基於javascript實現九宮格大轉盤效果
編輯:關於JavaScript
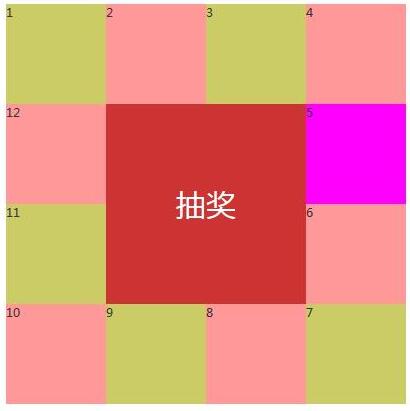
本文實例為大家分享了js實現幸運抽獎九宮格大轉盤效果,供大家參考,具體內容如下

實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>九宮格大轉盤</title>
<style type="text/css">
/*reset*/
*{ padding:0; margin:0}
body{ height: 100%; width: 100%; font-size:12px; color:#333;}
ul{ list-style:none;}
/*demo*/
#lottery{width:400px;height:400px;margin:20px auto 0; position:relative;}
#lottery div{width:100px;height:100px;text-align:centerfont-size:24px;color:#333; float:left;}
#lottery .cent{ background:#C33;}
#lottery .lottery-unit-0{ background:#CC6;}
#lottery .lottery-unit-1{ background:#F99;}
#lottery .lottery-unit-2{ background:#CC6;}
#lottery .lottery-unit-3{ background:#F99;}
#lottery .lottery-unit-4{ background:#CC6;}
#lottery .lottery-unit-5{ background:#F99;}
#lottery .lottery-unit-6{ background:#CC6;}
#lottery .lottery-unit-7{ background:#F99;}
#lottery .lottery-unit-8{ background:#CC6;}
#lottery .lottery-unit-9{ background:#F99;}
#lottery .lottery-unit-10{ background:#CC6;}
#lottery .lottery-unit-11{ background:#F99;}
#lottery div.select{background:#F0F;}
#lottery .start{ position:absolute; left:100px; top:100px; height:200px; width:200px;background:#C33; font-size:30px; text-align:center; cursor:pointer; line-height:200px; color:#fff;}
</style>
</style>
</head>
<body>
<!--九宮格大轉盤-->
<div id="lottery">
<div class="lottery-unit lottery-unit-0">1</div>
<div class="lottery-unit lottery-unit-1">2</div>
<div class="lottery-unit lottery-unit-2">3</div>
<div class="lottery-unit lottery-unit-3">4</div>
<div class="lottery-unit lottery-unit-11">12</div>
<div class="cent"></div>
<div class="cent"></div>
<div class="lottery-unit lottery-unit-4">5</div>
<div class="lottery-unit lottery-unit-10">11</div>
<div class="cent"></div>
<div class="cent"></div>
<div class="lottery-unit lottery-unit-5">6</div>
<div class="lottery-unit lottery-unit-9">10</div>
<div class="lottery-unit lottery-unit-8">9</div>
<div class="lottery-unit lottery-unit-7">8</div>
<div class="lottery-unit lottery-unit-6">7</div>
<div class="start" id="start">抽獎</div>
</div>
</body>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//九宮格大轉盤
var count=3;//可用次數
var i=null;//初始位置,
var speed=80;//轉動速度
var ok=null;//產生0-11的整數,標記中獎位置
var count=null;//總變化次數
var nowcount=null;//當前的變化位置
var n=5;//圈數
var paly=false;
var xq=0;
function dong(){//利用遞歸模擬setinterval的實現
if(nowcount>count){
setTimeout(function(){
paly=false;
alert("恭喜你,中了"+eval(ok)+"等獎");
},500);
}else{
nowcount+=1;
if(i>10){
xq+=1;
if(xq==n-1){
speed=300;
};
$(".lottery-unit").removeClass("select");
$(".lottery-unit-11").addClass("select");
i=0;
}else{
$(".lottery-unit").removeClass("select");
$(".lottery-unit-"+i).addClass("select");
i+=1;
};
setTimeout(dong,speed);
};
};
$(".start").click(function(){
if(!paly){
if(count==0){
alert("已經沒有機會,下次再來!");
}else{
ok=Math.floor((Math.random()*12));//產生0-11的整數,標記中獎位置
count=n*12+ok;//總變化次數
nowcount=0;//當前的變化位置
i=0;//初始位置,
paly=true;
count-=1;
dong();
};
}else{
};
});
});
</script>
</html>
以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。
小編推薦
熱門推薦