本文是小編日常收集整理些js經典實例,特此分享到平台供大家參考!
跨浏覽器添加事件
//跨浏覽器添加事件
function addEvent(obj,type,fn){
if(obj.addEventListener){
obj.addEventListener(type,fn,false);
}else if(obj.attachEvent){//IE
obj.attchEvent('on'+type,fn);
}
}
跨浏覽器移除事件
//跨浏覽器移除事件
function removeEvent(obj,type,fn){
if(obj.removeEventListener){
obj.removeEventListener(type,fn,false);
}else if(obj.detachEvent){//兼容IE
obj.detachEvent('on'+type,fn);
}
}
跨浏覽器阻止默認行為
//跨浏覽器阻止默認行為
function preDef(ev){
var e = ev || window.event;
if(e.preventDefault){
e.preventDefault();
}else{
e.returnValue =false;
}
}
跨浏覽器獲取目標對象
//跨浏覽器獲取目標對象
function getTarget(ev){
if(ev.target){//w3c
return ev.target;
}else if(window.event.srcElement){//IE
return window.event.srcElement;
}
}
跨浏覽器獲取滾動條位置
//跨浏覽器獲取滾動條位置,sp == scroll position
function getSP(){
return{
top: document.documentElement.scrollTop || document.body.scrollTop,
left : document.documentElement.scrollLeft || document.body.scrollLeft;
}
}
跨浏覽器獲取可視窗口大小
//跨浏覽器獲取可視窗口大小
function getWindow () {
if(typeof window.innerWidth !='undefined') {
return{
width : window.innerWidth,
height : window.innerHeight
}
} else{
return {
width : document.documentElement.clientWidth,
height : document.documentElement.clientHeight
}
}
},
js 對象冒充
<script type = 'text/javascript'>
function Person(name , age){
this.name = name ;
this.age = age ;
this.say = function (){
return "name : "+ this.name + " age: "+this.age ;
} ;
}
var o = new Object() ;//可以簡化為Object()
Person.call(o , "zhangsan" , 20) ;
console.log(o.say() );//name : zhangsan age: 20
</script>
js 異步加載和同步加載
異步加載也叫非阻塞模式加載,浏覽器在下載js的同時,同時還會執行後續的頁面處理。
在script標簽內,用js創建一個script元素並插入到document中,這種就是異步加載js文件了:
(function() {
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'http://yourdomain.com/script.js';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
})();
同步加載
平常默認用的都是同步加載。如:
<script src="http://yourdomain.com/script.js"></script>
同步模式又稱阻塞模式,會阻止流覽器的後續處理。停止了後續的文件的解析,執行,如圖像的渲染。浏覽器之所以會采用同步模式,是因為加載的js文件中有對dom的操作,重定向,輸出document等默認行為,所以同步才是最安全的。
通常會把要加載的js放到body結束標簽之前,使得js可在頁面最後加載,盡量減少阻塞頁面的渲染。這樣可以先讓頁面顯示出來。
同步加載流程是瀑布模型,異步加載流程是並發模型。
js獲取屏幕坐標
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"/>
<meta name="auther" content="fq" />
<title>獲取鼠標坐標</title>
</head>
<body>
<script type="text/javascript">
function mousePosition(ev){
if(ev.pageX || ev.pageY){
return {x:ev.pageX, y:ev.pageY};
}
return {
x:ev.clientX + document.body.scrollLeft - document.body.clientLeft,
y:ev.clientY + document.body.scrollTop - document.body.clientTop
};
}
function mouseMove(ev){
ev = ev || window.event;
var mousePos = mousePosition(ev);
document.getElementById('xxx').value = mousePos.x;
document.getElementById('yyy').value = mousePos.y;
}
document.onmousemove = mouseMove;
</script>
X:<input id="xxx" type="text" /> Y:<input id="yyy" type="text" />
</body>
</html>
注釋:
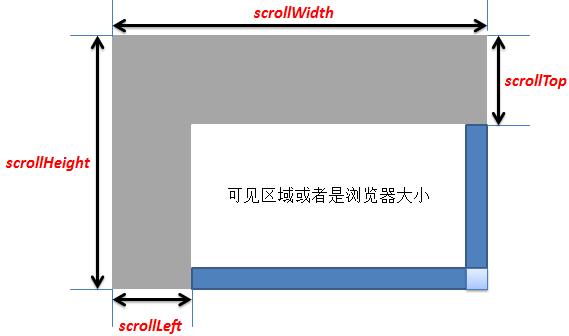
1.documentElement 屬性可返回文檔的根節點。
2.scrollTop() 為滾動條向下移動的距離
3.document.documentElement.scrollTop 指的是滾動條的垂直坐標
4.document.documentElement.clientHeight 指的是浏覽器可見區域高度
--------------------------------------------------------------------------------
DTD已聲明的情況下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果在頁面中添加這行標記的話
IE
document.body.clientWidth ==> BODY對象寬度
document.body.clientHeight ==> BODY對象高度
document.documentElement.clientWidth ==> 可見區域寬度
document.documentElement.clientHeight ==> 可見區域高度
Firefox
document.documentElement.scrollHeight ==> 浏覽器所有內容高度
document.body.scrollHeight ==> 浏覽器所有內容高度
document.documentElement.scrollTop ==> 浏覽器滾動部分高度
document.body.scrollTop ==>始終為0
document.documentElement.clientHeight ==>浏覽器可視部分高度
document.body.clientHeight ==> 浏覽器所有內容高度
Chrome
document.documentElement.scrollHeight ==> 浏覽器所有內容高度
document.body.scrollHeight ==> 浏覽器所有內容高度
document.documentElement.scrollTop==> 始終為0
document.body.scrollTop==>浏覽器滾動部分高度
document.documentElement.clientHeight ==> 浏覽器可視部分高度
document.body.clientHeight ==> 浏覽器所有內容高度
浏覽器所有內容高度即浏覽器整個框架的高度,包括滾動條卷去部分+可視部分+底部隱藏部分的高度總和
浏覽器滾動部分高度即滾動條卷去部分高度即可視頂端距離整個對象頂端的高度。
綜上
1、document.documentElement.scrollTop和document.body.scrollTop始終有一個為0,所以可以用這兩個的和來求scrollTop
2、scrollHeight、clientHeight 在DTD已聲明的情況下用documentElement,未聲明的情況下用body
clientHeight
在IE和FF下,該屬性沒什麼差別,都是指浏覽器的可視區域,即除去浏覽器的那些工具欄狀態欄剩下的頁面展示空間的高度。
PageX和clientX
PageX:鼠標在頁面上的位置,從頁面左上角開始,即是以頁面為參考點,不隨滑動條移動而變化
clientX:鼠標在頁面上可視區域的位置,從浏覽器可視區域左上角開始,即是以浏覽器滑動條此刻的滑動到的位置為參考點,隨滑動條移動 而變化.
可是悲劇的是,PageX只有FF特有,IE則沒有這個,所以在IE下使用這個:
PageY=clientY+scrollTop-clientTop;(只討論Y軸,X軸同理,下同)
scrollTop代表的是被浏覽器滑動條滾過的長度
offsetX:IE特有,鼠標相比較於觸發事件的元素的位置,以元素盒子模型的內容區域的左上角為參考點,如果有boder`,可能出現負值
只有clientX和screenX 皆大歡喜是W3C標准.其他的,都糾結了.
最給力的是,chrome和safari一條龍通殺!完全支持所有屬性

js拖拽效果
<!doctype html>
<html lang="zn-CN">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
<style type="text/css">
#login{
height: 100px;
width: 100px;
border: 1px solid black;
position: relative;
top:200px;
left: 200px;
background: red;
}
</style>
</head>
<body>
<div id="login"></div>
<script type="text/javascript">
var oDiv = document.getElementById("login");
oDiv.onmousedown = function(e){
var e = e || window.event;//window.event兼容IE,當事件發生時有效
var diffX = e.clientX - oDiv.offsetLeft;//獲取鼠標點擊的位置到所選對象的邊框的水平距離
var diffY = e.clientY - oDiv.offsetTop;
document.onmousemove = function(e){ //需設為document對象才能作用於整個文檔
var e = e||window.event;
oDiv.style.left = e.clientX - diffX + 'px';//style.left表示所選對象的邊框到浏覽器左側距離
oDiv.style.top = e.clientY -diffY + 'px';
};
document.onmouseup = function(){
document.onmousemove = null;//清除鼠標釋放時的對象移動方法
document.onmouseup = null;
}
}
</script>
</body>
</html>
offsetTop 返回的是數字,而 style.top 返回的是字符串,除了數字外還帶有單位:px。
js獲取圖片原始大小尺寸
var img = $("#img_id"); // Get my img elem
var pic_real_width, pic_real_height;
$("<img/>") // Make in memory copy of image to avoid css issues
.attr("src", $(img).attr("src"))
.load(function() {
pic_real_width = this.width; // Note: $(this).width() will not
pic_real_height = this.height; // work for in memory images.
});
js循環遍歷數組
<script>
//循環遍歷數組
var animals = ["cat",'dog','human','whale','seal'];
var animalString = "";
for(var i = 0;i<animals.length;i++){
animalString += animals[i] + " ";
}
alert(animalString); //輸出數組裡的每個項
</script>
遍歷二維數組
<script>
var arr=[[0,0,0,0,0,0],[0,0,1,0,0,0],[0,2,0,3,0,0],[0,0,0,0,0,0]];
for(var i=0;i<arr.length;i++){
//遍歷每一個具體的值
for(var j=0;j<arr[i].length;j++){
document.writeln(arr[i][j]+" ");
}
document.writeln("<br/>");
}
</script>
阻止表單重復提交
有兩種方法可以解決:一是提交之後,立刻禁用點擊按鈕;第二種就是提交之後取消後續的表單提交操作。
document.getElementById("btn").disabled = true;//第一次提交後,將按鈕禁用
這種方式只能用於通過提交按鈕防止重復提交,還可以使用如下方式:
var flag = false;//設置一個監聽變量 if(flag ==true)return;//退出事件 flag = true;//表示提交過一次了
字符串部分
在字符串中查找子字符串
<script type="text/javascript"> var test = 'Welcome to my blog!'; var value = 'blog'; var subValue = test.indexOf(value); console.log(subValue);//14,子字符串的索引 </script>
Number和Math部分
數字可以是一個直接量,也可以是一個對象,但是Math對象不同,他沒有構造函數,並且其所有的屬性和方法都是直接通過這個對象來訪問的
把十進制轉化為一個十六進制值
var num = 255; console.log(num.toString(16));//ff
js中,十進制數字以0x開頭,八進制數字總是以0開頭
隨進產生顏色
<script type="text/javascript">
function randomVal(val){
return Math.floor(Math.random()*(val + 1));
}
function randomColor(){
return 'rgb(' + randomVal(255) + ',' + randomVal(255) + ',' + randomVal(255) + ')';
}
</script>
目前,所有浏覽器都支持RGB表示法和十六進制表示法,除了IE7,它只支持十六進制表示法
在角度和弧度之間轉換
var rad = degrees*(Math.PI/180);
var degrees = rad*(180/Math.PI);
數組部分
創建多維數組
<script type="text/javascript">
var arrayLength = 3;//設置數組長度
//創建數組
var multiArray = new Array(arrayLength);
for(var i =0;i<multiArray.length;i++){
multiArray[i] = new Array(arrayLength);
}
//給第一個數組索引添加項
multiArray[0][0] = 'phone';
multiArray[0][1] = 'book';
multiArray[0][2] = 'TV';
//第二個
multiArray[1][0] = 2;
multiArray[1][1] = 1;
multiArray[1][2] = 98;
//第三個
multiArray[2][0] = ['java','python'];
multiArray[2][1] = ['js','C++'];
multiArray[2][2] = ['Haskell','php'];
</script>
排序數組
<script type="text/javascript"> var fruits = ['banana','apple','orange','strawberry']; console.log(fruits.sort());//Array [ "apple", "banana", "orange", "strawberry" ] var num = [32,43,2,5,-23,0,4]; console.log(num.sort());//Array [ -23, 0, 2, 32, 4, 43, 5 ] </script>
Array對象的sort方法會按照字母順序來排序數組元素。對於數字,是按照字符編碼的順序進行排序
function compare(a,b){
return a-b;
}
var num = [32,43,2,5,-23,0,4];
console.log(num.sort(compare));//Array [ -23, 0, 2, 4, 5, 32, 43 ]
Date日期時間部分
js計算時間差
var date1=new Date(); //開始時間,當前時間
var date2=new Date(); //結束時間,需傳入時間參數
var date3=date2.getTime()-date1.getTime(); //時間差的毫秒數
//計算出相差天數
var days=Math.floor(date3/(24*3600*1000));
//計算出小時數
var leave1=date3%(24*3600*1000); //計算天數後剩余的毫秒數
var hours=Math.floor(leave1/(3600*1000));
//計算相差分鐘數
var leave2=leave1%(3600*1000); //計算小時數後剩余的毫秒數
var minutes=Math.floor(leave2/(60*1000));
//計算相差秒數
var leave3=leave2%(60*1000); //計算分鐘數後剩余的毫秒數
var seconds=Math.round(leave3/1000);
console.log(" 相差 "+days+"天 "+hours+"小時 "+minutes+" 分鐘"+seconds+" 秒");
正則部分
js實現千分位分隔
<script type="text/javascript">
function cc(s){
if(/[^0-9\.]/.test(s)) return "invalid value";
s=s.replace(/^(\d*)$/,"$1.");
s=(s+"00").replace(/(\d*\.\d\d)\d*/,"$1");
s=s.replace(".",",");
var re=/(\d)(\d{3},)/;
while(re.test(s))
s=s.replace(re,"$1,$2");
s=s.replace(/,(\d\d)$/,".$1");
return "¥" + s.replace(/^\./,"0.")
}
</script>
<input onchange="this.value=cc(this.value)" />
js判斷傳入參數是否為質數
function fn(input) {
input = parseInt(input,10);
return isPrime(input) ? 'is prime' : 'not prime';
}
function isPrime(input) {
if (input < 2) {
return false;
} else {
for (var i = 2; i <= Math.sqrt(input); i++) {
if (input % i == 0) {
return false;
}
}
}
return true;
}
js判斷字符串出現最多的字符,並統計次數
//js實現一個函數,來判斷一個字符串出現次數最多的字符,並統計這個次數
function countStr(str){
var obj = {};
for(var i = 0, l = str.length,k; i < l ;i++){
k = str.charAt(i);
if(obj[k]){
obj[k]++;
}else{
obj[k] = 1;
}
}
var m = 0,i=null;
for(var k in obj){
if(obj[k] > m){
m = obj[k];
i = k;
}
}
return i + ':' + m;
}
以上內容是小編日常收集整理的JavaScript 經典實例,非常具有參考價值,感興趣的朋友收藏起來吧。