Bootstrap每天必學之日期控制
編輯:關於JavaScript
一個成熟的框架,日期控制是少不了的,在網上也有很多日期控制可以選擇,而主框架用了bootstrap,日期控制也當前要用它自己的,
控件地址:http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
GitHub上開源地址:https://github.com/smalot/bootstrap-datetimepicker
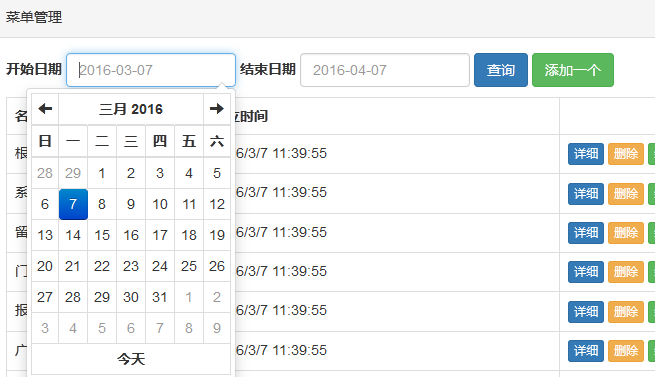
在使用datetimepicker之前,先要經過以下幾個步驟
1、引用JS腳本庫
<script src="/Content/bootstraps/js/bootstrap.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.zh-CN.js"></script>
其中bootstrap-datetimepicker.zh-CN.js表示可以使用中文的語言顯示日期時間
2、引入CSS類庫
<link href="/Content/bootstraps/css/bootstrap.css" rel="stylesheet"/> <link href="/Content/bootstraps/css/bootstrap-datetimepicker.css" rel="stylesheet"/>
3、定義HTML標簽
<input class="form_datetime form-control" type="text" value="2016-03-07" size="16">
4、編寫datetimepicker事件
<script type="text/javascript">
$(".form_datetime").datetimepicker({
format: "yyyy-mm-dd",
autoclose: true,
todayBtn: true,
todayHighlight: true,
showMeridian: true,
pickerPosition: "bottom-left",
language: 'zh-CN',//中文,需要引用zh-CN.js包
startView: 2,//月視圖
minView: 2//日期時間選擇器所能夠提供的最精確的時間選擇視圖
});
</script>
注意,有很多朋友都在網上問過,如何只用日期,或者不用時間,因為默認情況下,每次使用datetimepicker選擇時,都要選到日間那個級別上,很是不爽,大叔在研究中發展,使用minView這個參數解決了這個問題,它相當於在控制上,最小的顯示精度,
0表示分鐘(默認),1表示小時,而2表示天,我們把值設為2就不會再出現選擇小時的頁面了!

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦