推薦閱讀:JavaScript學習筆記之數組的增、刪、改、查
通過最近學習,越來越感覺JavaScript的強大與魅力之處,僅數組一個知識點就讓我這樣的初學者折騰了很久。折騰是折騰,但還是很有效果的,這幾天的學習到的一些基本知識,就在自己的業務就用到了。頓感自信心爆棚,我也有一天能學會JavaScript。
別的不多說了,咱們今天一起來玩數組的求和,看看有哪些方法可以實現數組的求和。
數組方法
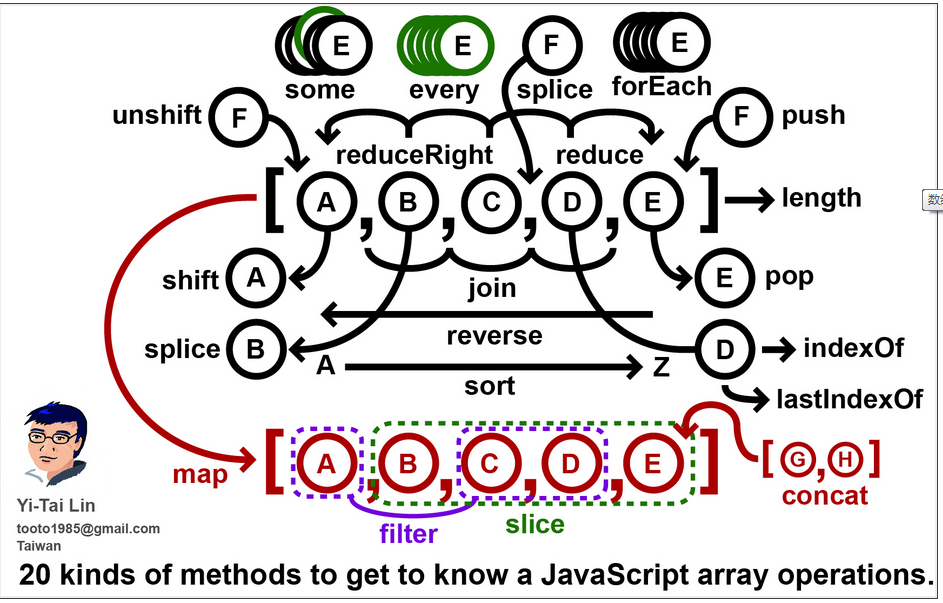
JavaScript中數組有很多種方法,下圖能更好的向你闡述JavaScript有多少種方法,作用是啥:

簡單點回顧一下前面學習的知識:
push():向數組末尾添加一個或多個元素
unshift(): 向數組的開頭添加一個或多個元素
pop(): 刪除數組最後一個元素
shift(): 刪除數組第一個元素
sort(): 給數組排序
reverse(): 顛倒數組項在數組中的位置
concat(): 合並數組
slice(): 指定的位置開始刪除指定的數組項,並且將刪除的數組項構建成一個新數組
splice(): 對一個數組做刪除、插入和替換
indexOf(): 從前向後查找元素在數組中位置
lastIndexOf(): 從後向前查找元素在數組中位置
forEach()、every()、some()、filter()和map():數組迭代
reduce(): 數組中的每個值(從左到右)開始合並,最終為一個值
reduceRight(): 數組中的每個值(從右到左)開始合並,最終為一個值
數組求和
今天的用例,假設我們有一個這樣的數組:
var arr = [0,1,2,3,4,5,6,7,8,9];
需要將數組中的項值加起來0+1+2+3+4+5+6+7+8+9。我們應該怎麼做,或者有哪些方法可以實現。簡單的講,就是想辦法讓數組項一個一個加起來。那是不是就要用到數組的迭代呢?是不是也可以借助這些方法實現數組的求和呢?
for循環和while循環
首先想到的就是這兩種循環方法,這在上一節也嘗試過了。再次啰嗦一下:
// 求和:for循環遍歷數組arr
(function() {
var sum = 0;
function getSum(array){
for (var i = 0; i < array.length; i++){
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // 7877.155ms
console.log("使用for循環:sum = " + sum); // 45
})();
再來換個while看看:
(function () {
var sum = 0;
function getSum(array) {
var i = array.length;
while (i--) {
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++) {
var sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // getSum: 7690.056ms
console.log("使用while循環:sum=" + sum); // 使用while循環:sum=45
})();
除了古老的for和while循環之外,在ES5中還新增加了其他的數組迭代方法,比如forEach()、every()、some()、filter()和map()等。而且這些方法都可以讓數組中的每一個元素執行一次回調函數。如果一來,只需要對這個回調函數做一個數組項的累加功能:
function getSum (item, index, array){
sum += item;
}
forEach()方法
forEach()方法讓數組每一項執行給定的回調函數callbackfn。這樣,我們可以在回調函數getSum做一個累加計算。
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.forEach(getSum);
}
console.timeEnd("getSum"); // getSum: 1348.212ms
console.log("使用forEach循環:sum=" + sum); // 使用forEach循環:sum=45
})()
some()方法
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.some(getSum);
}
console.timeEnd("getSum"); // getSum: 1038.737ms
console.log("使用some循環:sum=" + sum); // 使用some循環:sum=45
})()
map()方法
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.map(getSum);
}
console.timeEnd("getSum"); // getSum: 4568.558ms
console.log("使用map循環:sum=" + sum); // 使用map循環:sum=45
})()
filter()方法
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.filter(getSum);
}
console.timeEnd("getSum"); // getSum: 1117.039ms
console.log("使用filter循環:sum=" + sum); // 使用filter循環:sum=45
})()
every()方法
every()方法和前面幾種方法略有不同,因為every()方法只有數組中每一項執行回調函數結果合部為true才會返回,不然就會返回false。因為在前面的回調函數中,需要增加return true;
(function() {
var sum = 0;
function getSum(item, index, array) {
sum += item;
return true;//由於every方法是會在遇到回調函數返回的第一個false時停止遍歷所以需要始終返回true
};
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
arr.every(getSum);
}
console.timeEnd("getSum"); // 1028.892ms
console.log("使用every循環:sum = " + sum); // 使用every循環:sum = 45
})();
reduce()和reduceRight()方法
reduce()和reduceRight()方法可以接受一個回調函數callbackfn作為累加器(accumulator),數組中的每個值(從左到右)開始合並,最終為一個值。這樣也能讓數組每個元素累加起來,達到數組求和的功能。
先創建一個累加器的回調函數:
function getSum(preValue,curValue,index,array) {
return preValue += curValue;
}
同樣以前面的數組為例:
function getSum(preValue,curValue,index, array) {
return preValue + curValue;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = arr.reduce(getSum, 0)
}
console.timeEnd("getSum"); // 3257.201ms
console.log("使用reduce循環:sum = " + sum); // 使用reduce循環:sum = 45
前面測試,reduce()方法所費時間最短,本篇在測試似乎所費時間最長,不知道在哪出錯了,還望有大神能指導迷津。
reduceRight()方法和reduce()方法一樣,只是他從數組的右邊向左邊累加。
總結
一個一個操作下來,數組的求和基本上通過數組遍歷來實現,那麼掌握了數組中各種遍歷的方法,就能輕松的實現數組的求和。雖然這些遍歷的方法能讓實現數組的求和,但是不同的方法對性能有所不同。文章中的示例可能無法完全闡述他們性能方面的對比,如果您有更好的建議歡迎分享。
以上內容是針對JavaScript學習筆記之數組求和方法的全部介紹,希望對大家有所幫助!