javascript html5 canvas實現可拖動省份的中國地圖
編輯:關於JavaScript
本文實例分享了html5 canvas可拖動省份的中國地圖實現方法,供大家參考,具體內容如下
1.數據獲取
畫地圖需要省份邊界坐標,理論上可以每次都用百度API獲取數據並繪圖,但為了增加效率,首先將所有坐標都獲取下來並存入數據庫中。
新建省份數據數組
復制代碼 代碼如下:var allZoneData = [{'name':'遼寧省','been':'yes','id':'01'},<span style="font-family: Arial, Helvetica, sans-serif;">{'name':'吉林省','been':'yes','id':'02'},……];</span>
輪詢該數組,根據省份名稱請求百度API獲取坐標數據,並將數據以ajax方式放松給php
var myGeo = new BMap.Geocoder();
(function(){
for(var i = 0;i < allZoneData.length;i++){
getAllZone(allZoneData[i].name,allZoneData[i].been,allZoneData[i].id);
}
})();
//name為省份名,been表示是否去過,id為唯一標識,cir為省份圈號(有可能一個省份有兩部分封閉圓圈構成)
function getAllZone (name,been,id) {
var data,temp;
var bdary = new BMap.Boundary();
bdary.get(name, function(rs){
var count = rs.boundaries.length;
for(var j = 0; j < count; j++){
var ply = new BMap.Polygon(rs.boundaries[j], {strokeWeight: 2, strokeColor: "#ff0000"});
data = ply.getPath();
$.ajax({
url: "addData.php",
type:"POST",
data: {'data':data,'name' : name,'cir':j,'been':been,'id':id},
success: function(txt){
console.log(txt);
},
error: function(){
alert('添加數據出錯!');
}
});
}
});
}
php得到數據後,解析數據並將數據存儲到事先建好的數據庫中
<?php
header("content-type:text/html; charset=utf-8");
$data = $_REQUEST['data'];
$name = $_REQUEST['name'];
$cir = $_REQUEST['cir'];
$been = $_REQUEST['been'];
$id = $_REQUEST['id'];
$con = mysql_connect("localhost","……","……");
if (!$con){
die('Could not connect: ' . mysql_error());
}
mysql_select_db("……", $con);
mysql_set_charset('utf8',$con);
foreach ($data as $temp){
$sql = "insert into place (id,name,lng,lat,cir,been) values ('".$id."', '".$name."', '".$temp['lng']."','".$temp['lat']."','".$cir."','".$been."')";
if (!mysql_query($sql,$con)){
die('Error: ' . mysql_error());
}
}
mysql_close($con);
echo 'Success';
?>
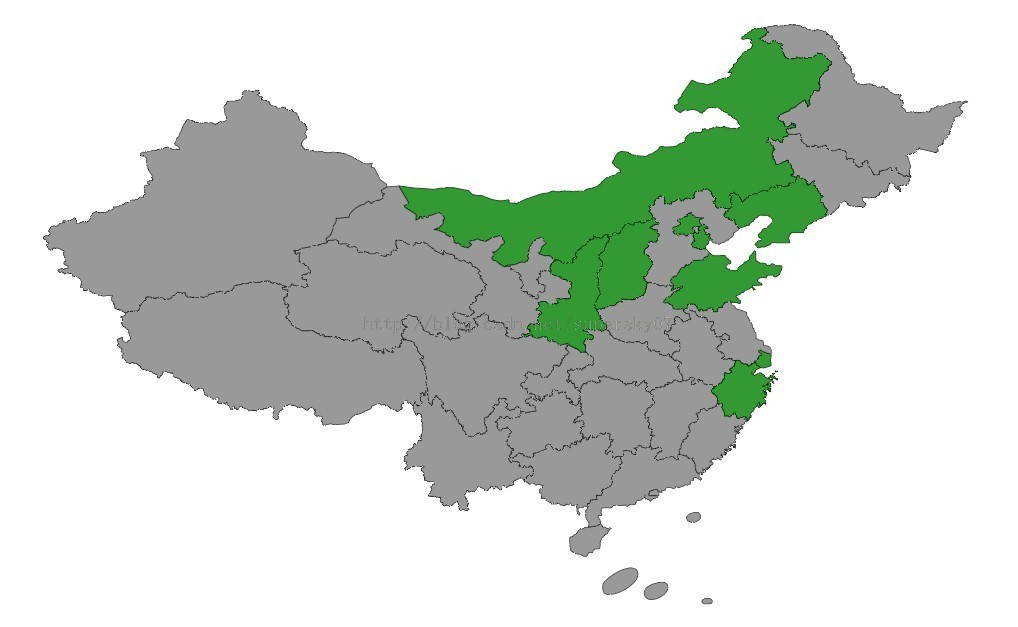
2.畫地圖(base地圖畫在mapCanvas層)
輪詢省份數組,並以ajax方式請求該省份邊界坐標,然後繪圖
var drawMap = function (context,data,l,t) { //context為繪制所在的層,l和t為相對位置,data為邊界對象數組
if(data.been == 'yes'){
context.fillStyle = "green";
}else{
context.fillStyle = "grey";
}
context.globalAlpha = 0.8;
context.beginPath();
cleft = (data.coordinate[0].lng - temp_left) * bigger + l; //temp_left和temp_top為地圖偏移位置.
ctop = (temp_top - data.coordinate[0].lat) * bigger + t; //bigger為放大倍數
context.moveTo(cleft,ctop);
for(var j = 1;j < data.coordinate.length;j++){
cleft = (data.coordinate[j].lng - temp_left) * bigger + l;
ctop = (temp_top - data.coordinate[j].lat) * bigger + t;
context.lineTo(cleft,ctop);
}
context.closePath();
context.stroke();
context.fill();
}
3.畫移動連線(連線和移動的省份畫在moveMapCanvas層)
當在地圖上拖動省份時,出現若干條連接移動的省份和原省份的直線
var drawLinkLine = function(data,l,t){ //此處的l和t表示移動的相對位置
for(var k = 0;k < data.coordinate.length;k++){
if(k % 60 == 0){
moveMapContext.beginPath();
//根據移動距離的不同,設置連線的粗細
lineLength = Math.sqrt(l * l + t * t) / 100;
lineLength = lineLength >= 4.5 ? 4.5 : lineLength;
moveMapContext.lineWidth = 5 - lineLength;
moveMapContext.strokeStyle = "rgba(0,120,60,0.4)";
cleft = (data.coordinate[k].lng - temp_left) * bigger;
ctop = (temp_top - data.coordinate[k].lat) * bigger;
moveMapContext.moveTo(cleft,ctop);
cleft = (data.coordinate[k].lng - temp_left) * bigger + l;
ctop = (temp_top - data.coordinate[k].lat) * bigger + t;
moveMapContext.lineTo(cleft,ctop);
moveMapContext.closePath();
moveMapontext.stroke();
}
}
}
4.事件
鼠標按下事件:當點擊到地圖上時,要做的事是,判斷點擊位置,將位置信息轉化成經緯度,再通過百度API根據經緯度獲得省份名稱。
$('#eventCanvas').mousedown(function(ev){
//獲取點擊canvas的坐標
var mouseX, mouseY;
if(ev.layerX || ev.layerX==0){
mouseX = ev.layerX;
mouseY = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mouseX = ev.offsetX;
mouseY = ev.offsetY;
}
//保存點擊時的原坐標值
tempX = mouseX;
tempY = mouseY;
//將坐標轉化為經緯度
mouseX = mouseX/bigger + temp_left;
mouseY = temp_top - mouseY/bigger;
if(opts.dragAll){
draging = true;
}else{
moveMapContext.clearRect(0, 0, 1100, 630);
//根據經緯度獲得所在地理位置並獲取邊界坐標再畫線
myGeo.getLocation(new BMap.Point(mouseX, mouseY),
function(result){
tempName = '';
draging = true;
name = result.addressComponents.province;
tempName = name;
pubFuns.drawMoveLayerLine(0,0);
});
}
});
鼠標移動事件:根據點擊的省份名,獲得數據,並實時重繪移動層的省份
$('#eventCanvas').mousemove(function(ev){
var mouseX, mouseY;
if(ev.layerX || ev.layerX==0){
mouseX = ev.layerX;
mouseY = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mouseX = ev.offsetX;
mouseY = ev.offsetY;
}
if(draging){
if(opts.dragAll){ <span style="font-family: Arial, Helvetica, sans-serif;">//拖動整個地圖,存在問題,地圖畫的太慢</span>
mapContext.clearRect(0, 0, 1100, 630);
for(var i = 0;i < allZoneData.length;i++){
for(var j = 0;j < allData[allZoneData[i].name].length;j++){ //allData是第一次讀取數據時放到內存裡的變量,它包含了所有數據
pubFuns.drawMap(mapContext,allData[allZoneData[i].name][j],mouseX - tempX, mouseY - tempY);
}
}
}else{
moveMapContext.clearRect(0, 0, 1100, 630);
pubFuns.drawMoveLayerLine(mouseX - tempX, mouseY - tempY);
}
}
});
鼠標抬起事件:設置dragging為false,clear移動層。
$('#eventCanvas').mouseup(function(e){
if(opts.dragAll){
}else{
moveMapContext.clearRect(0, 0, 1100, 630);
}
draging = false;
});

小結:功能、原理都很簡單,但能熟悉canvas的一些屬性和方法。canvas層是可以重疊到一起的,這樣就可以在不同的層畫不同的內容,方便維護和管理。
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦