JavaScript頭像上傳插件源碼分享
編輯:關於JavaScript
本文實例為大家分享了JavaScript頭像上傳插件源碼,供大家參考,具體內容如下
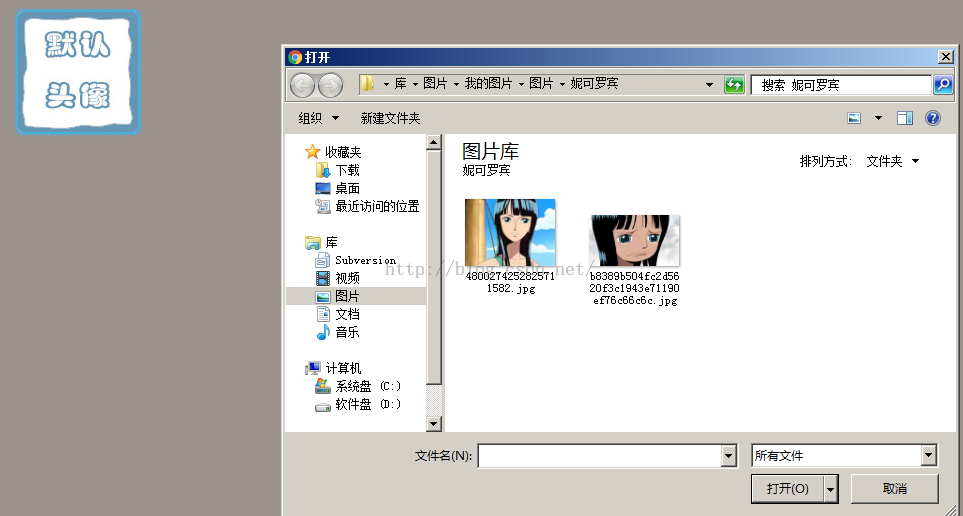
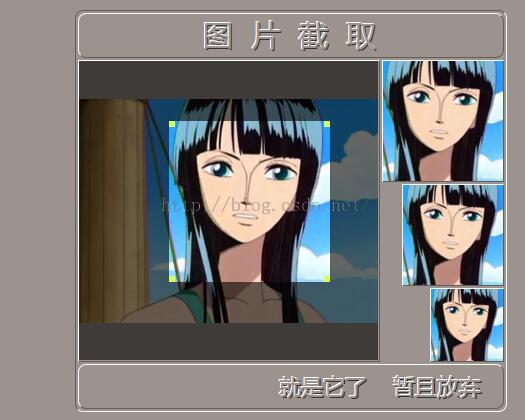
效果圖:




源碼:
cxc.js
/* cxc.js 頻繁操作公共接口 */
var $ = function (id) {
return document.getElementById(id);
}; //通過id獲取dom對象
var A = function (msg) {
alert(msg);
}; //alert的簡寫
var EmptyFun = function () {
}; // 空方法
var setL = function (dom, L) {
dom.style.left = L + "px";
}; // 設置 dom 的 left
var setT = function (dom, T) {
dom.style.top = T + "px";
}; // 設置 dom 的 top
var setLT = function (dom, L, T) {
dom.style.left = L + "px";
dom.style.top = T + "px";
}; //同時設置 dom 的 left top
var getLT = function (dom) {
return [parseInt(dom.style.left), parseInt(dom.style.top)];
}; // 返回dom的left和top值,類型為整型數組[int,int]
var setW = function (W) {
dom.style.width = W + "px";
}; // 設置 dom 的 width
var setH = function (H) {
dom.style.height = H + "px";
}; // 設置 dom 的 height
var setWH = function (dom, W, H) {
dom.style.width = W + "px";
dom.style.height = H + "px";
}; //同時設置 dom 的 width height
var getWH = function (dom) {
return [parseInt(dom.style.width), parseInt(dom.style.height)];
}; // 返回dom的 width 和 height 值,類型為整型數組[int,int]
var setLTWH = function (dom, L, T, W, H) {
dom.style.left = L + "px";
dom.style.top = T + "px";
dom.style.width = W + "px";
dom.style.height = H + "px";
}; //同時設置 dom 的 left top width height
var getLTWH = function (dom) {
return [parseInt(dom.style.left), parseInt(dom.style.top), parseInt(dom.style.width), parseInt(dom.style.height)]
}; // 返回dom的 left top width height 值,類型為整型數組[int,int,int,int]
var setcursor = function (dom,shape) {
dom.style.cursor = shape;
}; //設置鼠標經過dom的指針形狀
var EventsType = ["click", "mousedown", "mouseup", "mouseover", "mouseleave", "mousemove"];//事件類型
var AddEvent = function (dom, type, fun) {
dom.addEventListener(type, fun, false);
}; //添加dom對象的事件監聽方法
var AddEvent2 = function (dom, type1, fun1, type2, fun2) {
dom.addEventListener(type1, fun1, false);
dom.addEventListener(type2, fun2, false);
}; //一次添加dom的兩個事件監聽方法
var AddEvent3 = function (dom, type1, fun1, type2, fun2, type3, fun3) {
dom.addEventListener(type1, fun1, false);
dom.addEventListener(type2, fun2, false);
dom.addEventListener(type3, fun3, false);
}; //一次添加dom的三個事件監聽方法
var DelEvent = function (dom, type, fun) {
dom.removeEventListener(type, fun, false);
}; // 刪除dom對象的事件監聽方法
var DelEvent2 = function (dom, type1, fun1, type2, fun2) {
dom.removeEventListener(type1, fun1, false);
dom.removeEventListener(type2, fun2, false);
}; //一次刪除dom對象的兩個事件監聽方法
var DelEvent3 = function (dom, type1, fun1, type2, fun2, type3, fun3) {
dom.removeEventListener(type1, fun1, false);
dom.removeEventListener(type2, fun2, false);
dom.removeEventListener(type3, fun3, false);
}; //一次刪除dom對象的三個事件監聽方法
var inArray = function (str, arr) {
for (var i = 0; i < arr.length; i++) {
if (str == arr[i]) {
return true;
}
}
return false;
}; // 判斷字符串str是否存在於數組arr
var cannotselect = function () {
window.getSelection().removeAllRanges();
}; //頁面元素(文字、圖片等)不能被選中
var setStyle = function (dom, styleName, styleValue) {
dom.setAttribute("style", styleName + ":" + styleValue + ";");
}; //設置dom的 一個style 屬性值
var setStyle2 = function (dom, styleName1, styleValue1, styleName2, styleValue2) {
dom.setAttribute("style", styleName1 + ":" + styleValue1 + ";" + styleName2 + ":" + styleValue2 + ";");
};//一次設置dom的 兩個style 屬性值
var delStyle = function (dom, styleName) {
dom.removeAttribute("style", styleName);
};//刪除dom的 一個style 屬性值
var delStyle2 = function (dom, styleName1, styleName2) {
dom.removeAttribute("style", styleName1);
dom.removeAttribute("style", styleName2);
};//一次刪除dom的 兩個style 屬性值
var setAttr = function (dom, attrName, attrValue) {
dom.setAttribute(attrName, attrValue);
};// 設置dom的 一個屬性值
var setAttr2 = function (dom, attrName1, attrValue1, attrName2, attrValue2) {
dom.setAttribute(attrName1, attrValue1);
dom.setAttribute(attrName2, attrValue2);
};//一次設置dom的 兩個屬性值
var delAttr = function (dom, attrName) {
dom.removeAttribute(attrName);
};//刪除dom的 一個屬性值
var delAttr2 = function (dom, attrName1, attrName2) {
dom.removeAttribute(attrName1);
dom.removeAttribute(attrName2);
};//刪除dom 的兩個屬性值
var Click = function (dom) {
dom.click();
};// 點擊dom
var Hide = function (dom) {
dom.style.display = "none";
};// 隱藏dom
var Show = function (dom) {
dom.style.display = "inline";
}; // 顯示dom
/* cxc.js 頻繁操作公共接口 */
/* AJAX 接口 */
var url, method, msg;
var xmlReq = new XMLHttpRequest();
var AJAX = function (url, method, msg, callback) {
xmlReq.open(method, url, true);
xmlReq.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlReq.onreadystatechange = function () {
if (xmlReq.readyState == 4) {
if (xmlReq.status == 200) {
callback();
}
else {
A("bad status is " + xmlReq.status);
}
}
};
xmlReq.send(msg);
};
/* AJAX 接口 */
one.js
/* one.js */
/* my website philosophy */
/*
注:一般網站,浏覽器最大化時,沒有橫向滾動條,有縱向滾動條,頁面縮放按比例只在合適的地方用到
<html>標簽 不必加css和js控制 <body>標簽 作為總父標簽 用它控制整個頁面的寬度和高度
<body>的寬度 一般為100%(考慮滾動條存在與否) 而高度可根據頁面需求自定義
也就是說body的寬高就是頁面的寬高 頁面高度如果超出 浏覽器窗口高度 出現滾動條
*/
var one = {
screenW: null, //可用浏覽器窗口的寬度
screenH: null, //可用浏覽器窗口的高度
body: null, //document.body對象
bodyW: null, //body的寬度
bodyH: null, //body的高度
avatar: null, //默認頭像div
avatar_img:null,
main: null, //處理上傳圖片的主要父div
mainW: 430, //main的寬度
mainH:400, //main的高度
mainL: null, //main 的left位置
mainT:null, //main 的top位置
top: null,
upfile:null,
center:null,
bigimg: null,
movebox: null,
moveimg: null,
d11: null,
d22: null,
d33: null,
TopLeft: null,
TopRight: null,
BottomRight: null,
BottomLeft: null,
p2: null,
p3:null
};
var Init = function () {
//////////////////////////////////////////////////////////////////
one.screenW = window.innerWidth;
one.screenH = window.innerHeight;
one.body = document.body;
one.bodyW = one.body.offsetWidth;
one.bodyH = one.screenH; //定義body的高度等於可用浏覽器窗口的高度
one.body.setAttribute("style", "height:" + one.bodyH + "px;");
//////////////////////////////////////////////////////////////////
one.avatar = $("avatar");
one.avatar_img = $("avatar_img");
one.main = $("main");
one.mainL = (one.bodyW - one.mainW) / 2;
one.mainT = (one.screenH - one.mainH) / 2;
///////////////////////////////////////////////////////////
one.top = $("top");
one.center = $("center");
one.bigimg = $("bigimg");
one.movebox = $("movebox");
one.moveimg = $("moveimg");
one.d11 = $("d11");
one.d22 = $("d22");
one.d33 = $("d33");
///////////////////////////////////////////////////////////
one.TopLeft = $("TopLeft");
one.TopRight = $("TopRight");
one.BottomRight = $("BottomRight");
one.BottomLeft = $("BottomLeft");
///////////////////////////////////////////////////////////
one.p2 = $("p2");
one.p3 = $("p3");
///////////////////////////////////////////////////////////
setLT(one.main, one.mainL, one.mainT);
Hide(one.main);
};
var End = function () {
};
window.onload = function () {
Init(); //初始化,獲取頁面上所有需要處理的標簽對象,並賦初始值
Events(); //定義頁面中的所有事件
End(); //js文件加載完成之後的處理工作
};//dom元素全部加載完成,執行此方法
Events.js
var downX, downY, oldL, oldT, tempWH, tempL, tempT, dxMax,tempMaxL,tempMaxT;
var file, imgtype, imgsize, imgW, imgH, imgP, imgURL;
var bigimgL, bigimgT;
var moveboxWH, moveboxL, moveboxT, moveboxMinL, moveboxMinT, moveboxMaxL, moveboxMaxT;
var moveimgL, moveimgT;
var topL, topT;
var gen = {
_moveboxWH:null,
_moveboxL: null,
_moveboxT: null,
};
/* one.avatar Events start */
var avatar_click = function () {
one.upfile = document.createElement("input");
setAttr2(one.upfile, "type", "file", "id", "upfile");
this.parentNode.appendChild(one.upfile);
Click(one.upfile);
one.upfile.onchange = function () {
file = this.files[0];
imgtype = file.type;
if (!fun.check_imgtype()) {
return;
} //檢查文件類型
imgsize = file.size;
if (!fun.check_imgsize()) {
return;
}; //檢查圖片大小
var reader = new FileReader();
reader.onload = function () {
fun.setImgWH(this.result, imgtype);
delete (reader);
};
reader.readAsDataURL(file);
///////////////////////////
this.parentNode.removeChild(one.upfile);
};
};
var avatar_mouseover = function () {
setStyle2(one.avatar, "border", "2px solid #46AFDC", "box-shadow", "0 0 5px #46AFDC");
};
var avatar_mouseleave = function () {
delStyle2(one.avatar, "border", "box-shadow");
};
/* one.avatar Events end */
/* one.top Events start */
var topLimit = function () {
if (topL < 0)
topL = 1;
else if (topL > one.bodyW - 432)
topL = one.bodyW - 432 - 1;
if (topT < 0)
topT = 1;
else if (topT > one.screenH - 402)
topT = one.screenH - 402 - 1;
};
var top_mousedown = function (e) {
if (e.button > 0) {
top_mouseup();
return false;
}
downX = e.clientX;
downY = e.clientY;
oldL = one.main.offsetLeft;
oldT = one.main.offsetTop;
AddEvent2(document, EventsType[2], top_mouseup, EventsType[5], doc_top_mousemove);
};
var doc_top_mousemove = function (e) {
topL = oldL + e.clientX - downX;
topT = oldT + e.clientY - downY;
topLimit();
setLT(one.main, topL, topT);
};
var top_mouseup = function () {
DelEvent2(document, EventsType[2], top_mouseup, EventsType[5], doc_top_mousemove);
};
/* one.top Events end */
/* one.movebox Events start */
var moveboxLimit = function () {
if (moveboxL <= moveboxMinL)
moveboxL = moveboxMinL;
else if (moveboxL >= moveboxMaxL)
moveboxL = moveboxMaxL;
if (moveboxT <= moveboxMinT)
moveboxT = moveboxMinT;
else if (moveboxT > moveboxMaxT)
moveboxT = moveboxMaxT;
};
var movebox_mousedown = function (e) {
if (e.button > 0) {
movebox_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxT;
AddEvent2(document, EventsType[2], movebox_mouseup, EventsType[5], doc_movebox_mousemove);
};
var doc_movebox_mousemove = function (e) {
moveboxL = oldL + e.clientX - downX;
moveboxT = oldT + e.clientY - downY;
moveboxLimit();
setLT(one.movebox, moveboxL, moveboxT);
fun.setimg();
fun.set_dxx();
};
var movebox_mouseup = function () {
DelEvent2(document, EventsType[2], movebox_mouseup, EventsType[5], doc_movebox_mousemove);
};
/* one.movebox Events end */
/* 拉伸事件開始 */
var TopLeft_mousedown = function (e) {
if (e.button > 0) {
TopLeft_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxL;
tempWH = moveboxWH;
tempL = moveboxL - bigimgL;
tempT = moveboxT - bigimgT;
tempMaxL = moveboxMaxL;
tempMaxT = moveboxMaxT;
dxMax = tempL >= tempT ? tempT : tempL;
AddEvent2(document, EventsType[2], TopLeft_mouseup, EventsType[5], doc_TopLeft_mousemove);
};
var doc_TopLeft_mousemove = function (e) {
movebox_mouseup();//移動事件屏蔽,非常重要
var dx = e.clientY - downY;
if (dx < 0 && Math.abs(dx) > dxMax) {
dx = -dxMax;
}
else if (dx > 0 && dx > tempWH - pic.pwh_min) {
dx = tempWH - pic.pwh_min;
}
moveboxMaxL = tempMaxL + dx;
moveboxMaxT = tempMaxT + dx;
moveboxL = oldL + dx;
moveboxT = oldT + dx;
moveboxWH = tempWH - dx;
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH , moveboxWH);
fun.setimg();
fun.set_dxx();
};
var TopLeft_mouseup = function () {
DelEvent2(document, EventsType[2], TopLeft_mouseup, EventsType[5], doc_TopLeft_mousemove);
};
var TopRight_mousedown = function (e) {
if (e.button > 0) {
TopRight_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxL;
tempWH = moveboxWH;
tempL = imgW - (moveboxL - bigimgL) - moveboxWH;
tempT = moveboxT - bigimgT;
tempMaxL = moveboxMaxL;
tempMaxT = moveboxMaxT;
dxMax = tempL >= tempT ? tempT : tempL;
AddEvent2(document, EventsType[2], TopRight_mouseup, EventsType[5], doc_TopRight_mousemove);
};
var doc_TopRight_mousemove = function (e) {
movebox_mouseup();//移動事件屏蔽,非常重要
var dx = e.clientY - downY;
if (dx < 0 && Math.abs(dx) > dxMax) {
dx = -dxMax;
}
else if (dx > 0 && dx > tempWH - pic.pwh_min) {
dx = tempWH - pic.pwh_min;
}
moveboxMaxL = tempMaxL + dx;
moveboxMaxT = tempMaxT + dx;
moveboxL = oldL;
moveboxT = oldT + dx;
moveboxWH = tempWH - dx;
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH, moveboxWH);
fun.setimg();
fun.set_dxx();
};
var TopRight_mouseup = function () {
DelEvent2(document, EventsType[2], TopRight_mouseup, EventsType[5], doc_TopRight_mousemove);
};
var BottomRight_mousedown = function (e) {
if (e.button > 0) {
BottomRight_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxL;
tempWH = moveboxWH;
tempL = imgW - (moveboxL - bigimgL) - moveboxWH;
tempT = imgH - (moveboxT - bigimgT) - moveboxWH;
tempMaxL = moveboxMaxL;
tempMaxT = moveboxMaxT;
dxMax = tempL >= tempT ? tempT : tempL;
AddEvent2(document, EventsType[2], BottomRight_mouseup, EventsType[5], doc_BottomRight_mousemove);
};
var doc_BottomRight_mousemove = function (e) {
movebox_mouseup();//移動事件屏蔽,非常重要
var dx = e.clientY - downY;
if (dx > 0 && dx > dxMax) {
dx = dxMax;
}
else if (dx < 0 && Math.abs(dx) > tempWH - pic.pwh_min) {
dx = -(tempWH - pic.pwh_min);
}
moveboxMaxL = tempMaxL - dx;
moveboxMaxT = tempMaxT - dx;
moveboxL = oldL;
moveboxT = oldT;
moveboxWH = tempWH + dx;
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH, moveboxWH);
fun.setimg();
fun.set_dxx();
};
var BottomRight_mouseup = function () {
DelEvent2(document, EventsType[2], BottomRight_mouseup, EventsType[5], doc_BottomRight_mousemove);
};
var BottomLeft_mousedown = function (e) {
if (e.button > 0) {
BottomLeft_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxL;
tempWH = moveboxWH;
tempL = moveboxL - bigimgL;
tempT = imgH - (moveboxT - bigimgT) - moveboxWH;
tempMaxL = moveboxMaxL;
tempMaxT = moveboxMaxT;
dxMax = tempL >= tempT ? tempT : tempL;
AddEvent2(document, EventsType[2], BottomLeft_mouseup, EventsType[5], doc_BottomLeft_mousemove);
};
var doc_BottomLeft_mousemove = function (e) {
movebox_mouseup();//移動事件屏蔽,非常重要
var dx = e.clientY - downY;
if (dx > 0 && dx > dxMax) {
dx = dxMax;
}
else if (dx < 0 && Math.abs(dx) > tempWH - pic.pwh_min) {
dx = -(tempWH - pic.pwh_min);
}
moveboxMaxL = tempMaxL - dx;
moveboxMaxT = tempMaxT - dx;
moveboxL = oldL - dx;
moveboxT = oldT;
moveboxWH = tempWH + dx;
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH, moveboxWH);
fun.setimg();
fun.set_dxx();
};
var BottomLeft_mouseup = function () {
DelEvent2(document, EventsType[2], BottomLeft_mouseup, EventsType[5], doc_BottomLeft_mousemove);
};
/* 拉伸事件結束 */
/* 兩個按鈕事件開始 */
var callback = function () {
var txt = xmlReq.responseText;
one.avatar_img.src = "../saveimg/"+txt;
Hide(one.main);
Show(one.avatar);
};
var create_msg = function () {
var msg = "moveboxL=" + (moveboxL - bigimgL) + "&moveboxT=" + (moveboxT - bigimgT) + "&moveboxWH=" + moveboxWH;
msg += "&imgURL=" + imgURL;
return msg;
};
var p2_click = function () {
url="../Avatar/AJAX_saveimg";
method = "post";
msg = create_msg();
AJAX(url, method, msg, callback);
};
var p3_click = function () {
Hide(one.main);
Show(one.avatar);
};
/* 兩個按鈕事件結束 */
var Events = function () {
AddEvent3(one.avatar, EventsType[0], avatar_click, EventsType[3], avatar_mouseover, EventsType[4], avatar_mouseleave);//avatar
AddEvent(one.top, EventsType[1], top_mousedown);//top
AddEvent(one.movebox, EventsType[1], movebox_mousedown);//movebox
AddEvent(one.TopLeft, EventsType[1], TopLeft_mousedown);//TopLeft
AddEvent(one.TopRight, EventsType[1], TopRight_mousedown);//TopRight
AddEvent(one.BottomRight, EventsType[1], BottomRight_mousedown);//BottomRight
AddEvent(one.BottomLeft, EventsType[1], BottomLeft_mousedown);//BottomLeft
AddEvent(one.p2, EventsType[0], p2_click);//p2
AddEvent(one.p3, EventsType[0], p3_click);//p3
/* =========================================== END =========================================== */
AddEvent(document, EventsType[5], cannotselect);//最後添加整個頁面無法選中事件
};
def.js
var pic = {
pwh_max: 299, //圖片最大寬高
pwh_min: 30, //圖片最小寬高
P:10/1, //圖片寬高比
movediv_min: 30, //截框最小寬高
movediv_default: 100,//截框初始寬高
W_H: false, //寬大於高?
imgtype: ["image/jpeg", "image/png", "image/gif", "image/bmp"],//支持這4種類型圖片
imgsize: 5 * 1024 * 1024, //最大5M
d11WH: 119,
d22WH: 99,
d33WH: 71,
URL:window.URL || window.webkitURL || window.mozURL || window.msURL || false,
};
var fun = {
FormBlob: function (dataURI) {
var byteString, splits = false, splits1 = dataURI.replace(new RegExp("^data:.*base64,"), function () {
splits = true;
return "";
});
byteString = atob(splits1);
var byteStringlength = byteString.length, ia = new Uint8Array(byteStringlength);
for (var i = 0; i < byteStringlength; i++) {
ia[i] = byteString.charCodeAt(i);
}
return new Blob([ia], {
type: imgtype
});
},
check_imgtype: function () {
if (!inArray(imgtype, pic.imgtype)) {
one.upfile.parentNode.removeChild(one.upfile);
alert("請選擇正確的圖片類型");
return false;
} else { return true;}
},
check_imgsize: function () {
if (imgsize > pic.imgsize) {
this.parentNode.removeChild(this);
alert("圖片不能超過5M");
return false;
} else { return true;}
},
setImgWH: function (src,type) {
var image = new Image();
image.onload = function () {
var newcanvas = document.createElement("canvas");
newcanvas.style.display = "none";
var bodys = document.body;
bodys.appendChild(newcanvas);
var ctx = newcanvas.getContext("2d");
var width = this.width, height = this.height;//圖片的寬高
var w, h; //選取圖片的寬高
var cw, ch;//畫布的寬高
var P = width / height;
imgP = P;
pic.W_H = width > height ? true : false;
if (pic.W_H) {
if (P >= 10) {
ch = pic.pwh_min;
cw = pic.pwh_max;
h = height;
w = h * pic.pwh_max / pic.pwh_min;
}
else {
if (height <= pic.pwh_min) {
ch = pic.pwh_min;
cw = Math.round(ch * P);
h = height;
w = width;
}
else if (width >= pic.pwh_max) {
cw = pic.pwh_max;
ch = Math.round(cw / P);
h = height;
w = width;
}
else {
cw = width;
ch = height;
h = height;
w = width;
}
}
}
else {
if (P <= 1 / 10) {
cw = pic.pwh_min;
ch = pic.pwh_max;
w = width;
h = w * pic.pwh_max / pic.pwh_min;
}
else {
if (width <= pic.pwh_min) {
cw = pic.pwh_min;
ch = Math.round(cw / P);
w = width;
h = height;
}
else if (height >= pic.pwh_max) {
ch = pic.pwh_max;
cw = Math.round(ch * P);
w = width;
h = height;
}
else {
cw = width;
ch = height;
h = height;
w = width;
}
}
}
/////////////////////////////////////////////////////
imgW = newcanvas.width = cw;
imgH = newcanvas.height = ch;
ctx.fillStyle = "#FFFFFF";
ctx.fillRect(0, 0, cw, ch);
ctx.drawImage(image, 0, 0, w, h, 0, 0,cw, ch);
imgURL = newcanvas.toDataURL(type, 1);
//imgURL = pic.URL.createObjectURL(fun.FormBlob(imgURL));
one.d11.src = one.d22.src = one.d33.src = one.bigimg.src = one.moveimg.src = imgURL;
ctx.clearRect(0, 0, cw, ch);
bodys.removeChild(newcanvas);
delete DATA;
delete image;
fun.setStart();
};
image.onerror = function () {
alert("圖片已損壞,請上傳正確圖片");
};
image.src = src;
},
setStart: function () {
Hide(one.avatar);
Show(one.main);
fun.set_bigimg();
fun.set_movebox();
fun.set_dxx();
},
set_bigimg: function () {
bigimgL = Math.round((pic.pwh_max - imgW) / 2);
bigimgT = Math.round((pic.pwh_max - imgH) / 2);
setLT(one.bigimg,bigimgL,bigimgT);
},
set_movebox: function () {
if (pic.W_H) {
moveboxWH = imgH <= pic.movediv_default ? imgH : pic.movediv_default;
}
else {
moveboxWH = imgW <= pic.movediv_default ? imgW : pic.movediv_default;
}
moveboxL = Math.round((pic.pwh_max - moveboxWH) / 2);
moveboxT = Math.round((pic.pwh_max - moveboxWH) / 2);
moveboxMinL = bigimgL;
moveboxMinT = bigimgT;
moveboxMaxL = Math.round(pic.pwh_max - moveboxWH - bigimgL);
moveboxMaxT = Math.round(pic.pwh_max - moveboxWH - bigimgT);
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH, moveboxWH);
moveimgL = -Math.round((imgW - moveboxWH) / 2);
moveimgT = -Math.round((imgH - moveboxWH) / 2);
setLT(one.moveimg, moveimgL, moveimgT);
},
set_dxx: function () {
var P1 = pic.d11WH / moveboxWH;
var P2 = pic.d22WH / moveboxWH;
var P3 = pic.d33WH / moveboxWH;
var d11W = Math.round(imgW * P1);
var d22W = Math.round(imgW * P2);
var d33W = Math.round(imgW * P3);
var d11H = Math.round(imgH * P1);
var d22H = Math.round(imgH * P2);
var d33H = Math.round(imgH * P3);
setWH(one.d11, d11W, d11H);
setWH(one.d22, d22W, d22H);
setWH(one.d33, d33W, d33H);
var d11L = Math.round(moveimgL * P1);
var d22L = Math.round(moveimgL * P2);
var d33L = Math.round(moveimgL * P3);
var d11T = Math.round(moveimgT * P1);
var d22T = Math.round(moveimgT * P2);
var d33T = Math.round(moveimgT * P3);
setLT(one.d11, d11L, d11T);
setLT(one.d22, d22L, d22T);
setLT(one.d33, d33L, d33T);
},
setimg: function () {
moveimgL = bigimgL - one.movebox.offsetLeft;
moveimgT = bigimgT - one.movebox.offsetTop;
setLT(one.moveimg, moveimgL, moveimgT);
},
};
Index.cshtml
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/one.js"></script>
<script src="~/Scripts/Events.js"></script>
<script src="~/Scripts/def.js"></script>
<script src="~/Scripts/cxc.js"></script>
<link href="~/Content/Avatar_Main.css" rel="stylesheet" />
<title>@ViewBag.Title</title>
</head>
<body>
<div id="avatar">
<img id="avatar_img" src="~/Images/default_avatar.jpg" />
</div>
<div id="main">
<div id="top">
<p id="p1"> 圖 片 截 取 </p>
</div>
<div id="center">
<div id="movebox">
<i id="TopLeft"></i>
<i id="TopRight"></i>
<i id="BottomRight"></i>
<i id="BottomLeft"></i>
<img id="moveimg"/>
</div>
<div id="black"></div>
<img id="bigimg"/>
</div>
<div id="d1">
<img id="d11"/>
</div>
<div id="d2">
<img id="d22"/>
</div>
<div id="d3">
<img id="d33"/>
</div>
<div id="bottom">
<p id="p2">就是它了</p>
<p id="p3">暫且放棄</p>
</div>
</div>
</body>
</html>
Avatar_Main.css
body {
margin:0px;
padding:0px;
background-color:#9C938F;
}
#avatar{
width:120px;
height:120px;
border:2px solid #FFFFFF;
position:absolute;
top:30px;
left:8%;
border-radius:7px;
background-color:#ffffff;
overflow:hidden;
cursor:pointer;
}
#avatar_img{
width:120px;
height:120px;
}
#upfile{
display:none;
}
#main{
position:absolute;
width:430px;
height:400px;
background-color:#9C938F;
border-bottom:1px solid #fff;
border-right:1px solid #fff;
border-left:1px solid #635E5B;
border-top:1px solid #635E5B;
border-radius:8px;
}
#top,#center,#d1,#d2,#d3,#bottom{
position:absolute;
border-bottom:1px solid #635E5B;
border-right:1px solid #635E5B;
border-left:1px solid #fff;
border-top:1px solid #fff;
background-color:#9C938F;
border-radius:8px;
}
#top{
width:424px;
height:43px;
left:2px;
top:2px;
text-align: center;
cursor:move;
}
#p1{
position:absolute;
left:115px;
top:-30px;
font-size:30px;
font-family:"微軟雅黑";
color: #9C938F;
font-weight:normal;
text-shadow: -1px -1px white, 1.2px 1.2px #333333;
}
#center{
width:300px;
height:300px;
top:49px;
left:2px;
overflow:hidden;
border-radius:0px;
}
#d1{
overflow:hidden;
width:120px;
height:120px;
top:49px;
right:2px;
border-radius:0px;
}
#d2{
overflow:hidden;
width:100px;
height:100px;
top:173px;
right:2px;
border-radius:0px;
}
#d3{
overflow:hidden;
width:72px;
height:72px;
top:277px;
right:2px;
border-radius:0px;
}
#bottom{
width:424px;
height:43px;
left:2px;
bottom:2px;
}
#p2,#p3{
position:absolute;
width:100px;
height:30px;
font-size:22px;
font-family:"微軟雅黑";
color: #9C938F;
font-weight:normal;
text-shadow: -1px -1px white, 1.2px 1.2px #333333;
}
#p2:hover,#p3:hover{
cursor:pointer;
color:#bbbbbb;
}
#p2{
top:-15px;
left:200px;
}
#p3{
top:-15px;
right:10px;
}
#bigimg{
position:absolute;
}
#black{
position:absolute;
z-index:99;
width:299px;
height:299px;
background-color:#000;
opacity:0.6;
}
#movebox {
position: absolute;
z-index: 100;
overflow: hidden;
cursor:move;
}
#BottomRight,#TopRight,#TopLeft,#BottomLeft {
background:#D6FB66;
display:block;
width:6px;
height:6px;
overflow:hidden;
position:absolute;
z-index:105;
bottom:0;
right:0;
cursor:nw-resize;
}
#BottomLeft {
bottom:0;
left:0;
cursor:ne-resize;
}
#TopRight {
top:0;
right:0;
cursor:ne-resize;
}
#TopLeft {
top:0;
left:0;
cursor:nw-resize;
}
#moveimg{
position:absolute;
}
#d11,#d22,#d33{
position:absolute;
}
以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。
- 上一頁:js滾動條平滑移動示例代碼
- 下一頁:js解決movebox移動問題
小編推薦
熱門推薦