一、DOM全稱
文檔對象模型(Document Object Model)
二、DOM是什麼
DOM就是一個編程接口,就是一套API。
DOM是針對HTML文檔、XML等文檔的一套API。就類似於JDBC是針對數據庫的一套API一樣。
三、DOM的用途
DOM 是用來訪問或操作HTML文檔、XHTML文檔、XML文檔中的節點元素。
現在基本上所有的浏覽器都都執行了W3C發布的DOM規范,所以在浏覽器上就可以用DOM的這些API。
DOM提供對腳本友善的網頁結構與內容的視圖
DOM把網頁視為節點構成的層次樹
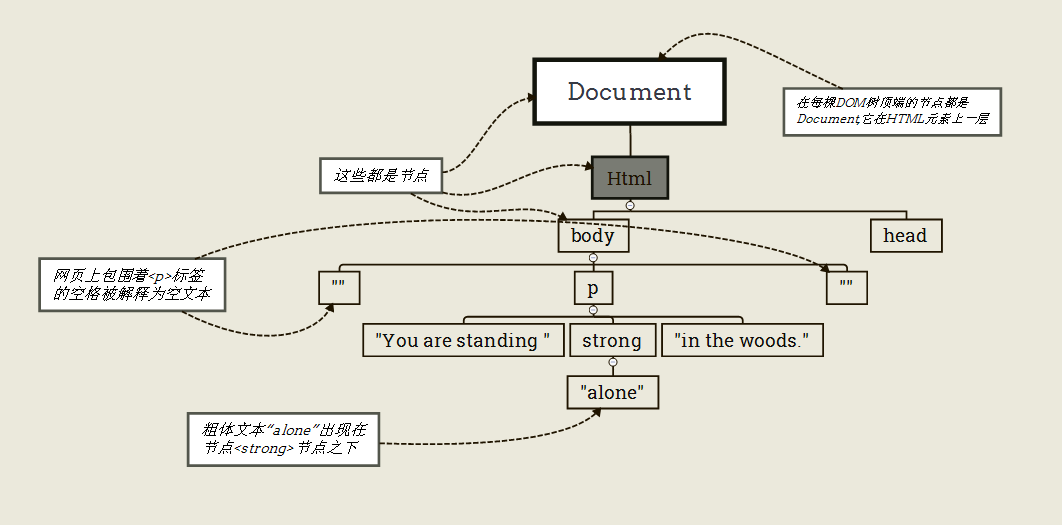
DOM樹
每棵DOM樹的最頂端節點都是Document,它在HTML節點的上層
網頁是DOM節點的集合
見圖1

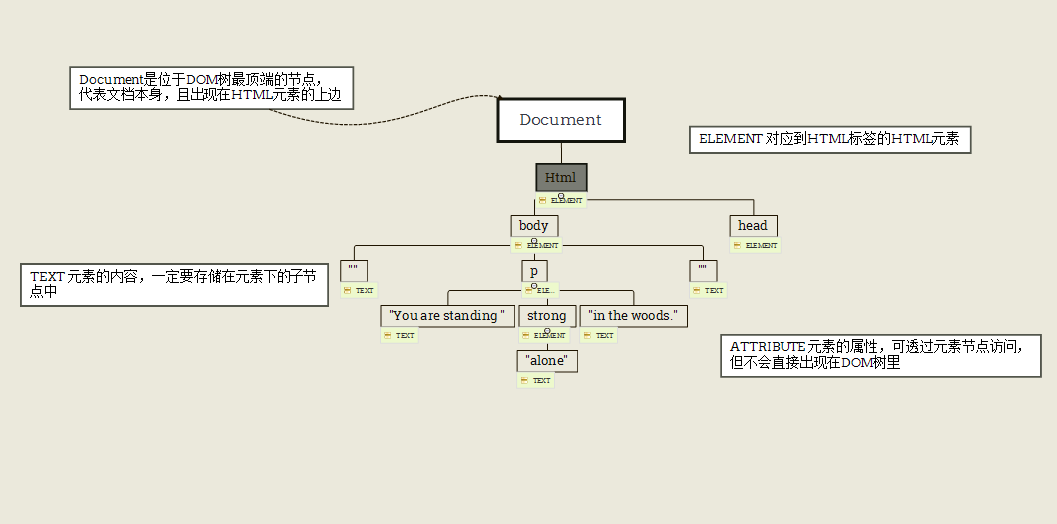
節點類型
網頁節點是按類別分類的,主要有元素節點與文本節點構成
見圖2

節點特性
利用節點特性能用於導覽節點樹
以下是常用的節點特性:
nodeValue 存儲於節點的值,只限於文本與屬性節點使用(不含元素)
nodeType 節點類型,例如它是DOCUMENT或TEXT等等,但以代號表示
childNodes 包含節點下所有子節點的數組,以出現在HTML代碼中的順序而排列
firstChild 節點下的第一個子節點
lastChild 節點下的最後一個子節點
例子
document.getElementById(“id”).nodeValue;//獲取某節點下的純文本 document.getElementsByTagName(“body”)[0].childNodes[1].lastChild;//body下的第二個子節點的最後一個節點
利用DOM改變元素的內容
首先 移除所有子節點
然後 根據新內容創建新的文本節點
最後 把新創建的文本子節點附加到節點下
這裡涉及到三個方法
removeChidl()移除目標節點下的一個子節點,傳入將被移除的子節點
createTextNode()從文本字符串創建文本節點
appendChildO()以最後一個子節點的開工加入新節點,傳入將被新增加的子節點
var node=document.getElementById(“id”);//獲取元素 while (node.firstChild)//刪除元素下的所有子節點(這裡判斷子節點是否存在,存在為true) node.removeChild(node.firstChild) node.appendChild(document.createTextNode(“message”))//為元素添加新內容
總結
innerHTML雖並非萬維網的標准,但這個特性能訪問元素內存儲的所有內容
Document Object Model(文檔對象模型),簡稱DOM,提供訪問和修改網頁數據的標准化機制
DOM視圖頁為關聯節點的層次樹
使用DOM(而非innerHTML)改變網頁內容的方案,需移除元素下所有的子節點,然後創建並附加上包含新內容的新子節點。
關於JavaScript駕馭網頁-DOM就給大家介紹到這裡,下篇將給大家介紹JavaScript駕馭網頁-CSS與DOM,感興趣的朋友點擊查看詳情!