javascript獲取wx.config內部字段解決微信分享
編輯:關於JavaScript
背景
在微信分享開發的時候我們通常的流程是
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信分享</title>
</head>
<body>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
wx.config({
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: ['onMenuShareTimeline'
'onMenuShareAppMessage'
]
});
wx.ready(function() {
wx.onMenuShareTimeline({
title: '', // 分享標題
link: '', // 分享鏈接
imgUrl: '', // 分享圖標
success: function() {
// 用戶確認分享後執行的回調函數
},
cancel: function() {
// 用戶取消分享後執行的回調函數
}
});
wx.onMenuShareAppMessage({
title: '', // 分享標題
desc: '', // 分享描述
link: '', // 分享鏈接
imgUrl: '', // 分享圖標
type: '', // 分享類型,music、video或link,不填默認為link
dataUrl: '', // 如果type是music或video,則要提供數據鏈接,默認為空
success: function() {
// 用戶確認分享後執行的回調函數
},
cancel: function() {
// 用戶取消分享後執行的回調函數
}
});
});
</script>
</html>
上面是一個php文件,這樣的代碼的一個很大缺點是前後端未分離耦合度太高,再一就是混合寫不是很美觀,所以我們要讓PHP和HTML分離,要實現分享功能,首先就是要調用用微信的jssdk Api獲取到配置參數, 這個必須是要通過php後台語言來獲取的,然後將這些參數配置於wx.config中,在wx.config之前要先引入http://res.wx.qq.com/open/js/jweixin-1.0.0.js 然後就可以寫分享的函數了,他們的依賴關系是wx.config 需要js庫和config內部的參數,分享依賴wx.config
所以最重要的就把php的配置參數分離出來單獨獲取即可
解決方案
將獲取配置參數的PHP寫作為接口,在js裡使用ajax調用,獲取參數並轉換為對象,再通過回調函數將ajax獲取的參數塞到wx.config中
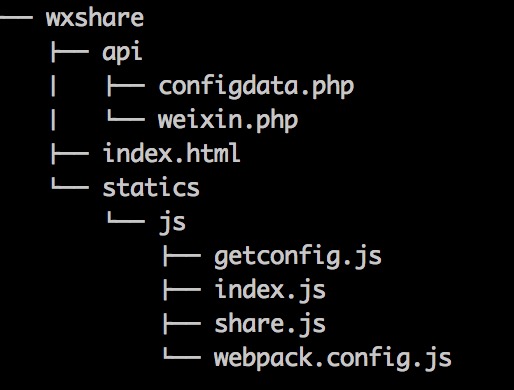
代碼結構及功能

- index.html 頁面入口
- weixin.php 服務器端獲取配置參數
- configdata.php將配置轉為借口輸出
- getconfig.js 用ajax獲取configdata.php的數據
- share.js 分享回調函
- webpack.config.js webpack配置文件
- index.js 打包後最終html調用js文件
index.html html靜態文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>靜態頁面微信分享測試</title> </head> <body> <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> <script src="statics/js/index.js"></script> </body> </html>
configdata.php 後台獲取配置的參數 注意url要寫上自己被分享的頁面url不然會報invalid signature錯誤
<?php
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
$url = "http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 這裡參數的順序要按照 key 值 ASCII 碼升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 應該全局存儲與更新,以下代碼以寫入到文件中做示例
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 應該全局存儲與更新,以下代碼以寫入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
weixin.php 將配置參數格式化輸出
<?php
require_once "weixin.php";
$jssdk = new JSSDK(appId, appSecretecret);
$signPackage = $jssdk->GetSignPackage();
class Config{
var $appId;
var $timestamp;
var $nonceStr;
var $signature;
var $url;
}
$config = new Config();
$config -> appId = $signPackage["appId"];
$config -> timestamp = $signPackage["timestamp"];
$config -> nonceStr = $signPackage["nonceStr"];
$config -> signature = $signPackage["signature"];
$config -> url = $signPackage["url"];
echo json_encode($config);
?>
getconfig.js 使用ajax獲取接口數據(配置參數)
var getConfig = function(callback) {
$.ajax({
url: "http://www.goxueche.com/api/configdata.php",
type: "get",
success: function(data) {
callback(data);
}
})
}
module.exports = getConfig;
share.js 分享函數
var getWeixincofig = require("./getconfig.js");
getWeixincofig(shareweixin);
function shareweixin(data) {
var data = JSON.parse(data);
console.log(data);
window.wx.config({
debug:true,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList: ['checkJsApi', 'onMenuShareTimeline', 'onMenuShareAppMessage']
});
wxShare();
}
function wxShare() {
//檢測api是否生效
wx.ready(function() {
wx.checkJsApi({
jsApiList: [
'getNetworkType',
'previewImage'
],
success: function(res) {
console.log(JSON.stringify(res));
}
});
//分享給好友
wx.onMenuShareAppMessage({
title: '趣學車-有溫度的互聯網駕校',
desc: '想去學車,就趣學車!',
link: 'http://www.goxueche.com',
imgUrl: 'http://www.goxueche.com/....png'
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: '趣學車-有溫度的互聯網駕校',
desc: '想去學車,就趣學車!',
link: 'http://www.goxueche.com',
imgUrl: 'http://www.goxueche.com/....png'
});
});
}
webpack.config.js
var webpack = require('webpack');
module.exports = {
entry: {
index: './share.js',
},
output: {
path: './',
filename: '[name].js'
}
};
本文已被整理到了《JavaScript微信開發技巧匯總》,歡迎大家學習閱讀。
為大家推薦現在關注度比較高的微信小程序教程一篇:《微信小程序開發教程》小編為大家精心整理的,希望喜歡。
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦