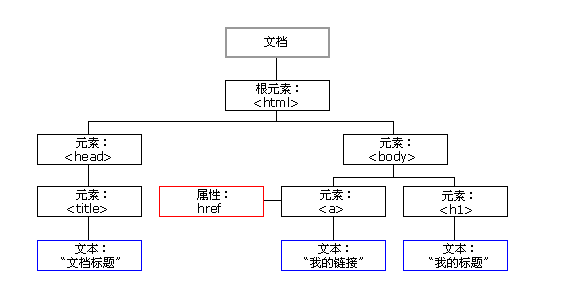
HTML DOM 樹

一、DOM簡介
DOM是W3C制定的用於訪問諸如XML和XHTML等結構化文檔的標准。
W3C文檔對象模型(DOM)是一個使程序和腳本有能力動態地訪問和更新文檔的內容、結構以及樣式的平台和語言中立的接口
核心DOM:用於任何結構化文檔的標准模型
XML DOM:用於XML文檔的標准模型。是用於獲取、更改、添加或刪除XML元素的標准。
HTML DOM: 用於HTML文檔的標准模型。定義了所有HTML元素的對象和屬性,以及訪問它們的方法(接口)。
二、DOM節點
根據DOM規范,文檔中的每個成分都是一個節點。DOM的規定:
整個文檔是一個文檔節點,又稱為根節點
每個標簽是一個元素節點
包含在標簽中的文本是文本節點
標簽的每一個屬性是一個屬性節點
注釋屬於注釋節點
2.1DOM接口及其屬性和方法
DOM把文檔模擬為一系列節點接口。可通過JavaScript或其他編程語言來訪問節點。對
DOM的編程接口是通過一套標准的屬性和方法來定義的。
2.1.1DOM屬性
一些典型的DOM屬性:
x.nodeName:x的名稱
x.nodeValue:x的值
x.parentNode:x的父節點,,除了根節點外,只有唯一一個父節點
x.childNodes:x的子節點,可以有多個子節點
x.attributes:x的屬性節點集合,可以有多個屬性
其中,x是一個節點對象
2.1.2DOM方法
一些典型的DOM方法:
x.getElementsByTagName(name) :獲取帶有指定標簽名稱的所有元素
x.appendChild(node) :向x插入子節點
x.removeChild(node) :從x刪除子節點
實例:
//獲得文檔標題的文本內容
document.getElementsByTagName("title")[0].childNode[0].nodeValue
2.1.3訪問節點
方法一:通過使用getElementsByTagName()方法
方法二:通過循環遍歷節點樹
方法三:通過利用節點的關系在節點樹中導航
2.1.4節點信息:
nodeName : 獲取節點的名稱,是只讀的。
nodeValue: 獲取或設置節點的值
nodeType:節點的類型,是只讀的。1,表示元素,2表示屬性,3表示文本,8
表示注釋,9表示文檔
三、節點操作
3.1創建節點
createElement(tagName):創建元素節點
createTextNode(text):創建文本節點
createAttribute(attrName):創建屬性節點
3.2添加節點
新創建的節點需要與其他已經存在的節點組織關系,才能讓它真正屬於文檔樹。
appendChild(node) 在當前節點內部最後一個子節點後面添加新的子節點,參數為新的子節點
insertBefore(newNode,node) 在當前節點內部指定的子節點之前添加新的子節點,第一個參數為新的子節點,第二個參數為當前節點內部指定的子節點
insertAfter()在當前節點內部指定的子節點之後添加新的子節點,第一個參數為新的子節點,第二個參數為當前節點內部指定的子節點
setAttributeNode()在當前元素節點設置屬性節點,邀請調用此方法的節點的類型為元素類型,參數要設置的屬性節點
示例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM創建並添加節點</title>
<script type="text/javascript">
function createAndAddNode(){
//div標簽元素節點
var container = document.body.getElementsByTagName("div")[0];
//創建元素節點對象,元素名即標簽名 <p>
var pEle = document.createElement("p");
//創建文本節點對象,文本內容就是參數值
var txtOfP = document.createTextNode("這是段落的文字");
//在元素節點內部添加一個文本節點<p>這是段落的文字
pEle.appendChild(txtOfP);
//在div元素節點後面添加新的子節點。<div><p>這是段落的文字</div>
container.appendChild(pEle);
//創建一個超鏈接標簽節點
var aEle = document.createElement("a");
//創建文本節點
var txtOfA = document.createTextNode("博客園");
//在元素節點中添加文本節點,<a>博客園</a>
aEle.appendChild(txtOfA);
//創建一個href屬性節點
var attrOfA = document.createAttribute("href");
//將href屬性節點設置其屬性值
attrOfA.nodeValue = "http:www.cnblogs.com";
//將屬性節點添加到超鏈接元素節點中,即設置a元素標簽的屬性節點
aEle.setAttributeNode(attrOfA);
//將元素節點a添加到div中
container.appendChild(aEle);
}
//浏覽器窗口加載時調用該方法
window.onload = createAndAddNode;
</script>
</head>
<body>
<div></div>
</body>
</html>
3.3修改節點
改變節點一般指改變元素內部的文本,或改變元素的屬性值。這兩種情況都可以在訪問到文本節點或屬性節點後,為其nodeValue賦值來實現更改。對於後者,還可以
在元素節點上調用setAttribute方法來實現屬性值的改變。
示例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM改變節點</title>
<script type="text/javascript">
function changeSize(){
var target = document.getElementById("txt_1");
//設置列的屬性值為50
target.setAttribute("cols", "50");
//設置行的屬性值為6 先訪問屬性節點集合,然後通過getNamedItem定位屬性名,
target.attributes.getNamedItem("rows").nodeValue = "6";
}
function changeText() {
var target = document.getElementById("lbl_1");
//先訪問該元素節點的子節點,子節點個數可以是多個,因此用了數組下標訪問指定元素。然後通過nodeValue修改其值
target.childNodes[0].nodeValue = "您的個人簡歷:";
}
</script>
</head>
<body>
<form action="">
<label id="lbl_1" for="txt_1">多行文本框的標簽文字</label>
<textarea id="txt_1" ></textarea>
<input type="button" name="btn" value="改變多行文本域的尺寸" onclick="changeSize();" />
<input type="button" name="btn" value="改變標簽的文字" onclick="changeText();" />
</form>
</body>
</html>
3.3刪除節點
刪除節點一般指從元素節點內部刪除子元素或元素包含的文本,也可實現對元素節點包含的屬性節點的刪除
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM刪除節點</title>
<script type="text/javascript">
function doRemoveNode() {
//label標簽元素節點
var targetLbl = document.getElementById("lbl_1");
//從label元素節點中刪除第一個子節點
targetLbl.removeChild(targetLbl.firstChild);
//文檔元素,通過訪問文檔元素集合,指定位置元素獲得多行文本域
var tagetArea = document.documentElement.getElementsByTagName("textarea")[0];
//文檔中第一個form標簽元素節點
var tagetForm = document.documentElement.getElementsByTagName("form")[0];
//刪除文檔中第一個form標簽中的textarea
tagetForm.removeChild(tagetArea);
}
</script>
</head>
<body>
<form>
<label id="lbl_1" for="txt_1">多行文本框的標簽文字</label>
<textarea id="txt_1" rows="" cols=""></textarea>
<input type="button" name="btn" value="刪除節點" onclick="doRemoveNode();"/>
</form>
</body>
</html>
四、小結
DOM是文檔在內存中表現的樹形結構,稱為DOM樹;DOM是W3C制定的訪問文檔的標准方法和屬性,稱為DOM接口
文檔中的每個數據在樹形結構上表示為一個節點,由所有節點組成的樹形結構稱為節點樹或DOM樹
節點有多種類型,常見的有元素節點、屬性節點、文本節點、根節點、等。節點有名稱和值,但不同類型的節點其名稱和值含義不同
createElement()方法用於創建元素節點,createAttribute()方法用於創建屬性節點,createTextNode()方法用於創建文本節點,向元素節點內添加子元素節點或文本節點,可使用appendChild()方法。還有insertAfter()和insertBefore()方法用於在特定的節點前後插入新的節點。需要注意的是為元素節點添加屬性節點的方法卻是setAttributeNode()方法。
要修改文本節點的值或更改屬性節點的值,應使用節點的nodeValue屬性
刪除節點使用removeChild()方法。
關於JavaScript利用HTML DOM進行文檔操作的方法,小編就給大家介紹這麼多,希望對大家有所幫助!