垃圾回收解放了我們,它讓我們可將精力集中在應用程序邏輯(而不是內存管理)上。但是,垃圾收集並不神奇。了解它的工作原理,以及如何使它保留本應在很久以前釋放的內存,就可以實現更快更可靠的應用程序。在本文中,學習一種定位 JavaScript 應用程序中內存洩漏的系統方法、幾種常見的洩漏模式,以及解決這些洩漏的適當方法。
一、簡介
當處理 JavaScript 這樣的腳本語言時,很容易忘記每個對象、類、字符串、數字和方法都需要分配和保留內存。語言和運行時的垃圾回收器隱藏了內存分配和釋放的具體細節。
許多功能無需考慮內存管理即可實現,但卻忽略了它可能在程序中帶來重大的問題。不當清理的對象可能會存在比預期要長得多的時間。這些對象繼續響應事件和消耗資源。它們可強制浏覽器從一個虛擬磁盤驅動器分配內存頁,這顯著影響了計算機的速度(在極端的情形中,會導致浏覽器崩潰)。
內存洩漏指任何對象在您不再擁有或需要它之後仍然存在。在最近幾年中,許多浏覽器都改善了在頁面加載過程中從 JavaScript 回收內存的能力。但是,並不是所有浏覽器都具有相同的運行方式。Firefox 和舊版的 Internet Explorer 都存在過內存洩漏,而且內存洩露一直持續到浏覽器關閉。
過去導致內存洩漏的許多經典模式在現代浏覽器中以不再導致洩漏內存。但是,如今有一種不同的趨勢影響著內存洩漏。許多人正設計用於在沒有硬頁面刷新的單頁中運行的 Web 應用程序。在那樣的單頁中,從應用程序的一個狀態到另一個狀態時,很容易保留不再需要或不相關的內存。
在本文中,了解對象的基本生命周期,垃圾回收如何確定一個對象是否被釋放,以及如何評估潛在的洩漏行為。另外,學習如何使用 Google Chrome 中的 Heap Profiler 來診斷內存問題。一些示例展示了如何解決閉包、控制台日志和循環帶來的內存洩漏。
二、對象生命周期
要了解如何預防內存洩漏,需要了解對象的基本生命周期。當創建一個對象時,JavaScript 會自動為該對象分配適當的內存。從這一刻起,垃圾回收器就會不斷對該對象進行評估,以查看它是否仍是有效的對象。
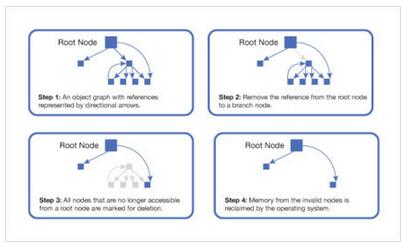
垃圾回收器定期掃描對象,並計算引用了每個對象的其他對象的數量。如果一個對象的引用數量為 0(沒有其他對象引用過該對象),或對該對象的惟一引用是循環的,那麼該對象的內存即可回收。圖 1 顯示了垃圾回收器回收內存的一個示例。

圖 1. 通過垃圾收集回收內存
看到該系統的實際應用會很有幫助,但提供此功能的工具很有限。了解您的 JavaScript 應用程序占用了多少內存的一種方式是使用系統工具查看浏覽器的內存分配。有多個工具可為您提供當前的使用,並描繪一個進程的內存使用量隨時間變化的趨勢圖。
例如,如果在 Mac OSX 上安裝了 XCode,您可以啟動 Instruments 應用程序,並將它的活動監視器工具附加到您的浏覽器上,以進行實時分析。在 Windows® 上,您可以使用任務管理器。如果在您使用應用程序的過程中,發現內存使用量隨時間變化的曲線穩步上升,那麼您就知道存在內存洩漏。
觀察浏覽器的內存占用只能非常粗略地顯示 JavaScript 應用程序的實際內存使用。浏覽器數據不會告訴您哪些對象發生了洩漏,也無法保證數據與您應用程序的真正內存占用確實匹配。而且,由於一些浏覽器中存在實現問題,DOM 元素(或備用的應用程序級對象)可能不會在頁面中銷毀相應元素時釋放。視頻標記尤為如此,視頻標記需要浏覽器實現一種更加精細的基礎架構。
人們曾多次嘗試在客戶端 JavaScript 庫中添加對內存分配的跟蹤。不幸的是,所有嘗試都不是特別可靠。例如,流行的 stats.js 包由於不准確性而無法支持。一般而言,嘗試從客戶端維護或確定此信息存在一定的問題,是因為它會在應用程序中引入開銷且無法可靠地終止。
理想的解決方案是浏覽器供應商在浏覽器中提供一組工具,幫助您監視內存使用,識別洩漏的對象,以及確定為什麼一個特殊對象仍標記為保留。
目前,只有 Google Chrome(提供了 Heap Profile)實現了一個內存管理工具作為它的開發人員工具。我在本文中使用 Heap Profiler 測試和演示 JavaScript 運行時如何處理內存。
三、分析堆快照
在創建內存洩漏之前,請查看一次適當收集內存的簡單交互。首先創建一個包含兩個按鈕的簡單 HTML 頁面,如清單 1 所示。
清單 1. index.html
<html> <head> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script> </head> <body> <button id="start_button">Start</button> <button id="destroy_button">Destroy</button> <script src="assets/scripts/leaker.js" type="text/javascript" charset="utf-8"></script> <script src="assets/scripts/main.js" type="text/javascript" charset="utf-8"></script> </body> </html>
包含 jQuery 是為了確保一種管理事件綁定的簡單語法適合不同的浏覽器,而且嚴格遵守最常見的開發實踐。為 leaker 類和主要 JavaScript 方法添加腳本標記。在開發環境中,將 JavaScript 文件合並到單個文件中通常是一種更好的做法。出於本示例的用途,將邏輯放在獨立的文件中更容易。
您可以過濾 Heap Profiler 來僅顯示特殊類的實例。為了利用該功能,創建一個新類來封裝洩漏對象的行為,而且這個類很容易在 Heap Profiler 中找到,如清單 2 所示。
清單 2. assets/scripts/leaker.js
var Leaker = function(){};
Leaker.prototype = {
init:function(){
}
};
綁定 Start 按鈕以初始化 Leaker 對象,並將它分配給全局命名空間中的一個變量。還需要將 Destroy 按鈕綁定到一個應清理 Leaker 對象的方法,並讓它為垃圾收集做好准備,如清單 3 所示。
清單 3. assets/scripts/main.js
$("#start_button").click(function(){
if(leak !== null || leak !== undefined){
return;
}
leak = new Leaker();
leak.init();
});
$("#destroy_button").click(function(){
leak = null;
});
var leak = new Leaker();
現在,您已准備好創建一個對象,在內存中查看它,然後釋放它。
1)、在 Chrome 中加載索引頁面。因為您是直接從 Google 加載 jQuery,所以需要連接互聯網來運行該樣例。
2)、打開開發人員工具,方法是打開 View 菜單並選擇 Develop 子菜單。選擇 Developer Tools 命令。
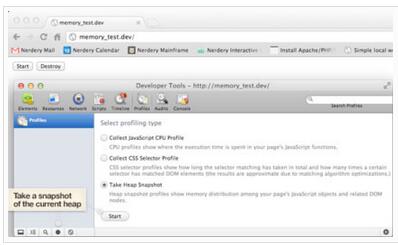
3)、轉到 Profiles 選項卡並獲取一個堆快照,如圖 2 所示。

圖 2. Profiles 選項卡
4)、將注意力返回到 Web 上,選擇 Start。
5)、獲取另一個堆快照。
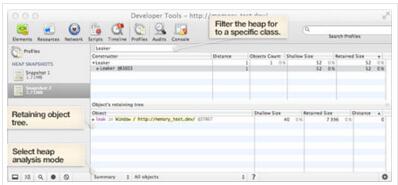
6)、過濾第一個快照,查找 Leaker 類的實例,找不到任何實例。切換到第二個快照,您應該能找到一個實例,如圖 3 所示。

圖 3. 快照實例
7)、將注意力返回到 Web 上,選擇 Destroy。
8)、獲取第三個堆快照。
9)、過濾第三個快照,查找 Leaker 類的實例,找不到任何實例。在加載第三個快照時,也可將分析模式從 Summary 切換到 Comparison,並對比第三個和第二個快照。您會看到偏移值 -1(在兩次快照之間釋放了 Leaker 對象的一個實例)。
萬歲!垃圾回收有效的。現在是時候破壞它了。
四、內存洩漏1:閉包
一種預防一個對象被垃圾回收的簡單方式是設置一個在回調中引用該對象的間隔或超時。要查看實際應用,可更新 leaker.js 類,如清單 4 所示。
清單 4. assets/scripts/leaker.js
var Leaker = function(){};
Leaker.prototype = {
init:function(){
this._interval = null;
this.start();
},
start: function(){
var self = this;
this._interval = setInterval(function(){
self.onInterval();
}, 100);
},
destroy: function(){
if(this._interval !== null){
clearInterval(this._interval);
}
},
onInterval: function(){
console.log("Interval");
}
};
現在,當重復 上一節 中的第 1-9 步時,您應在第三個快照中看到,Leaker 對象被持久化,並且該間隔會永遠繼續運行。那麼發生了什麼?在一個閉包中引用的任何局部變量都會被該閉包保留,只要該閉包存在就永遠保留。要確保對 setInterval 方法的回調在訪問 Leaker 實例的范圍時執行,需要將 this 變量分配給局部變量 self,這個變量用於從閉包內觸發 onInterval。當 onInterval 觸發時,它就能夠訪問Leaker 對象中的任何實例變量(包括它自身)。但是,只要事件偵聽器存在,Leaker 對象就不會被垃圾回收。
要解決此問題,可在清空所存儲的 leaker 對象引用之前,觸發添加到該對象的 destroy 方法,方法是更新 Destroy 按鈕的單擊處理程序,如清單 5 所示。
清單 5. assets/scripts/main.js
$("#destroy_button").click(function(){
leak.destroy();
leak = null;
});
五、銷毀對象和對象所有權
一種不錯的做法是,創建一個標准方法來負責讓一個對象有資格被垃圾回收。destroy 功能的主要用途是,集中清理該對象完成的具有以下後果的操作的職責:
1、阻止它的引用計數下降到 0(例如,刪除存在問題的事件偵聽器和回調,並從任何服務取消注冊)。
2、使用不必要的 CPU 周期,比如間隔或動畫。
destroy 方法常常是清理一個對象的必要步驟,但在大多數情況下它還不夠。在理論上,在銷毀相關實例後,保留對已銷毀對象的引用的其他對象可調用自身之上的方法。因為這種情形可能會產生不可預測的結果,所以僅在對象即將無用時調用 destroy 方法,這至關重要。
一般而言,destroy 方法最佳使用是在一個對象有一個明確的所有者來負責它的生命周期時。此情形常常存在於分層系統中,比如 MVC 框架中的視圖或控制器,或者一個畫布呈現系統的場景圖。
六、內存洩漏 2:控制台日志
一種將對象保留在內存中的不太明顯的方式是將它記錄到控制台中。清單 6 更新了 Leaker 類,顯示了此方式的一個示例。
清單 6. assets/scripts/leaker.js
var Leaker = function(){};
Leaker.prototype = {
init:function(){
console.log("Leaking an object: %o", this);
},
destroy: function(){
}
};
可采取以下步驟來演示控制台的影響。
- 登錄到索引頁面。
- 單擊 Start。
- 轉到控制台並確認 Leaking 對象已被跟蹤。
- 單擊 Destroy。
- 回到控制台並鍵入 leak,以記錄全局變量當前的內容。此刻該值應為空。
- 獲取另一個堆快照並過濾 Leaker 對象。您應留下一個 Leaker 對象。
- 回到控制台並清除它。
- 創建另一個堆配置文件。在清理控制台後,保留 leaker 的配置文件應已清除。
控制台日志記錄對總體內存配置文件的影響可能是許多開發人員都未想到的極其重大的問題。記錄錯誤的對象可以將大量數據保留在內存中。注意,這也適用於:
1)、在用戶鍵入 JavaScript 時,在控制台中的一個交互式會話期間記錄的對象。
2)、由 console.log 和 console.dir 方法記錄的對象。
七、內存洩漏 3:循環
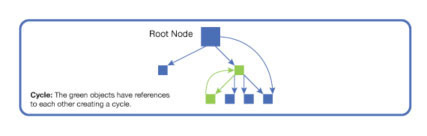
在兩個對象彼此引用且彼此保留時,就會產生一個循環,如圖 4 所示。

圖 4. 創建一個循環的引用
該圖中的一個藍色 root 節點連接到兩個綠色框,顯示了它們之間的一個連接
清單 7 顯示了一個簡單的代碼示例。
清單 7. assets/scripts/leaker.js
var Leaker = function(){};
Leaker.prototype = {
init:function(name, parent){
this._name = name;
this._parent = parent;
this._child = null;
this.createChildren();
},
createChildren:function(){
if(this._parent !== null){
// Only create a child if this is the root
return;
}
this._child = new Leaker();
this._child.init("leaker 2", this);
},
destroy: function(){
}
};
Root 對象的實例化可以修改,如清單 8 所示。
清單 8. assets/scripts/main.js
leak = new Leaker();
leak.init("leaker 1", null);
如果在創建和銷毀對象後執行一次堆分析,您應該會看到垃圾收集器檢測到了這個循環引用,並在您選擇 Destroy 按鈕時釋放了內存。
但是,如果引入了第三個保留該子對象的對象,該循環會導致內存洩漏。例如,創建一個 registry 對象,如清單 9 所示。
清單 9. assets/scripts/registry.js
var Registry = function(){};
Registry.prototype = {
init:function(){
this._subscribers = [];
},
add:function(subscriber){
if(this._subscribers.indexOf(subscriber) >= 0){
// Already registered so bail out
return;
}
this._subscribers.push(subscriber);
},
remove:function(subscriber){
if(this._subscribers.indexOf(subscriber) < 0){
// Not currently registered so bail out
return;
}
this._subscribers.splice(
this._subscribers.indexOf(subscriber), 1
);
}
};
registry 類是讓其他對象向它注冊,然後從注冊表中刪除自身的對象的簡單示例。盡管這個特殊的類與注冊表毫無關聯,但這是事件調度程序和通知系統中的一種常見模式。
將該類導入 index.html 頁面中,放在 leaker.js 之前,如清單 10 所示。
清單 10. index.html
<script src="assets/scripts/registry.js" type="text/javascript"
charset="utf-8"></script>
更新 Leaker 對象,以向注冊表對象注冊該對象本身(可能用於有關一些未實現事件的通知)。這創建了一個來自要保留的 leaker 子對象的 root 節點備用路徑,但由於該循環,父對象也將保留,如清單 11 所示。
清單 11. assets/scripts/leaker.js
var Leaker = function(){};
Leaker.prototype = {
init:function(name, parent, registry){
this._name = name;
this._registry = registry;
this._parent = parent;
this._child = null;
this.createChildren();
this.registerCallback();
},
createChildren:function(){
if(this._parent !== null){
// Only create child if this is the root
return;
}
this._child = new Leaker();
this._child.init("leaker 2", this, this._registry);
},
registerCallback:function(){
this._registry.add(this);
},
destroy: function(){
this._registry.remove(this);
}
};
最後,更新 main.js 以設置注冊表,並將對注冊表的一個引用傳遞給 leaker 父對象,如清單 12 所示。
清單 12. assets/scripts/main.js
$("#start_button").click(function(){
var leakExists = !(
window["leak"] === null || window["leak"] === undefined
);
if(leakExists){
return;
}
leak = new Leaker();
leak.init("leaker 1", null, registry);
});
$("#destroy_button").click(function(){
leak.destroy();
leak = null;
});
registry = new Registry();
registry.init();
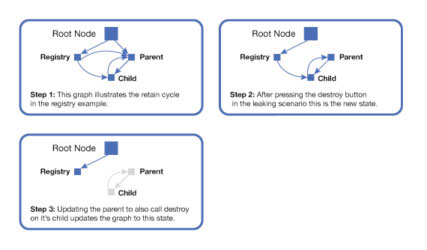
現在,當執行堆分析時,您應看到每次選擇 Start 按鈕時,會創建並保留 Leaker 對象的兩個新實例。圖 5 顯示了對象引用的流程。

圖 5. 由於保留引用導致的內存洩漏
從表面上看,它像一個不自然的示例,但它實際上非常常見。更加經典的面向對象框架中的事件偵聽器常常遵循類似圖 5 的模式。這種類型的模式也可能與閉包和控制台日志導致的問題相關聯。
盡管有多種方式來解決此類問題,但在此情況下,最簡單的方式是更新 Leaker 類,以在銷毀它時銷毀它的子對象。對於本示例,更新destroy 方法(如清單 13 所示)就足夠了。
清單 13. assets/scripts/leaker.js
destroy: function(){
if(this._child !== null){
this._child.destroy();
}
this._registry.remove(this);
}
有時,兩個沒有足夠緊密關系的對象之間也會存在循環,其中一個對象管理另一個對象的生命周期。在這樣的情況下,在這兩個對象之間建立關系的對象應負責在自己被銷毀時中斷循環。
結束語
即使 JavaScript 已被垃圾回收,仍然會有許多方式會將不需要的對象保留在內存中。目前大部分浏覽器都已改進了內存清理功能,但評估您應用程序內存堆的工具仍然有限(除了使用 Google Chrome)。通過從簡單的測試案例開始,很容易評估潛在的洩漏行為並確定是否存在洩漏。
不經過測試,就不可能准確度量內存使用。很容易使循環引用占據對象曲線圖中的大部分區域。Chrome 的 Heap Profiler 是一個診斷內存問題的寶貴工具,在開發時定期使用它也是一個不錯的選擇。在預測對象曲線圖中要釋放的具體資源時請設定具體的預期,然後進行驗證。任何時候當您看到不想要的結果時,請仔細調查。
在創建對象時要計劃該對象的清理工作,這比在以後將一個清理階段移植到應用程序中要容易得多。常常要計劃刪除事件偵聽器,並停止您創建的間隔。如果認識到了您應用程序中的內存使用,您將得到更可靠且性能更高的應用程序。