BootStrap實用代碼片段之一
編輯:關於JavaScript
如題,持續總結自己在使用BootStrap中遇到的問題,並記錄解決方法,希望能幫到需要的小伙伴。
應用場景:經典上下布局中,頂部導航條固定,下部填充不顯示滾動條
解決方案:導航條固定在頂部,同時為body設置內邊距(padding-top),內邊距為導航條高度(默認50px,可自己調整高度),html代碼如下:
<!--html頁面布局-->
<div class="container-fluid page-wrapper">
<!--導航欄-->
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<!--logo圖標-->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#myMenu">
<span class="sr-only">切換導航條</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="">
<img src="images/logo_2.png" alt="">
</a>
</div>
<!--導航欄菜單-->
<div class="collapse navbar-collapse" id="myMenu">
<ul class="nav navbar-nav">
<li>
<a href="index.html" style="">主頁</a>
</li>
<li>
<a href="#" data-toggle="modal">河道站點</a>
</li>
<li>
<a href="#" data-toggle="modal">水庫站點</a>
</li>
<li>
<a href="#">氣象站點</a>
</li>
<li>
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">降雨量<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li>
<a data-toggle="modal">1小時降雨</a>
</li>
<li>
<a href="#">3小時降雨</a>
</li>
<li>
<a href="#">24小時降雨</a>
</li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" id="datetimepicker" class="form-control" placeholder="選擇日期">
</div>
<button type="button" class="btn btn-default">確定</button>
</form>
</div>
</div>
</div>
<!--地圖窗口-->
<div class="container-fluid" id="map"></div>
</div>
</body>
</html>
CSS代碼:
*{
margin:0;
padding:0;
border:0;
}
html, body{
height:100%;
width:100%;
overflow:hidden;
}
body{
padding-top:50px;
}
.page-wrapper{
margin:0;
padding:0;
height:100%;
overflow:hidden;
}
#map{
width:100%;
height:100%;
}
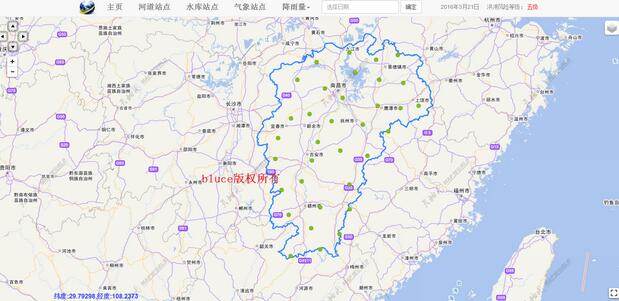
實現效果:

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
希望本文所述對大家學習Bootstrap有所幫助。
小編推薦
熱門推薦