函數是由事件驅動的或者當它被調用時執行的可重復使用的代碼塊。
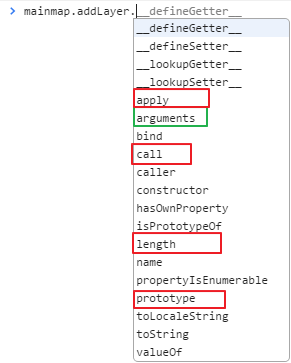
函數是對象,有自己的屬性和方法 。首先通過console下輸出的函數屬性方法來直觀的看一下:

函數內部屬性只要包括兩個特殊的對象:arguments和this。
函數屬性包括:length和prototype
函數方法(非繼承)包括:apply()和call()
繼承而來的函數方法:bind()、toString()、toLocaleString()、valueOf()
其他的目前不熟,後面再補充
1. 函數內部屬性
在函數內部,有兩個特殊的對象,arguments和this。
arguments屬性
arguments是一個類數組對象,包含傳入函數的所有參數,arguments的主要用途是保存函數參數,但這個對象有一個callee屬性,該屬性是一個指針,指向擁有這個arguments對象的函數,下面是非常經典的階乘函數。
function factorial (num){
if(num <= 1){
return 1;
} else{
return num * factorial(num-1);
}
}
定義階乘函數一般都會用到遞歸算法,如上面代碼所示,在有函數名字,並且函數名字以後也不會改變的情況下,這種定義沒問題。但是這個函數的執行與函數名factorial緊緊耦合在了一起,為了消除這種緊密耦合現象(函數名字改變等情況),可以使用arguments.callee。
function factorial(num){
if(num<=1){
return 1;
} else{
return num * arguments.callee(num-1);
}
}
重寫後的factorial()函數的函數體內,沒有再引用函數名factorial。這樣即使改變函數名字,都可以保證正常完成遞歸調用。例如:
var trueFactorial = factorial; //改變原函數體的指針(保存位置)
factorial = function (){ //factorial 指向返回0的新函數
return 0;
}
alert(trueFactorial(5)); //120
alert(factorial(5)); //0
如果,不使用arguments.callee,那麼trueFactorial(5)同樣返回0;
this屬性
2. 函數的方法
每個函數都包含兩個非繼承而來的方法:apply()和call()。這兩個方法的用途都是在特定的域中調用函數(看到這裡木有看懂);其真正強大之處在於能夠擴充函數賴以運行的作用域
關於JavaScript函數內部屬性和函數方法的相關知識,小編就給大家介紹這麼多,希望對大家有所幫助!