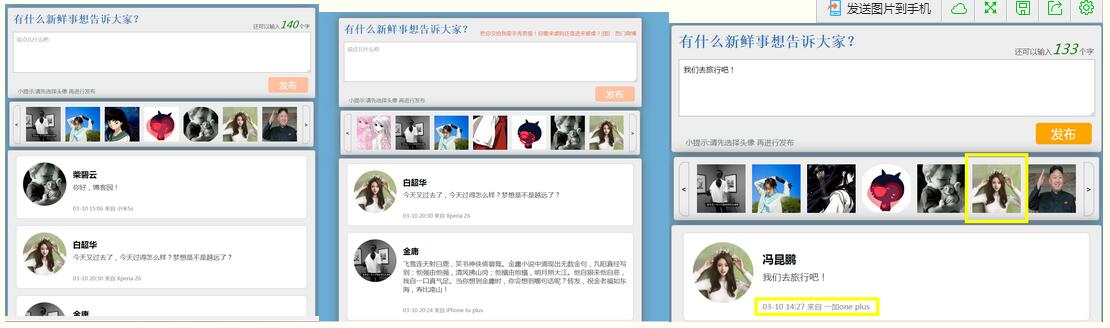
原生JavaScript制作微博發布面板效果
編輯:關於JavaScript
javaScript實現微博發布面板效果.采用的js知識有:
- 正則表達式區分中英文字節、隨機數生成等函數
- 淡入淡出、緩沖運動。閃動等動畫函數
- onfocus、onblur、oninput、onpropertychange等事件
- 動態添加元素,獲取設置動態屬性

基本思路:
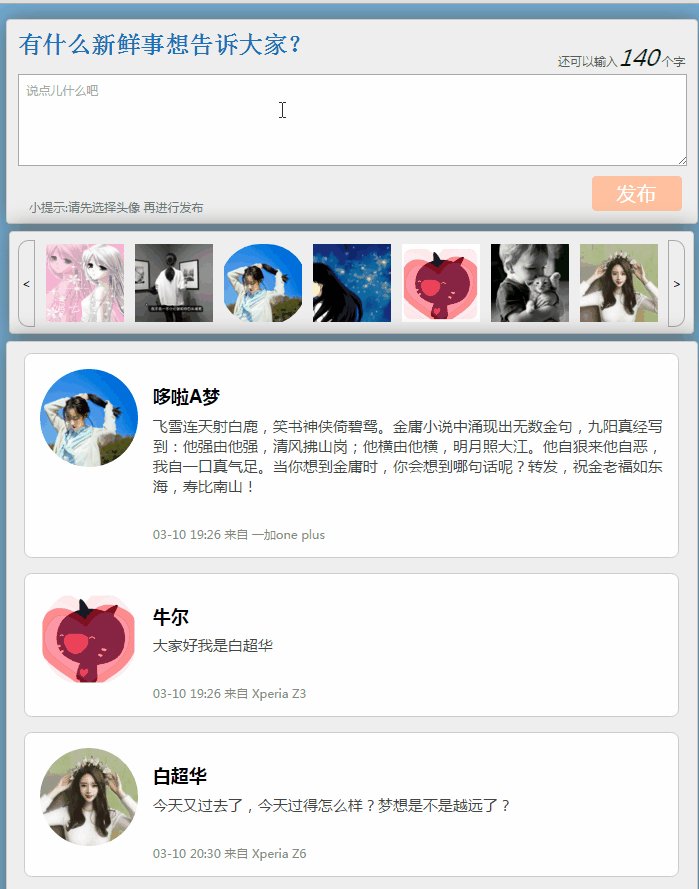
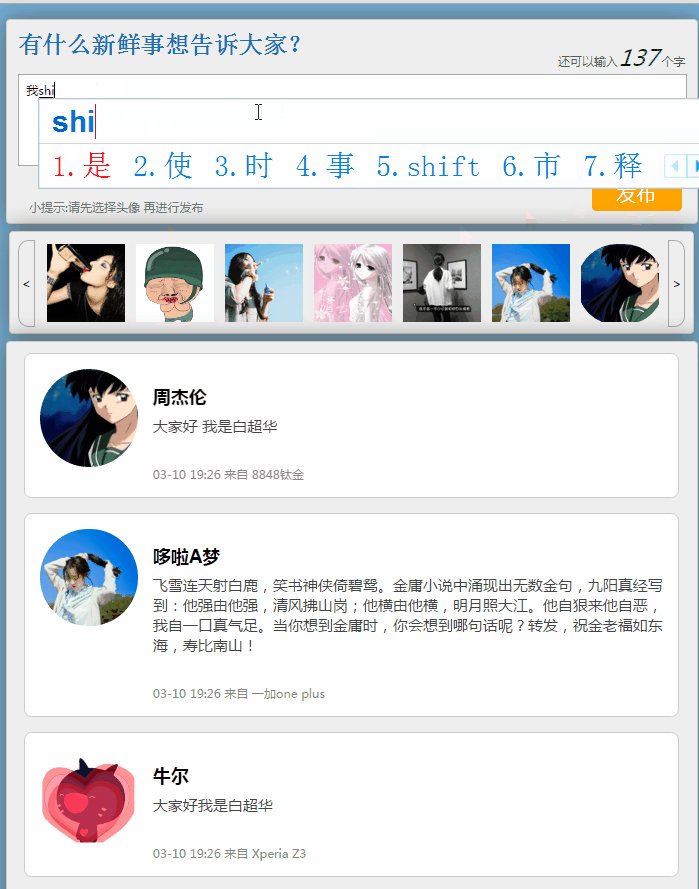
當內容為空時,發布按鈕為灰色,點擊時候文本框會閃動,輸入文字會提示還可以輸入多少文字,超出會提示,且不能發布,要注意的是,判斷文本框內容的長度,不能直接來,因為英文屬於一個字節,中文占兩個,要用正則處理一下!
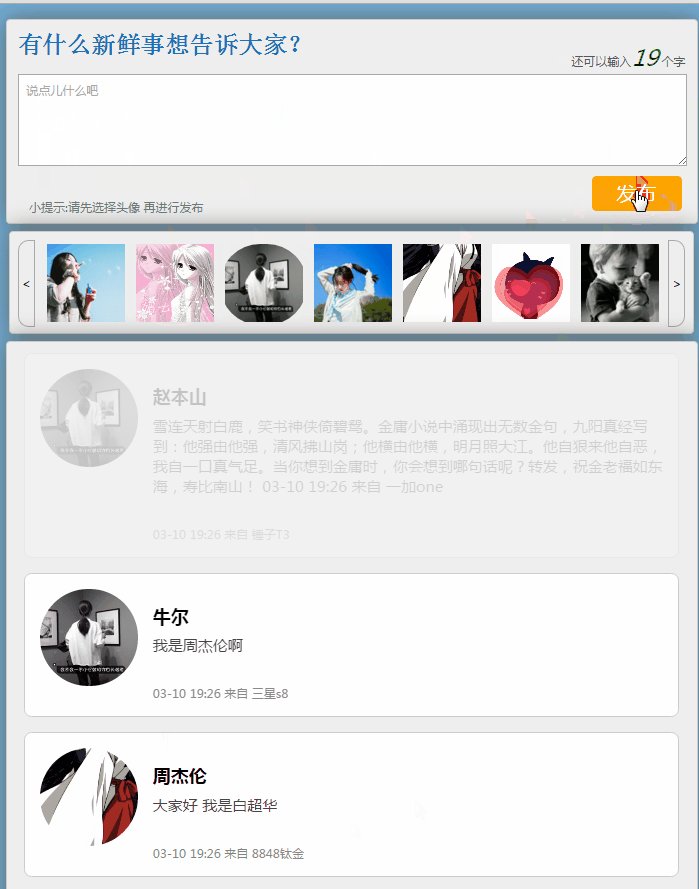
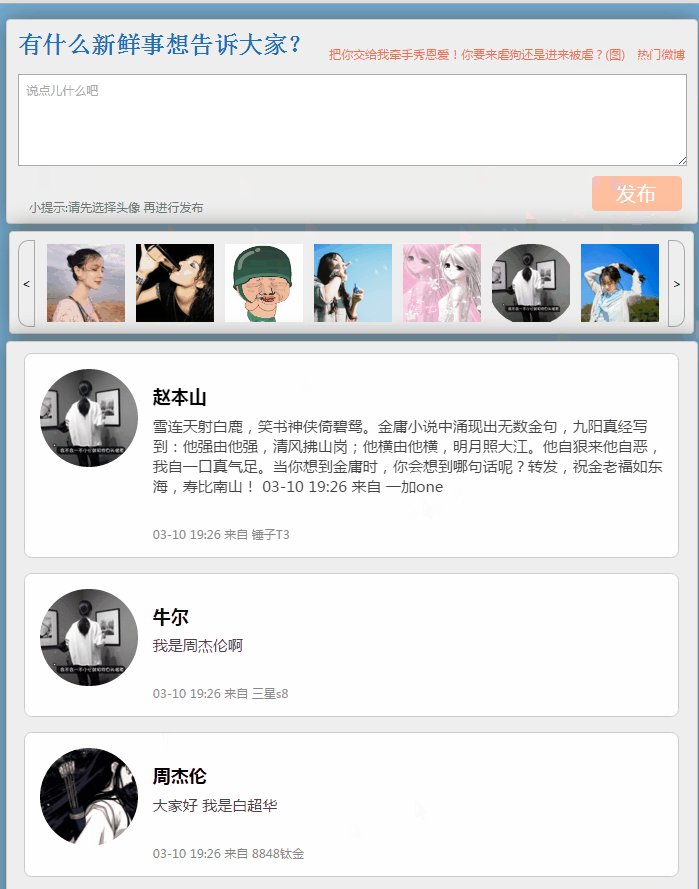
獲取到所有頭像的src之後,存入到一個變量中,當點擊頭像時候,將頭像的src賦予添加元素的img,動態創建日期對象,手機型號,姓名存到數組,采用生成隨機數的方式獲取,當文本框有了內容並且選取頭像後,可以發布成功,發布時候淡出效果,創建一個li,添加li的時候 不能直接采用 appendChild,這回直接添加到已有元素的後邊,而微博效果是插入到前頭,這是需要判斷一下,當有元素時候采用 insertBefore方法,當沒有元素時候采取appendChild。

html代碼,因為不是同一天做的,後續的後頭添加的,所以js代碼的可讀性不是很好,請諒解。不過盡量注釋的很明白了,如有疑問請留言!
下面附源碼下載地址!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微博發布</title>
<link rel="stylesheet" href="style.css">
<script>
window.onload = function(){
var text = document.getElementsByTagName('textarea')[0];
var p = document.getElementsByTagName('p')[0];
var btn = document.getElementsByTagName('span')[0];
var conUl = document.getElementById('con-ul');
var aLi = conUl.getElementsByTagName('li');
var icon = document.getElementById('icon');
var iconUl = icon.getElementsByTagName('ul')[0];
var iconLi = iconUl.getElementsByTagName('li');
var prevBtn = document.getElementById('prev');
var nextBtn = document.getElementById('next');
var imgs = icon.getElementsByTagName('img');
var btnNow = 0;
var timer2 = null; //頭像區無縫滾動
var num = 0;
var timer1 = null; //當輸入內容為空或者輸入字符超過,文本框閃動
var iNow = 0;
var selectIcon = ''; //用於保存所選擇圖片的路徑
var date = new Date();
var str = toDou(date.getHours())+':'+toDou(date.getMinutes()); //獲取當前時間
var str2 = toDou(date.getMonth()+1)+'-'+date.getDate(); //獲取當前日期
var userName = ['周傑倫','哆啦A夢','牛爾','郭德綱','孫燕姿','柴碧雲','馮昆鵬','奧巴馬','趙本山'];
var userPhone = ['Xperia Z3','iPhone7s','一加one plus','小米5s','8848钛金','三星s8','錘子T3'];
iconUl.style.width = iconLi.length*iconLi[0].offsetWidth+'px';
timer2 = setInterval(iconPlay,3000); //頭像區塊無縫滾動
text.onfocus = function(){
p.innerHTML = '還可以輸入<em>'+(num-140)+'</em> 個字';
p.className = 'dis';
change();
text.oninput = text.onpropertychange = change;
}
text.onblur = function(){
if(text.value == ''){
p.innerHTML = '把你交給我牽手秀恩愛!你要來虐狗還是進來被虐?(圖) 熱門微博';
p.className = '';
}
}
//點擊發布按鈕
btn.onclick = function(){
var randomNum = Math.floor(Math.random()*userName.length);
var randomNum2 = Math.floor(Math.random()*userPhone.length);
if(text.value==''||num>140){
clearInterval(timer1);
timer1 = setInterval(function(){
if(iNow==5){
clearInterval(timer1);
iNow=0;
}else {
iNow++;
}
if(iNow%2){
text.style.background = '#ff9797';
}else{
text.style.background = '';
}
},100);
}else {
//判斷是否選擇頭像
if(selectIcon==''){
alert('請先選擇頭像');
}else {
//動態添加li
var newLi = document.createElement('li');
newLi.innerHTML += '<div class="icon"><img src="'+selectIcon+'" alt=""></div><h2>'+userName[randomNum]+'</h2><p class="text">'+text.value+'</p><div class="li-footer"><span>'+str2+'</span><span> '+str+' </span>來自 <span>'+userPhone[randomNum2]+'</span></div>';
if(aLi.length){
conUl.insertBefore(newLi,aLi[0]);
}else {
conUl.appendChild(newLi);
}
newLi.style.opacity = 0;
fadeOut(newLi,100);
}
change();
}
text.value = '';
}
//判斷輸入字符的多少
function change(){
var mark = document.getElementsByTagName('em')[0];
var tValue = text.value;
num = Math.ceil(getLength(tValue)/2);
if(num<140){
mark.innerHTML = 140-num;
mark.style.color = 'green';
}else {
p.innerHTML = '已超出<em style="color:red">'+(num-140)+'</em> 個字';
}
if(text.value == ''||num>140){
btn.className = 'con-go';
}else {
btn.className = 'con-go active';
}
}
for(var i=0; i<iconLi.length; i++){
iconLi[i].index = i;
iconLi[i].onclick = function(){
for(var i=0; i<iconLi.length; i++){
iconLi[i].style.borderRadius = 0;
}
this.style.borderRadius = '140px';
selectIcon = imgs[this.index].getAttribute('src');
}
}
nextBtn.onclick = iconPlay;
prevBtn.onclick = function(){
if(btnNow > 0){
btnNow--;
startMove(iconUl,-iconLi[0].offsetWidth*btnNow);
}
}
function iconPlay(){
if(btnNow < iconLi.length-6){
btnNow++;
startMove(iconUl,-iconLi[0].offsetWidth*btnNow);
}
if(btnNow > iconLi.length-7){
btnNow = 0;
startMove(iconUl,-iconLi[0].offsetWidth*btnNow);
}
}
iconUl.onmouseover = function(){
clearInterval(timer2);
}
iconUl.onmouseout = function(){
timer2 = setInterval(iconPlay,3000);
}
}
//正則:用於區分中文為兩個字節
function getLength(str){
return String(str).replace(/[^\x00-\xff]/g,'aa').length;
}
//頭像區滾動動畫
function startMove(obj,tarrget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var speed = (tarrget-obj.offsetLeft)/8;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(obj.offsetLeft == tarrget){
clearInterval(obj.timer);
}else {
obj.style.left = obj.offsetLeft+speed+'px';
}
},30);
}
//淡入淡出
function fadeOut(obj,tarrget){
obj.alpha = 0;
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var current = parseInt(current*100);
var speed = (tarrget-obj.alpha)/30;
if(obj.alpha==tarrget){
clearInterval(timer);
}else {
obj.alpha+=speed;
obj.style.opacity=obj.alpha/100;
}
},30);
}
//補0函數
function toDou(n){
if(n<10){
return '0'+n;
}else {
return ''+n;
}
}
</script>
</head>
<body style="overflow: scroll;">
<div id="container">
<div id="header">
<h1>有什麼新鮮事想告訴大家?</h1>
<p>把你交給我牽手秀恩愛!你要來虐狗還是進來被虐?(圖) 熱門微博</p>
</div>
<textarea placeholder="說點兒什麼吧"></textarea>
<div>
<i>小提示:請先選擇頭像 再進行發布</i>
<span class="con-go">發布</span>
</div>
</div>
<div id="icon">
<span id="prev" class="icon-btn"><</span>
<div class="wrap-ul">
<ul>
<li><img src="img/3.jpg" alt=""></li>
<li><img src="img/2.jpg" alt=""></li>
<li><img src="img/10.jpg" alt=""></li>
<li><img src="img/4.jpg" alt=""></li>
<li><img src="img/5.jpg" alt=""></li>
<li><img src="img/6.jpg" alt=""></li>
<li><img src="img/7.jpg" alt=""></li>
<li><img src="img/8.jpg" alt=""></li>
<li><img src="img/9.jpg" alt=""></li>
<li><img src="img/1.jpg" alt=""></li>
<li><img src="img/12.jpg" alt=""></li>
<li><img src="img/13.jpg" alt=""></li>
<li><img src="img/14.jpg" alt=""></li>
</ul>
</div>
<span id="next" class="icon-btn">></span>
</div>
<div id="content">
<ul id="con-ul">
<li>
<div class="icon">
<img src="img/12.jpg" alt="">
</div>
<h2>白超華</h2>
<p class="text">今天又過去了,今天過得怎麼樣?夢想是不是越遠了?</p>
<div class="li-footer">
<span>03-10</span><span> 20:30 </span>來自 <span>Xperia Z6</span>
</div>
</li>
<li>
<div class="icon">
<img src="img/6.jpg" alt="">
</div>
<h2>金庸</h2>
<p class="text">飛雪連天射白鹿,笑書神俠倚碧鴛。金庸小說中湧現出無數金句,九陽真經寫到:他強由他強,清風拂山崗;他橫由他橫,明月照大江。他自狠來他自惡,我自一口真氣足。當你想到金庸時,你會想到哪句話呢?轉發,祝金老福如東海,壽比南山!</p>
<div class="li-footer">
<span>03-10</span><span> 20:24 </span>來自 <span>iPhone 6s plus</span>
</div>
</li>
<li>
<div class="icon">
<img src="img/8.jpg" alt="">
</div>
<h2>財經網</h2>
<p class="text">【李克強來到新疆團:我要和每位代表握握手】10日上午,李克強參加十二屆全國人大四次會議新疆維吾爾自治區代表團審議。?</p>
<div class="li-footer">
<span>03-10</span><span> 20:10 </span>來自 <span>8848 钛金手機</span>
</div>
</li>
</ul>
</div>
</body>
</html>
源碼下載:微博發布面板
希望本文所述對大家學習javascript程序設計有所幫助。
小編推薦
熱門推薦