(1)" onmouseout="out2(1)">1</td>
<td id="img2" class="sImg" bgcolor="#da70d6" onmouseover="over2(2)" onmouseout="out2(2)">2</td>
<td id="img3" class="sImg" bgcolor="#9acd32" onmouseover="over2(3)" onmouseout="out2(3)">3</td>
<td id="img4" class="sImg" bgcolor="#adff2f" onmouseover="over2(4)" onmouseout="out2(4)">4</td>
<td id="img5" class="sImg" bgcolor="#00bfff" onmouseover="over2(5)" onmouseout="out2(5)">5</td>
</tr>
</table>
</div>
</div>
<script type="text/javascript">
//將輪換的大圖片放入數組中
var arr = new Array();
arr[0] = "../images/textPhoto/1.jpg";
arr[1] = "../images/textPhoto/2.jpg";
arr[2] = "../images/textPhoto/3.jpg";
arr[3] = "../images/textPhoto/4.jpg";
arr[4] = "../images/textPhoto/5.jpg";
//將input區域變換的文字放在數組裡
var text = new Array();
text[0] = "焦點圖1";
text[1] = "焦點圖2";
text[2] = "焦點圖3";
text[3] = "焦點圖4";
text[4] = "焦點圖5";
var smallImg = document.getElementsByClassName("sImg"); //將頁面上所有小圖片存放在一個數組
var num = 0;
function changeImg() {
document.getElementById("_photoes").src = arr[num];
document.getElementById("_text").value = text[num];
//當前小圖標增加邊框樣式
for(var i=0;i<arr.length;i++) {
if(i==num) smallImg[num].style.border = "red solid"; //大圖標對應的小圖標增加邊框樣式
else smallImg[i].style.border = "none";
}
if (num == arr.length - 1) num = 0; //如果顯示的是最後一張圖片,則圖片序號變為第一張的序號
else num += 1; //圖片序號加一
}
var setID = setInterval("changeImg()",1000); //這樣寫任然會不斷調用changeImg()函數
/*當鼠標滑到大圖標上時*/
function over1() {
clearInterval(setID); //圖片停止輪換
// smallImg[n-1].style.border = "red solid";
}
/*當鼠標離開大圖標時*/
function out1() {
setID = setInterval("changeImg()",1000); //圖片繼續輪換
// smallImg[n-1].style.border = "none"; //大圖標對應的小圖標邊框樣式取消
}
/*當鼠標滑到小圖標上時*/
function over2(n) {
document.getElementById("_photoes").src = arr[n-1]; //只要鼠標滑到小圖標上,大圖區域就顯示對應的圖片
document.getElementById("_text").value = text[n-1];
clearInterval(setID); //圖片停止輪換
//當前小圖標增加邊框樣式
for(var i=0;i<arr.length;i++) {
if(i==n-1) smallImg[n-1].style.border = "red solid";
else smallImg[i].style.border = "none";
}
}
/*當鼠標離開小圖標時*/
function out2(n) {
if(n!=arr.length)
num = n; //從當前圖片開始輪換
else num = 0;
setID = setInterval("changeImg()",1000); //圖片繼續輪換
// smallImg[n-1].style.border = "none"; //小圖標邊框樣式取消
}
</script>
</body>
</html>
三、多張圖片輪換調試筆記
js源代碼:
//實現幾張圖片的輪換
var num = 0; //顯示的圖片序號,剛開始時是第一張圖片
function changeImg1() {
var arr = new Array();
arr[0]="../images/hao123/7.jpg";
arr[1]="../images/hao123/8.jpg";
arr[2]="../images/hao123/9.jpg";
var photo = document.getElementById("topPhoto");
if (num == arr.length - 1) num = 0; //如果顯示的是最後一張圖片,則圖片序號變為第一張的序號
else num += 1; //圖片序號加一
photo.src = arr[num];
}
setInterval("changeImg1()",5000); //每隔5000毫秒調用一次changImg1()函數
HTML代碼:
<img src="../images/hao123/7.jpg" id="topPhoto">
在使用的時候最好定義一下圖片的樣式,把圖片的長寬都統一,這樣圖片動態顯示的效果會更好一些。
以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。
小編推薦
熱門推薦