JS+CSS實現的漂亮漸變背景特效代碼(6個漸變效果)
編輯:關於JavaScript
本文實例講述了JS+CSS實現的漂亮漸變背景特效代碼。分享給大家供大家參考,具體如下:
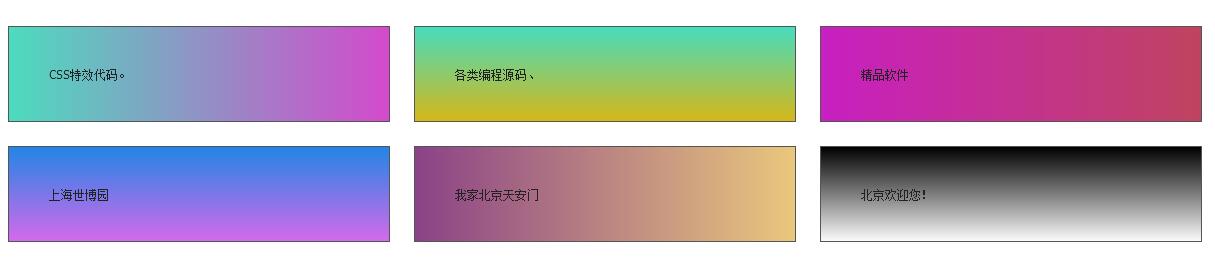
運行效果截圖如下:

具體代碼如下:
<html>
<head>
<title>
JS配合CSS實現的漂亮漸變背景特效6個實例
</title>
<script>
var setGradient = (function() {
var p_dCanvas = document.createElement('canvas');
var p_useCanvas = !!(typeof(p_dCanvas.getContext) == 'function');
var p_dCtx = p_useCanvas ? p_dCanvas.getContext('2d') : null;
var p_isIE =
/*@cc_on!@*/
false;
try {
p_dCtx.canvas.toDataURL()
} catch(err) {
p_useCanvas = false;
};
if (p_useCanvas) {
return function(dEl, sColor1, sColor2, bRepeatY) {
if (typeof(dEl) == 'string') dEl = document.getElementById(dEl);
if (!dEl) return false;
var nW = dEl.offsetWidth;
var nH = dEl.offsetHeight;
p_dCanvas.width = nW;
p_dCanvas.height = nH;
var dGradient;
var sRepeat;
if (bRepeatY) {
dGradient = p_dCtx.createLinearGradient(0, 0, nW, 0);
sRepeat = 'repeat-y';
} else {
dGradient = p_dCtx.createLinearGradient(0, 0, 0, nH);
sRepeat = 'repeat-x';
}
dGradient.addColorStop(0, sColor1);
dGradient.addColorStop(1, sColor2);
p_dCtx.fillStyle = dGradient;
p_dCtx.fillRect(0, 0, nW, nH);
var sDataUrl = p_dCtx.canvas.toDataURL('image/png');
with(dEl.style) {
backgroundRepeat = sRepeat;
backgroundImage = 'url(' + sDataUrl + ')';
backgroundColor = sColor2;
};
}
} else if (p_isIE) {
p_dCanvas = p_useCanvas = p_dCtx = null;
return function(dEl, sColor1, sColor2, bRepeatY) {
if (typeof(dEl) == 'string') dEl = document.getElementById(dEl);
if (!dEl) return false;
dEl.style.zoom = 1;
var sF = dEl.currentStyle.filter;
dEl.style.filter += ' ' + ['progid:DXImageTransform.Microsoft.gradient( GradientType=', +( !! bRepeatY), ',enabled=true,startColorstr=', sColor1, ', endColorstr=', sColor2, ')'].join('');
};
} else {
p_dCanvas = p_useCanvas = p_dCtx = null;
return function(dEl, sColor1, sColor2) {
if (typeof(dEl) == 'string') dEl = document.getElementById(dEl);
if (!dEl) return false;
with(dEl.style) {
backgroundColor = sColor2;
};
}
}
})();
</script>
<style>
body{font:0.75em/1.4 Arial;text-align:left;margin:20px;} hr{clear:both;visibility:hidden;}
xmp{font:12px/12px "Courier New";background:#fff;color:#666; border:solid
1px #ccc;} div.example{ border:solid 1px #555;margin:0 20px 20px 0;float:left;
display:inline;margin:1em;background:#fff;width:300px;padding:40px;color:#222;font:xx-small/1.2
"Tahoma";text-align:justify;}
</style>
<body>
<div id="example1" class="example">
CSS特效代碼。
</div>
<div id="example2" class="example">
各類編程源碼、
</div>
<div id="example3" class="example">
精品軟件
</div>
<div id="example4" class="example">
上海世博園
</div>
<div id="example5" class="example">
我家北京天安門
</div>
<div id="example6" class="example">
北京歡迎您!
</div>
<script>
setGradient('example1', '#4ddbbe', '#d449cc', 1);
setGradient('example2', '#46ddbd', '#d8b617', 0);
setGradient('example3', '#c81fc1', '#bf445f', 1);
setGradient('example4', '#2285e5', '#d769eb', 0);
setGradient('example5', '#8b4286', '#eac87d', 1);
setGradient('example6', 'black', 'white', 0);
</script>
</body>
</html>
更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦