事件對象是用來記錄一些事件發生時的相關信息的對象。事件對象只有事件發生時才會產生,並且只能是事件處理函數內部訪問,在所有事件處理函數運行結束後,事件對象就被銷毀!
- W3C DOM把事件對象作為事件處理函數的第一個參數傳入進去
- IE將事件對象作為window對象的一個屬性(相當於全局變量)
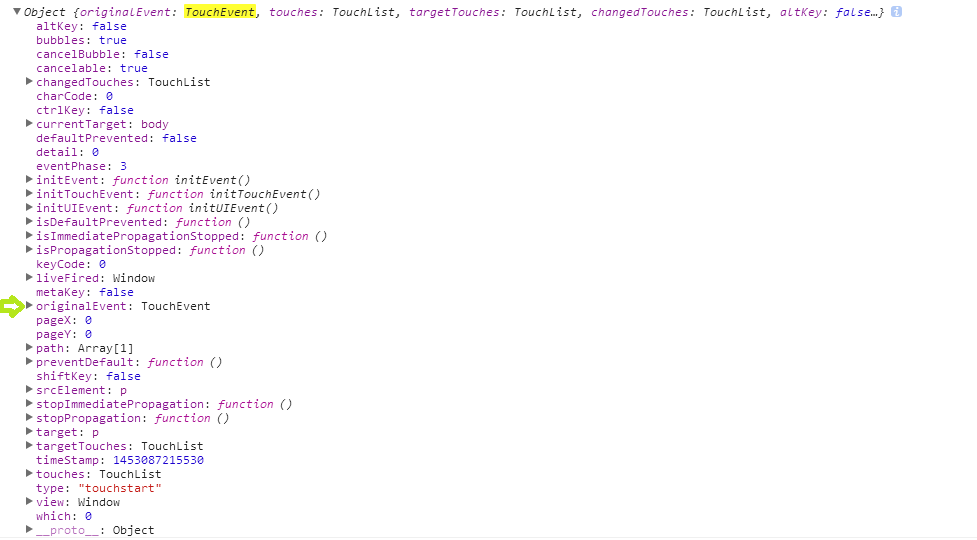
originalEvent對象
在一次偶然的使用中,我發現當使用on()函數並且傳入第二個選擇器參數時,e.touches[0]的訪問為undefined,打印e發現,它的事件對象不是原生的事件對象。經查閱發現它是jquery事件對象。
$(window).on("touchstart","body",function(e){
console.log(e)
})

上面例子中event中有一個originalEvent屬性,而這才是真正的touch事件。jQuery.Event 是一個構造函數,其創建一個可讀寫的jQuery事件對象,並在event 對象保留了對這個原生事件對象 event 的引用($event.originalEvent)。我們綁定的事件處理程序所處理的事件對象都是 $event。該方法也可以傳遞一個自定義事件的類型名,用於生成用戶自定義事件對象。
touch事件
touchmove: 當手指在屏幕上滑動的時候連續地觸發。
touchstart: 當手指觸摸屏幕時候觸發,即使已經有一個手指放在屏幕上也會觸發
touchend: 當手指從屏幕上離開的時候觸發。
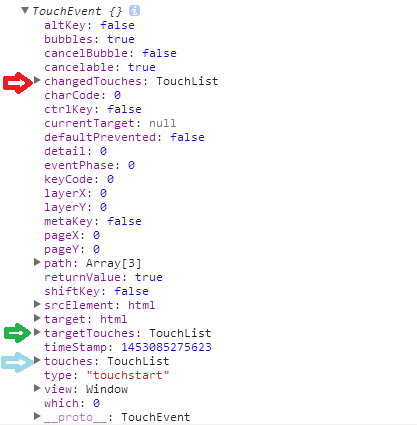
TouchEvent對象
每一個touch事件的觸發都會產生一個TouchEvent對象,以下是TouchEvent對象三個比較常用的重要屬性
touches 當前位於屏幕上的所有手指的一個列表。
targetTouches 特定於事件目標的Touch對象的數組。[當前手指]
changeTouches 表示自上次觸摸以來發生了什麼改變的Touch對象的數組。
在這裡,我用js寫了一個touch事件,點擊屏幕可觸發,將其事件事件對象在控制台打印出,結果如下(箭頭指向的是上述三個屬性):
window.addEventListener("touchstart",function(event){
console.log(event);
})

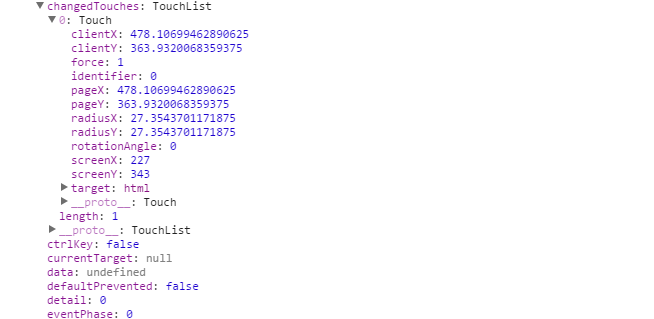
觸摸事件對象屬性
touches、targetTou、changeTouches都包含以下屬性值
clientX:觸摸目標在視口中的x坐標。
clientY:觸摸目標在視口中的y坐標。
identifier:標識觸摸的唯一ID。
pageX:觸摸目標在頁面中的x坐標。
pageY:觸摸目標在頁面中的y坐標。
screenX:觸摸目標在屏幕中的x坐標。
screenY:觸摸目標在屏幕中的y坐標。
target:觸摸的DOM節點目標。
還是上面的那個例子,changeTouches對象在控制台輸出如下:

以上就是本文的全部內容,希望對大家的學習有所幫助。