神奇!js+CSS+DIV實現文字顏色漸變效果
編輯:關於JavaScript
本文實例為大家分享了DIV+CSS+JS實現的文字顏色漸變效果,供大家參考,具體內容如下
下面是 CSS 部分代碼:
<!--CSS代碼開始-->
body{
font:12px/1.5 Microsoft Yahei;
}
h3{
padding:10px;
margin:0;
background-color:#999;
color:#fff;
font:16px/1.5 Microsoft Yahei;
text-align:center;
}
.box{
position:relative;
background-color:#fff;
width:auto;
margin:0 auto;
padding:0 30px;
font:700 20px/1.5 "Microsoft Yahei",Microsoft Yahei;
border-top:1px dashed #ccc;
border-bottom:1px dashed #ccc;
height:30px;
margin-top:8px;
}
.box a{
position:absolute;
font-style:normal;
white-space:nowrap;
}
.f999{
color:#999;
}
下面是 DIV 部分代碼:
<!--DIV代碼開始--> <div style="width:400px;margin:200px auto;background-color:#f2f2f2;border: 1px dashed #ccc;"> <h3><strong>CSS多彩漸變字</strong></h3> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td height="10" colspan="2" align="center"></td> </tr> <tr> <td width="19%" height="30" align="right">文字:</td> <td width="81%"><input name="text" type="text" id="ctext" size="30" maxlength="16" style="font:12px Microsoft Yahei" value="請在此輸入您需要生成漸變色的文字" onkeyup="setDiv()" /></td> </tr> <tr> <td height="30" align="right">R值:</td> <td><select name="Rvalue" style="font:12px Microsoft Yahei" id="rvalue"></select> <span class="f999">RGB顏色中的R值(0-255)</span></td> </tr> <tr> <td height="30" align="right">G值:</td> <td><select name="Gvalue" style="font:12px Microsoft Yahei" id="gvalue"></select> <span class="f999">RGB顏色中的G值(0-255)</span></td> </tr> <tr> <td height="30" align="right">B值:</td> <td><select name="Bvalue" style="font:12px Microsoft Yahei" id="bvalue"></select> <span class="f999">RGB顏色中的B值(0-255)</span></td> </tr> <tr> <td height="30" align="right">漸變方式:</td> <td><select name="ctype" style="font:12px Microsoft Yahei" id="ctype"><option value="0">灰度漸變</option><option value="1" selected="selected">變化R值</option><option value="2">變化G值</option><option value="3">變化B值</option></select> <span class="f999">相應的數值會強制在0~255之間變化</span></td> </tr> </table> <div class="box" id="box"></div> <br /> <button onclick="javascript:createData()">OK,上色!</button> <br /> </div>
以下是 JavaScript 部分代碼:
// JavaScript代碼開始
var rs = document.getElementById("rvalue");
var gs = document.getElementById("gvalue");
var bs = document.getElementById("bvalue");
function init(){
var str;
for(var i=0;i<=255;i++){
var opr = document.createElement("option");
var opg = document.createElement("option");
var opb = document.createElement("option");
opr.innerHTML = i;
opg.innerHTML = i;
opb.innerHTML = i;
switch(i){
case 100:opb.selected="selected";break;
case 200:opg.selected="selected";break;
}
gs.appendChild(opg);
rs.appendChild(opr);
bs.appendChild(opb);
}
setDiv();
}
function setDiv(){
var font = document.getElementById("ctext").value;
var dObj = document.getElementById("box");
dObj.innerHTML=font;
}
function createData(){
var font = document.getElementById("ctext").value;
var r = rs.options[rs.selectedIndex].text;
var g = gs.options[gs.selectedIndex].text;
var b = bs.options[bs.selectedIndex].text;
var type = document.getElementById("ctype").value;
if(font==""||font=="undefined"){
font="文字不能為空,使用默認文字";
document.getElementById("ctext").value = font;
}
colorful('box',font,r,g,b,type);
}
function colorful(obj,font,r,g,b,type){
var boxObj;
if(typeof(obj)=="string"||typeof(obj)=="number"){
boxObj = document.getElementById(obj);
}else{
boxObj = obj;
}
boxObj.innerHTML="<a href='#'>"+font+"";
var num = boxObj.getElementsByTagName("a")[0].scrollWidth;
boxObj.innerHTML="";
for(var i=0;i<=num;i++){
var j=i+1;
var c=Math.round(255/num*i);
switch(Number(type)){
case 0:r=c;g=c;b=c;break;
case 1:r=c;break;
case 2:g=c;break;
case 3:b=c;break;
}
var iObj = document.createElement("A");
iObj.innerHTML=font;
iObj.style.clip="rect(auto "+j+"px auto "+i+"px)";
iObj.style.color="rgb("+r+","+g+","+b+")";
//iObj.href="#"; // 生成的文字超鏈接
boxObj.appendChild(iObj);
}
}
init();
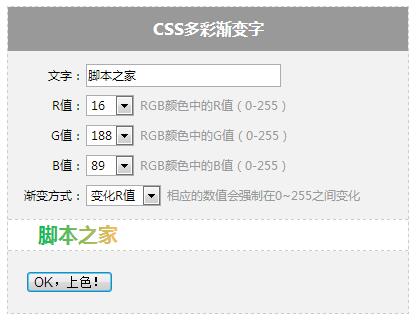
效果圖:

完整代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DIV+CSS+JS實現色彩漸變字體</title>
<style type="text/css">
body{font:12px/1.5 Microsoft Yahei;}
h3{padding:10px;margin:0;background-color:#999;color:#fff;font:16px/1.5 Microsoft Yahei;text-align:center;}
.box{position:relative;background-color:#fff;width:auto;margin:0 auto;padding:0 30px;font:700 20px/1.5 "Microsoft Yahei",Microsoft Yahei;border-top:1px dashed #ccc; border-bottom:1px dashed #ccc;height:30px;margin-top:8px;}
.box a{position:absolute;font-style:normal;white-space:nowrap;}
.f999{color:#999;}
a:link{text-decoration:none;}
a:hover{text-decoration:underline;}
a:visited{text-decoration:none;}
</style>
</head>
<body>
<div style="width:400px;margin:200px auto;background-color:#f2f2f2;border: 1px dashed #ccc;">
<h3><strong>CSS多彩漸變字</strong></h3>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="10" colspan="2" align="center"></td>
</tr>
<tr>
<td width="19%" height="30" align="right">文字:</td>
<td width="81%"><input name="text" type="text" id="ctext" size="30" maxlength="16" style="font:12px Microsoft Yahei" value="請在此輸入您需要生成漸變色的文字" onkeyup="setDiv()" /></td>
</tr>
<tr>
<td height="30" align="right">R值:</td>
<td><select name="Rvalue" style="font:12px Microsoft Yahei" id="rvalue"></select>
<span class="f999">RGB顏色中的R值(0-255)</span></td>
</tr>
<tr>
<td height="30" align="right">G值:</td>
<td><select name="Gvalue" style="font:12px Microsoft Yahei" id="gvalue"></select>
<span class="f999">RGB顏色中的G值(0-255)</span></td>
</tr>
<tr>
<td height="30" align="right">B值:</td>
<td><select name="Bvalue" style="font:12px Microsoft Yahei" id="bvalue"></select>
<span class="f999">RGB顏色中的B值(0-255)</span></td>
</tr>
<tr>
<td height="30" align="right">漸變方式:</td>
<td><select name="ctype" style="font:12px Microsoft Yahei" id="ctype"><option value="0">灰度漸變</option><option value="1" selected="selected">變化R值</option><option value="2">變化G值</option><option value="3">變化B值</option></select>
<span class="f999">相應的數值會強制在0~255之間變化</span></td>
</tr>
</table>
<div class="box" id="box"></div>
<br />
<button onclick="javascript:createData()">OK,上色!</button>
<br />
</div>
<script type="text/javascript">
var rs = document.getElementById("rvalue");
var gs = document.getElementById("gvalue");
var bs = document.getElementById("bvalue");
function init(){
var str;
for(var i=0;i<=255;i++){
var opr = document.createElement("option");
var opg = document.createElement("option");
var opb = document.createElement("option");
opr.innerHTML = i;
opg.innerHTML = i;
opb.innerHTML = i;
switch(i){
case 100:opb.selected="selected";break;
case 200:opg.selected="selected";break;
}
gs.appendChild(opg);
rs.appendChild(opr);
bs.appendChild(opb);
}
setDiv();
}
function setDiv(){
var font = document.getElementById("ctext").value;
var dObj = document.getElementById("box");
dObj.innerHTML=font;
}
function createData(){
var font = document.getElementById("ctext").value;
var r = rs.options[rs.selectedIndex].text;
var g = gs.options[gs.selectedIndex].text;
var b = bs.options[bs.selectedIndex].text;
var type = document.getElementById("ctype").value;
if(font==""||font=="undefined"){
font="文字不能為空,使用默認文字";
document.getElementById("ctext").value = font;
}
colorful('box',font,r,g,b,type);
}
function colorful(obj,font,r,g,b,type){
var boxObj;
if(typeof(obj)=="string"||typeof(obj)=="number"){
boxObj = document.getElementById(obj);
}else{
boxObj = obj;
}
boxObj.innerHTML="<a href='#'>"+font+"</a>";
var num = boxObj.getElementsByTagName("a")[0].scrollWidth;
boxObj.innerHTML="";
for(var i=0;i<=num;i++){
var j=i+1;
var c=Math.round(255/num*i);
switch(Number(type)){
case 0:r=c;g=c;b=c;break;
case 1:r=c;break;
case 2:g=c;break;
case 3:b=c;break;
}
var iObj = document.createElement("A");
iObj.innerHTML=font;
iObj.style.clip="rect(auto "+j+"px auto "+i+"px)";
iObj.style.color="rgb("+r+","+g+","+b+")";
//iObj.href="#"; // 生成的文字超鏈接
boxObj.appendChild(iObj);
}
}
init();
</script>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦