教你用javascript實現隨機標簽雲效果_附代碼
編輯:關於JavaScript
標簽雲是一套相關的標簽以及與此相應的權重。典型的標簽雲有30至150個標簽。權重影響使用的字體大小或其他視覺效果。同時,直方圖或餅圖表是最常用的代表約12種不同的權數。因此,標簽雲彩能代表更多的權,盡管不那麼准確。此外,標簽雲通常是可以交互的:標簽是典型的超鏈接,讓用戶可以仔細了解他們的內容。
大概可以理解為一堆相關或者不相關的標簽混到一塊,根據不同的重要程度,或者其他維度的不同來為每個標簽設置不同的樣式已凸顯他們的不同,這樣的一堆標簽在一起就是我們通常說的標簽雲了。
下面我們大概說一下標簽雲實現的原理:
明白了標簽雲是咋回事兒那麼實現起來就簡單了,其實就是根據每個標簽的不同的重要性設置不同的樣式就可以了。
這裡我們使用隨機數實現一個簡單的標簽雲,不是根據某些維度來實現,純粹的隨機樣式。這邊標簽雲實際是一堆a標簽,然後隨機設置顏色和字體大小,當然字體大小有個最大最小限制的。
1、我們設置了一個取隨機數函數,和一個隨機顏色函數,通過這兩個函數為標簽設置樣式。
2、我們把所有的a標簽循環,然後利用步驟一裡邊的隨機數,和隨機顏色設置這些標簽的字體大小和顏色。
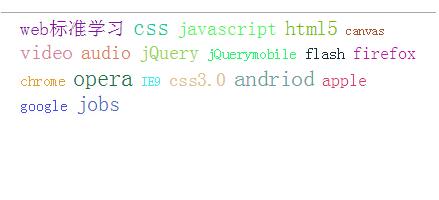
查看效果如下:

一個簡單的標簽雲就完事了。
其實我們還可以吧樣式設置到樣式文件,然後通過為a標簽設置class來設置a標簽的樣式,這樣靈活性更大。
如果需要根據某些維度來設置的話,那麼可以給a標簽設置好這種維度的屬性,然後根據這些屬性來設置樣式。
下面看代碼:
html代碼:
<div id="wrap"> <a href="#">web標准學習</a> <a href="#">css</a> <a href="#">javascript</a> <a href="#">html5</a> <a href="#">canvas</a> <a href="#">video</a> <a href="#">audio</a> <a href="#">jQuery</a> <a href="#">jQuerymobile</a> <a href="#">flash</a> <a href="#">firefox</a> <a href="#">chrome</a> <a href="#">opera</a> <a href="#">IE9</a> <a href="#">css3.0</a> <a href="#">andriod</a> <a href="#">apple</a> <a href="#">google</a> <a href="#">jobs</a> </div>
javascript代碼:
window.onload=function(){
var obox=document.getElementById("wrap");
var obj=obox.getElementsByTagName("a");
//隨機方法
function rand(num){
return parseInt(Math.random()*num+1);
}
//隨機顏色值
function randomcolor(){
var str=Math.ceil(Math.random()*16777215).toString(16);
if(str.length<6){
str="0"+str;
}
return str;
}
//循環
for( len=obj.length,i=len;i--;){
obj[i].className="color"+rand(5);
obj[i].style.zIndex=rand(5);
obj[i].style.fontSize=rand(12)+12+"px";
// obj[i].style.background="#"+randomcolor();
obj[i].style.color="#"+randomcolor();
obj[i].onmouseover=function(){
this.style.background="#"+randomcolor();
}
obj[i].onmouseout=function(){
this.style.background="none";
}
}
}
以上這篇教你用javascript實現隨機標簽雲效果_附代碼就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦