百度地圖給map添加右鍵菜單(判斷是否為marker)
編輯:關於JavaScript
廢話不多說了,直接給大家貼代碼了。
js:
var s;//經度
var w;//緯度
map.addEventListener("rightclick",function(e){
if(e.overlay){//判斷右鍵單擊的是否是marker
}else{
s = e.point.lng;//經度
w = e.point.lat;//維度
RightClick();//右鍵單擊map出現右鍵菜單事件
}
});
//右鍵單擊map出現右鍵菜單事件
function RightClick(){
//alert('你點擊的是地圖');
var createMarker = function(map){//右鍵更新站名
if (confirm("要新建站點嗎?")){
if(true){
$(".AllSetMassage").show();
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('新建站點',createMarker.bind(map)));
map.addContextMenu(markerMenu);//給標記添加右鍵菜單
}
效果:
右鍵單擊map(非marker)

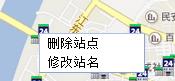
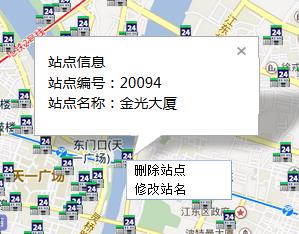
右鍵單擊marker:

PS:百度地圖給多個marker添加右鍵菜單(刪除、更新)
js:
$.getJSON("./GetStationPlaceServlet",function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
//獲取經緯度
fStationlon = parseFloat(obj[i].Stationlon);
fStationlat = parseFloat(obj[i].Stationlat);
var pt = new BMap.Point(fStationlon,fStationlat);
var myIcon = new BMap.Icon("photo/station.png",new BMap.Size(,),{ anchor: new BMap.Size(, ) });
var marker = new BMap.Marker(pt,{icon:myIcon}); // 創建標注
map.addOverlay(marker); //將標注添加到地圖中
var strRes = parseFloat(obj[i].StationId);
addClickHandler(strRes,marker);//左鍵單擊marker事件
RightClickHandler(strRes,marker);//右鍵單擊marker出現右鍵菜單事件
RightClick();//右鍵地圖出現右鍵菜單事件
}
});
//右鍵單擊marker出現右鍵菜單事件
function RightClickHandler(stationId,marker){
var removeMarker = function(e,ee,marker){//右鍵刪除站點
var json={
"StationId":stationId,
};
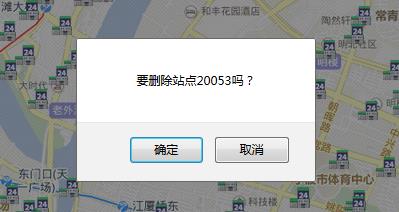
if (confirm("要刪除站點"+stationId+"嗎?")){
if(true){
$.getJSON("./DeleteStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
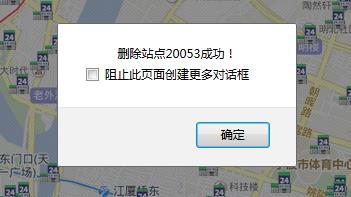
alert("刪除站點"+stationId+"成功!");
map.removeOverlay(marker); //將地圖中的標記刪除
}
});
}
}
};
var updateMarker = function(marker){//右鍵更新站名
if (confirm("要修改站點"+stationId+"的站名嗎?")){
if(true){
$(".AllUpdateMassage").show();
$("#stationId").val(stationId);
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('刪除站點',removeMarker.bind(marker)));
markerMenu.addItem(new BMap.MenuItem('修改站名',updateMarker.bind(marker)));
marker.addContextMenu(markerMenu);//給標記添加右鍵菜單
}
//鼠標左鍵單擊marker事件
function addClickHandler(stationId,marker){
marker.addEventListener("click",function(e){
var p = marker.getPosition(); //獲取marker的位置
var staId={
"StationId":stationId,
};
$.getJSON("./GetStationInfoServlet",{json:JSON.stringify(staId)},function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
stationName = obj[i].stationName;
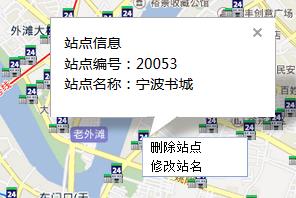
var content = "站點編號:"+stationId+"<br/>"+ "站點名稱:"+stationName;
openInfo(content,e);
}
});
});
}
//左鍵單擊marker彈出窗口事件
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 創建信息窗口對象
map.openInfoWindow(infoWindow,point); //開啟信息窗口
}
//修改站點站名
function update(){
var stationId=$("#stationId").val();//編號
var stationName=$(".AllUpdateMassage_name").val();//名字
var json={
"StationId":stationId,
"StationName":stationName
};
$.getJSON("./UpdateStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
alert("站點"+stationId+"站名修改成功!");
$(".AllUpdateMassage").hide();
}
else{
alert("失敗!");
}
});
}
效果圖:



地圖上和數據庫中都已刪除此點信息:

我在實現這個時,發現有人只能在一個marker上添加右鍵菜單。我這個不存在這個問題。原理好像是關於閉包啥的,我也是新手不是很清楚,望懂得人不惜指教。


- 上一頁:js控制TR的顯示隱藏
- 下一頁:jquery實現右側欄菜單選擇操作
小編推薦
熱門推薦