JS判斷字符串字節數並截取長度的方法
編輯:關於JavaScript
本文實例講述了JS判斷字符串字節數並截取長度的方法。分享給大家供大家參考,具體如下:
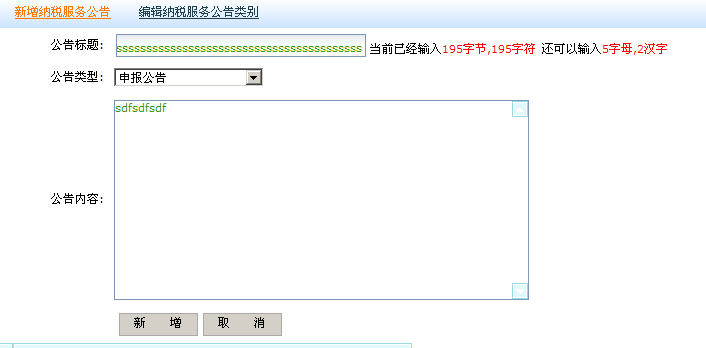
這是在項目制作中,積累到的一個東西,感覺效果還可以,現在貼上效果:

那麼,在頁面上,我們需要檢測兩個東西,一個就是字節數,一個就是字符數。
由於數據庫中,要求title的長度字節數為200,那麼具體的js代碼如下:
/*************************************************************************
* CodeBy:SCY CodeDate:2011年3月11日 12:01:16
* DESC:主要是用來判斷當前輸入的字節數,以便做到限制輸入標題的長度功能
**************************************************************************/
var matchWords;
function notifyTextLength() {
var inputNum = document.getElementById("txtTitle").value.replace(/[^\x00-\xff]/g, "**").length; //得到輸入的字節數
if (inputNum <= 200) {
matchWords = document.getElementById("txtTitle").value.length;
document.getElementById("inputedWord").innerHTML = inputNum + "字節," + matchWords + "字符";
document.getElementById("inputtingWord").innerHTML = (200 - inputNum) + "字母,"+(Math.round(((200-inputNum)/2)-0.5))+"漢字";
}
if (inputNum > 200) {
document.getElementById("txtTitle").value = document.getElementById("txtTitle").value.substring(0, matchWords); //如果超過200字節,就截取到200字節
}
}
其中,matchWords代表的是當字節數小於200的情況下,匹配的字符的個數;inputNum則是輸入的字節數。
當標題輸入的字節數大於200的時候,就按照字符個數進行截取。
html代碼如下:
<input id="txtTitle" type="text" class="inputText" runat="server" onpropertychange="notifyTextLength();" /> 當前已經輸入<span id="inputedWord" style="color:red"></span> 還可以輸入<span id="inputtingWord" style="color:Red;"></span>
更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
- 上一頁:JS面向對象編程詳解
- 下一頁:js控制TR的顯示隱藏
小編推薦
熱門推薦