javascript拖拽應用實例
編輯:關於JavaScript
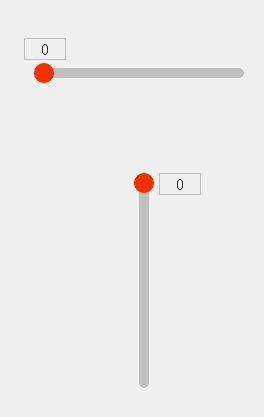
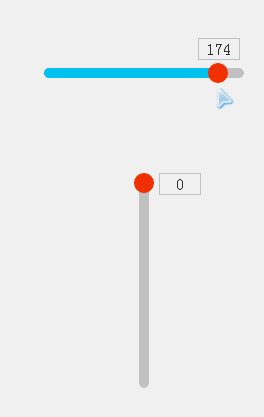
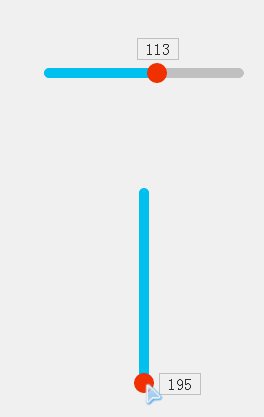
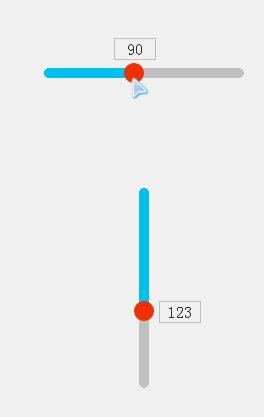
之前文章中也講了一下拖拽的基本思想,理論是有了,那實踐呢,可以運用到什麼地方呢?下面就給大家帶來一個用拖拽思想寫的一個小實例,供大家參考,大致效果看下圖:

就是這樣一個簡單的一個拖拽條,你可以把它理解為滾動條,也可以理解為表單中的數量選擇控件,也可以理解為進度條,等等,反正你可以改成很多你想要的效果,廢話不多說,我們來看看這個是怎麼做的吧!
想了想,感覺原理就不用說了吧,我在拖拽效果中就已經說的很清楚了,不清楚的同學可以出門左轉,查看 javascript小實例,PC網頁裡的拖拽 ,我就直接貼代碼了:
css:
<style>
#drag_wrap{
width:220px;
height:10px;
position:relative;
margin:100px auto;
}
.dis_bg{
width:200px;
height:10px;
border-radius:10px;
background:#ccc;
margin-left:10px;
}
#drag_bg{
width:0;
height:10px;
border-radius:10px;
background:#0CF;
}
#drag_box{
width:20px;
height:20px;
border-radius:10px;
background:#F30;
position:absolute;
top:-5px;
left:0;
cursor:move;
}
#drag_box span{
width:40px;
height:20px;
text-align:center;
line-height:20px;
border:1px solid #ccc;
position:absolute;
top:-25px;
left:-10px;
color:#333;
background:#fff;
}
#drag_wrap1{
width:10px;
height:220px;
position:relative;
margin:100px auto;
}
.dis_bg1{
width:10px;
height:200px;
border-radius:10px;
background:#ccc;
position:absolute;
top:10px;
}
#drag_bg1{
width:10px;
height:0;
border-radius:10px;
background:#0CF;
}
#drag_bg1{
width:10px;
height:0;
border-radius:10px;
background:#0CF;
}
#drag_box1{
width:20px;
height:20px;
border-radius:10px;
background:#F30;
position:absolute;
top:-5px;
left:-5px;
cursor:move;
}
#drag_box1 span{
width:40px;
height:20px;
text-align:center;
line-height:20px;
border:1px solid #ccc;
position:absolute;
top:0;
left:25px;
color:#333;
background:#fff;
}
</style>
html:
<div id="drag_wrap">
<div class="dis_bg">
<div id="drag_bg"></div>
</div>
<div id="drag_box"><span>0</span></div>
</div>
<div id="drag_wrap1">
<div class="dis_bg1">
<div id="drag_bg1"></div>
</div>
<div id="drag_box1"><span>0</span></div>
</div>
JavaScript:
window.onload = function(){
drag("drag_box","drag_wrap","drag_bg","left");
drag("drag_box1","drag_wrap1","drag_bg1","top");
function drag(obj,parentNode,bgObj,attr,endFn){
var obj = document.getElementById(obj);
var parentNode = document.getElementById(parentNode);
var bgObj = document.getElementById(bgObj);
var oNum = obj.getElementsByTagName('span')[0];
obj.onmousedown = function(ev){
var ev = ev || event;
//非標准設置全局捕獲(IE)
if(obj.setCapture){
obj.setCapture()
};
var disX = ev.clientX - this.offsetLeft,
disY = ev.clientY - this.offsetTop;
var oWidth = obj.offsetWidth,
oHeight = obj.offsetHeight;
var pWidth = parentNode.offsetWidth,
pHeight = parentNode.offsetHeight;
document.onmousemove = function(ev){
var ev = ev || event;
if(attr == "left"){ //橫向
var left = ev.clientX - disX;
//左側
if(left <= 0){
left = 0;
}else if(left > pWidth - oWidth){//右側
left = pWidth - oWidth;
};
obj.style.left = bgObj.style.width = left + 'px';
oNum.innerHTML = left;
}else if(attr == "top"){ //豎向
var top = ev.clientY - disY;
//上面
if(top <= 0){
top = 0;
}else if(top > pHeight - oHeight){//下面
top = pHeight - oHeight;
};
obj.style.top = bgObj.style.height = top + 'px';
oNum.innerHTML = top;
};
};
document.onmouseup = function(ev){
var ev = ev || event;
document.onmousemove = document.onmouseup = null;
endFn && endFn();
//非標准釋放全局捕獲(IE)
if(obj.releaseCapture){
obj.releaseCapture()
};
};
return false;
};
}
}
參數說明:
這裡給了5個參數,obj,parentNode,bgObj,attr,endFn,分別是:
obj:被拖拽對象
parentNode:限制被拖拽對象活動區域的對象,一般設為它的父級
bgObj:拖動時的表色背景對象
attr:2個參數left,top,表示是橫向拖拽還是縱向拖拽
endFn:返回函數,有就執行,沒有就不執行,非必填
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
js showModalDialog 彈出對話框的簡單實例(子窗體)
JavaScript驗證18位身份證號碼最後一位正確性的實現代碼
奇偶行高亮顯示及鼠標劃過高亮顯示類
在JavaScript中如何解決用execCommand(
javascript特效實現——當前時間和倒計時效果的簡單實例
基於BootStrap Metronic開發框架經驗小結【三】下拉列表Select2插件的使用
JavaScript測試工具之Karma-Jasmine的安裝和使用詳解
解決JavaScript循環中的過多操作
PHP+JS實現搜索自動提示
修復ie8&chrome下window的resize事件多次執行
熱門推薦