關於Bootstrap彈出框無法調用問題的解決辦法
編輯:關於JavaScript
問題描述
寫項目中使用到了前端框架bootstrap,提供的功能很強大!
bootstrap學習
然而在用bootstrap提供的彈出框組件時,彈出框怎麼也彈不出!
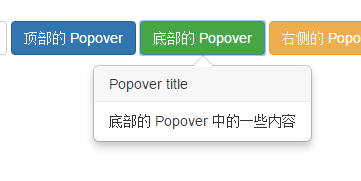
按理說應該這樣:

官方給出的樣例是這樣寫的:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 彈出框(Popover)插件</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左側的 Popover 中的一些內容">
左側的 Popover
</button>
<button type="button" class="btn btn-primary" title="Popover title"
data-container="body" data-toggle="popover" data-placement="top"
data-content="頂部的 Popover 中的一些內容">
頂部的 Popover
</button>
<button type="button" class="btn btn-success" title="Popover title"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些內容">
底部的 Popover
</button>
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右側的 Popover 中的一些內容">
右側的 Popover
</button>
</div>
<script>$(function ()
{ $("[data-toggle='popover']").popover();
});
</script>
</div>
</body>
</html>
代碼檢查了三遍,確定代碼無誤後,進入火狐debug,
<script>
$(function ()
{
$("[data-toggle='popover']").popover();
});
</script>
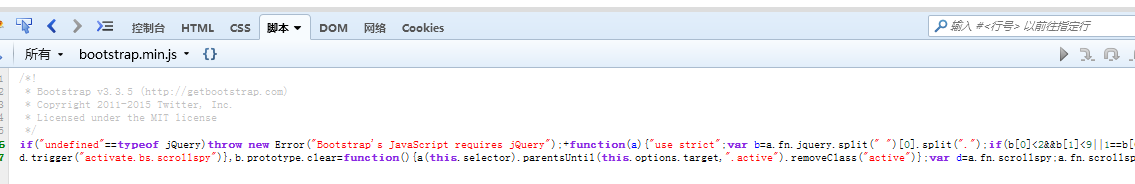
這一段代碼是全局的,一進入頁面就會激活,直接跳進入了bootstrap的js框架:

居然說我jquery沒有引入!但我明明引入了!
<link rel="stylesheet" href="css/bootstrap.min.css"/> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <script type="text/javascript" src="js/jquery.min.js" ></script>
智障嗎?。。。。。。
後來一想,bootstrap依賴jquery,於是我抱著試一試的心態調整了引用順序:
<script type="text/javascript" src="js/jquery.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script>
通過以上內容介紹Bootstrap彈出框無法調用問題就順利解決了,遇到bootstrap彈出框問題的朋友可以參考下本教程。
小編推薦
熱門推薦